最近用vue做一个项目,刚开始没想到后台用的微擎,不能前后端完全独立。而且 index.html 页面放在template文件夹中,而静态的css和js等文件则放在 /addons/business/static 中,webpack默认打包出来js中的路径则是 /static 。
打包出来的文件又不能修改,导致项目中调用的静态文件总是404。既然不能改项目中的路径,那就改打包的路径,模拟服务器存储静态文件的路径(/addons/business/static)(business为你模块名)。
然后就在网上找,找到了修改打包文件储存路径的方法:
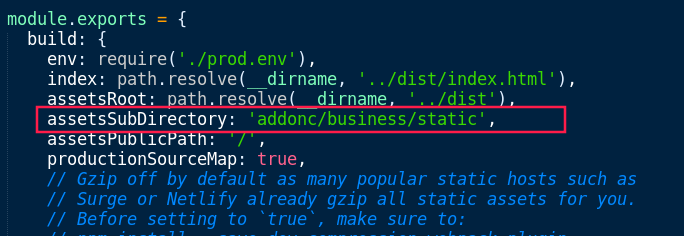
1、找到 config/index.js 文件

2、在 index.js 中 module.exports={} 的 build:{} 中修改 assetsSubDirectory 的值为路径,如:assetsSubDirectory 的默认值是static,而微擎中保存静态文件的路径是 /addonc/business/static ,则把 assetSubDirectory 的值改为 addonc/business/static 。
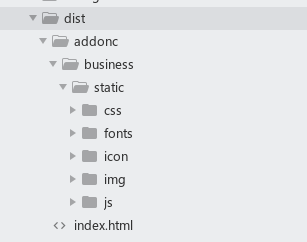
3、然后 npm run build 打包,得到的文件结构如下图:
4、最后把 index.html 放入微擎的 /template/mobile 文件夹中,当然如果是pc端的话放在 /template 里
5、把上面 static 中的文件放入微擎的 /addonc/business/static 中,这样就完成了模拟路径。
总结:这方法也就是换个方式模拟路径,对其他程序也可以这样做。大神们有更好的方法欢迎评论把好方法分享给大家。




收藏