当考虑到移动网站排名的时候,我们通常第一个想到的因素就是网站的加载速度。而加快网站加载速度的方式,通常第一个想到的都是从图片的大小入手,这确实非常有效,但是我们经常忽略的影响一个网站加载速度的因素就是JavaScript,这个几乎出现于每个页面代码中的语言。
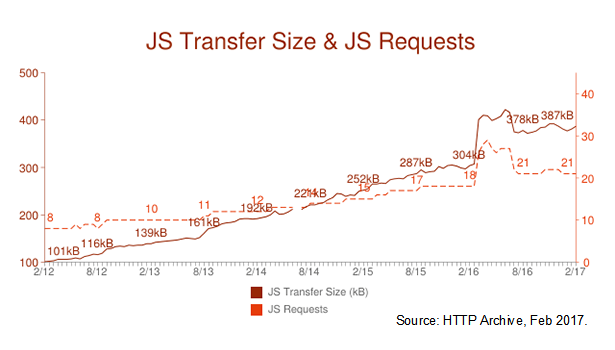
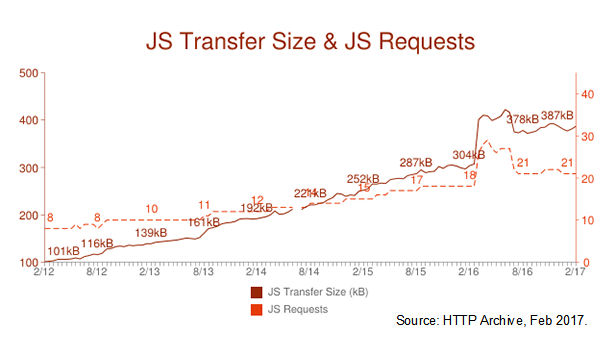
在网站的代码中,HTML(超文本标记语言)控制网页的结构和内容;CSS(层叠样式表)控制站点在不同设备上的外观和展现形式;JavaScript则使页面更具交互性和动态性。在现在的网站建设中,我们都需要用到JS来让网页具有我们期望的功能。但是JS在满足我们对功能的需求的同时,也对站点的加载速度产生了影响。在过去的五年中,仅移动网页的平均JS大小已经从101kb增长到了387kb。

其一,JS代码在网页大小的占比中,仅次于图片,排名第二,这会拖累网页的下载速度;
其二,当下载完毕后,浏览器需要运行该JS脚本,这同样会拖慢页面上其它元素的下载与加载速度,而这些被拖慢的元素可能比JS本身要重要得多。

从加载形式上来讲,JS可以分为如下几类:阻塞型,内联型,异步加载型以及延后加载型。
1.阻塞型JS
阻塞型JS指的是该JS要与网页同步加载,当浏览器读取网页代码到有JS的这一行时,在下载并处理加载完毕对应的JS之前,下面的代码不会被读取与加载。网页的展现也会一直停止直到JS加载完毕。顺带一提,如果你不指定JS的加载样式,那么JS将会默认为阻塞型加载方式。
2.内联型JS(inline)
内联型JS指的是将JS直接写入网页代码中,而不需要外部调用。这种脚本与阻塞型相同,当浏览器读取到该JS时,会优先加载JS停止后续读取,一直到JS加载完毕。内联型JS与阻塞型JS不同之处在于无需单独下载调用的JS包。
3.异步加载型JS
异步加载型JS允许浏览器在下载解析JS时,同时继续解析后面的代码(分析代码并构建呈现网页)。它的实现方式是为JS赋予HTML中的async属性,告知浏览器无需为了该JS而将其他所有的东西都搁置。
4.延后加载型js
延后加载型js告知浏览器在解析并构建完成页面之前,不要执行该js。实现方式是为该JS赋予defer的属性。
如何优化JS来加快网站加载速度
首先,网站应该尽量减少对js的依赖,JavaScript经常用于执行不能用HTML或CSS完成的任务。随着W3C逐渐将一些js的特性添加到HTML或CSS标准中,并由浏览器实现,这些能用HTML或CSS达成的功能就不要使用JS,因为HTML / CSS一般而言是更高效的。一个有效的例子就是现在的自响应式图片已经无需用JS来实现,CSS和HTML就可以做到。
其次,尽可能的选择异步与延后型JS而不要用内联与阻塞样式。当网站的重要功能或者构建都需要依赖JS时,那么该种JS确实需要用到阻塞样式确保网页功能与展现的完全。而实现其他作用的JS,应当使用异步与延后型JS,确保网页首先加载于用户面前。
第三,减少JS数量。现今的绝大多数浏览器最多同时允许六个请求,如果你的网页同步请求数量超过了6个,那么第七个就需要等到其中一个加载完毕才会被执行,这会导致请求与响应的时间更长,拖慢网站速度。
最后,尽量压缩JS大小。JS文件越大,就需要越长的时间来解析与运行。每多一KB,就多1ms是比较合理的估计。最大的搜索引擎—谷歌就建议使用UglifyJS或者Google Closure Compiler工具来减小JS大小。




JS CSS 图片全部托管 放阿里oss上...
问题解决...
土豪啊!没玩过oss
阿里云这东西有免费流量的, 你可以试试测试下, 图片JS,CSS一托管速度马上就上来了..
现在还有吗?我去看看
不支持中文域名 [哈欠]
看来有时间要优化一下JS文件和数量才行
有些特效又不能不要JS,所有最终只能靠自己取舍了
是啊,能用css的用css,不能的只能用js也没办法咯