// var scope = 'global' // // 全局变量 // function t() { // console.log(window.scope) // var scope = '111' // // 局部变量 // console.log(scope) // } // t() var a = 3 v…

是否能将对象作为原型? 使用Baby初始化child apply和call方法 Child原型链的形成 代码和解释部分 HTML: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>原型链</tit…

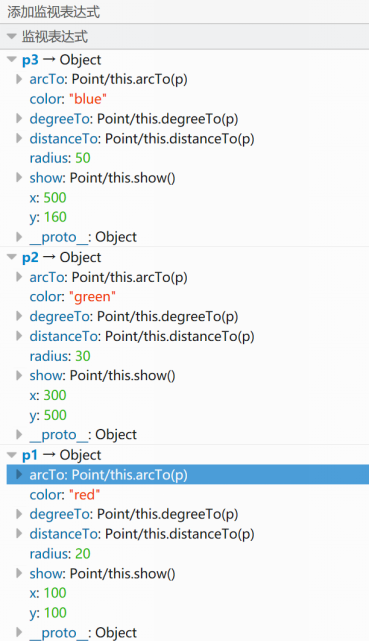
将属性和方法放在构造函数中会导致每一个对象中都存在各自的一份属性和方法,导致内存浪费 而且对象的方法还可以单独改变而不影响其它对象 如下图:
div { width: 300px; height: 300px; background-color: red; } <div></div> <script> var c = 10 function test() { var add1 = new Func…
var p = {} p.name = 'wangBaoQiang' p.age = 3 p.isMale = true console.log(p) // delete p.isMale // console.log(p) // Object.freeze(p) // delete p.age // console.log(p) // Objec…

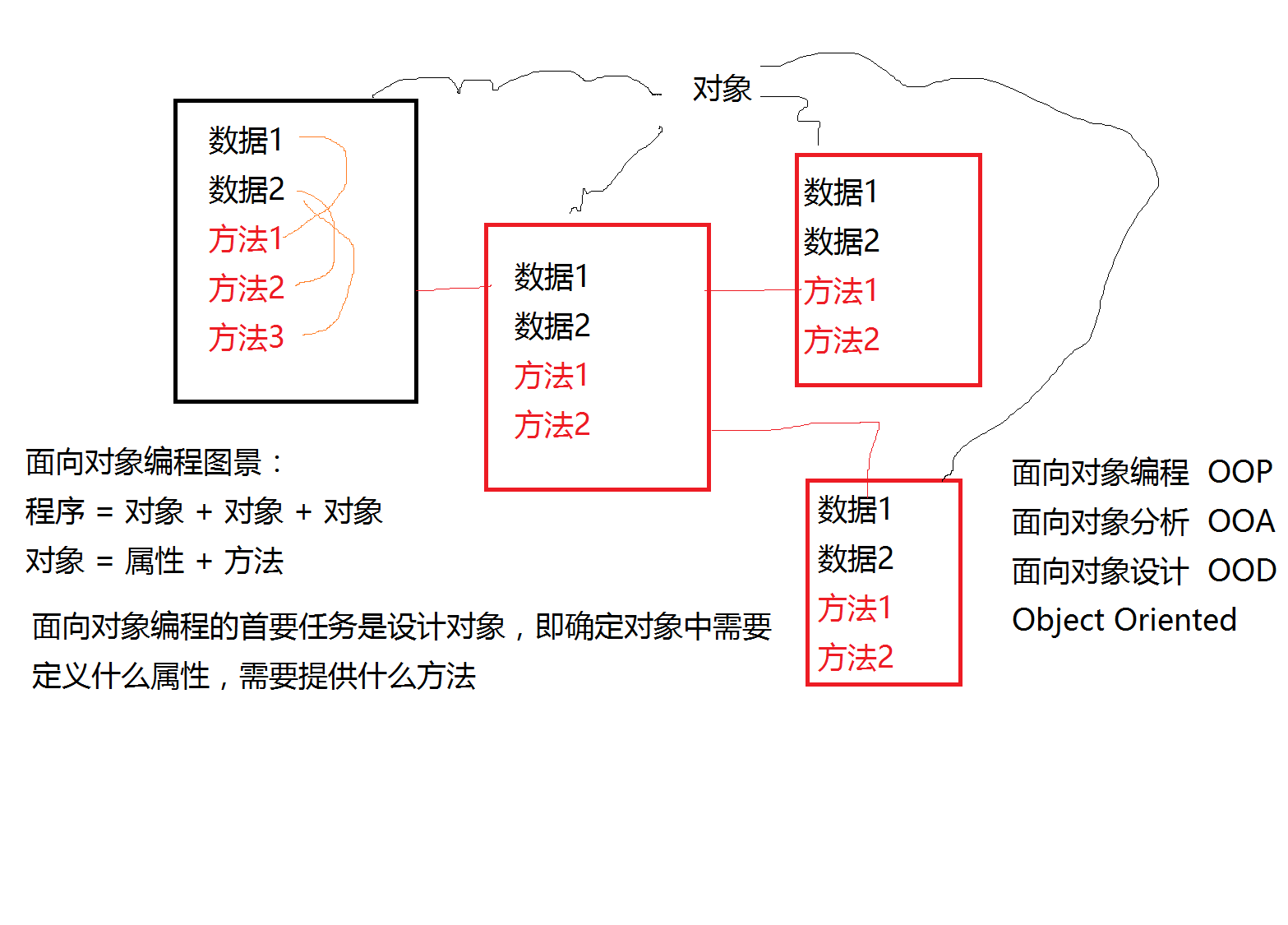
函数 面向对象编程 面向过程编程 使用上面两种方法来实现下图效果(两个方法的效果有些不一样): 面向对象 <script src="point.js"></script> <script src="line.js"></script> <script src="rect.js"></…