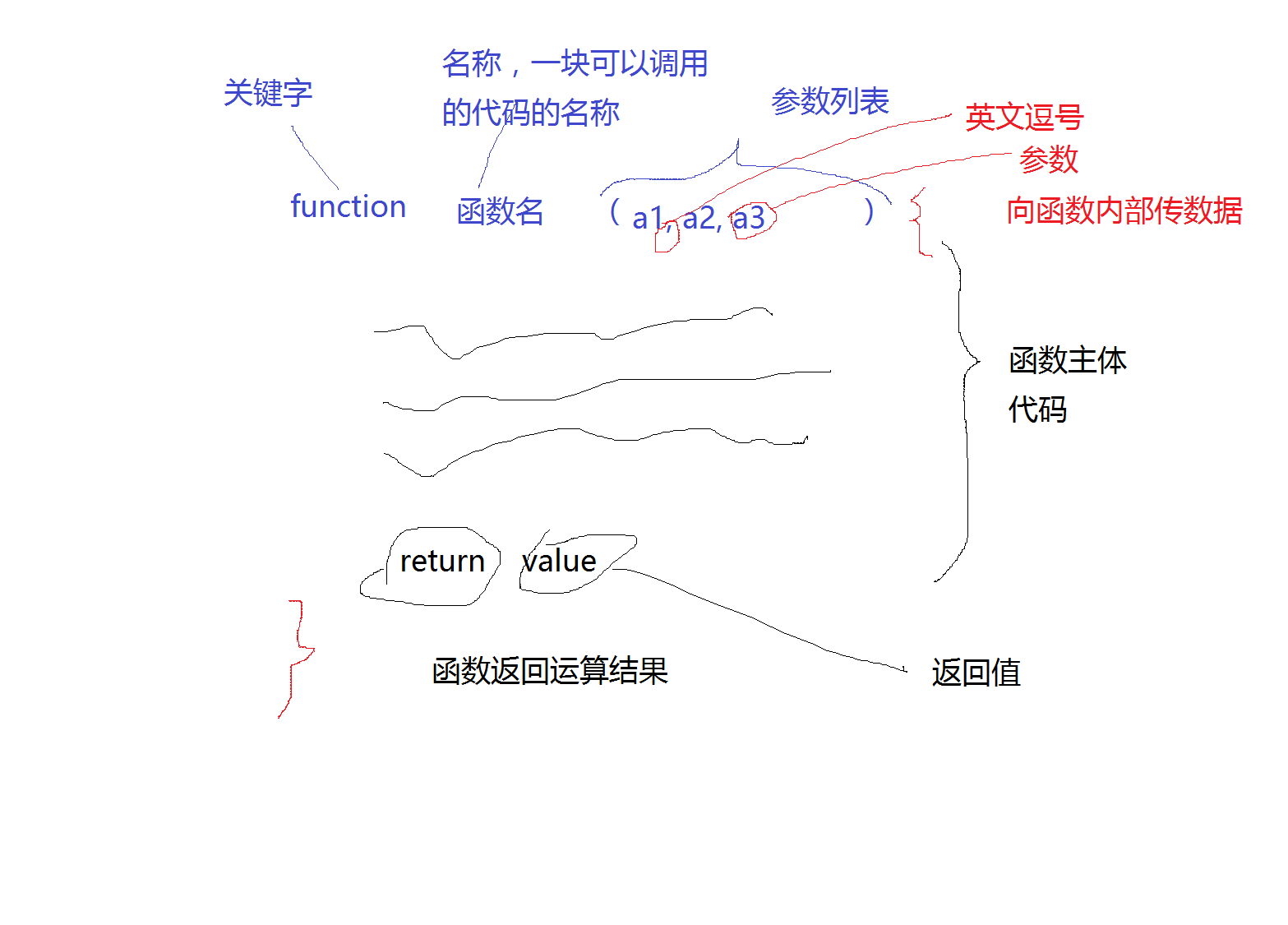
函数
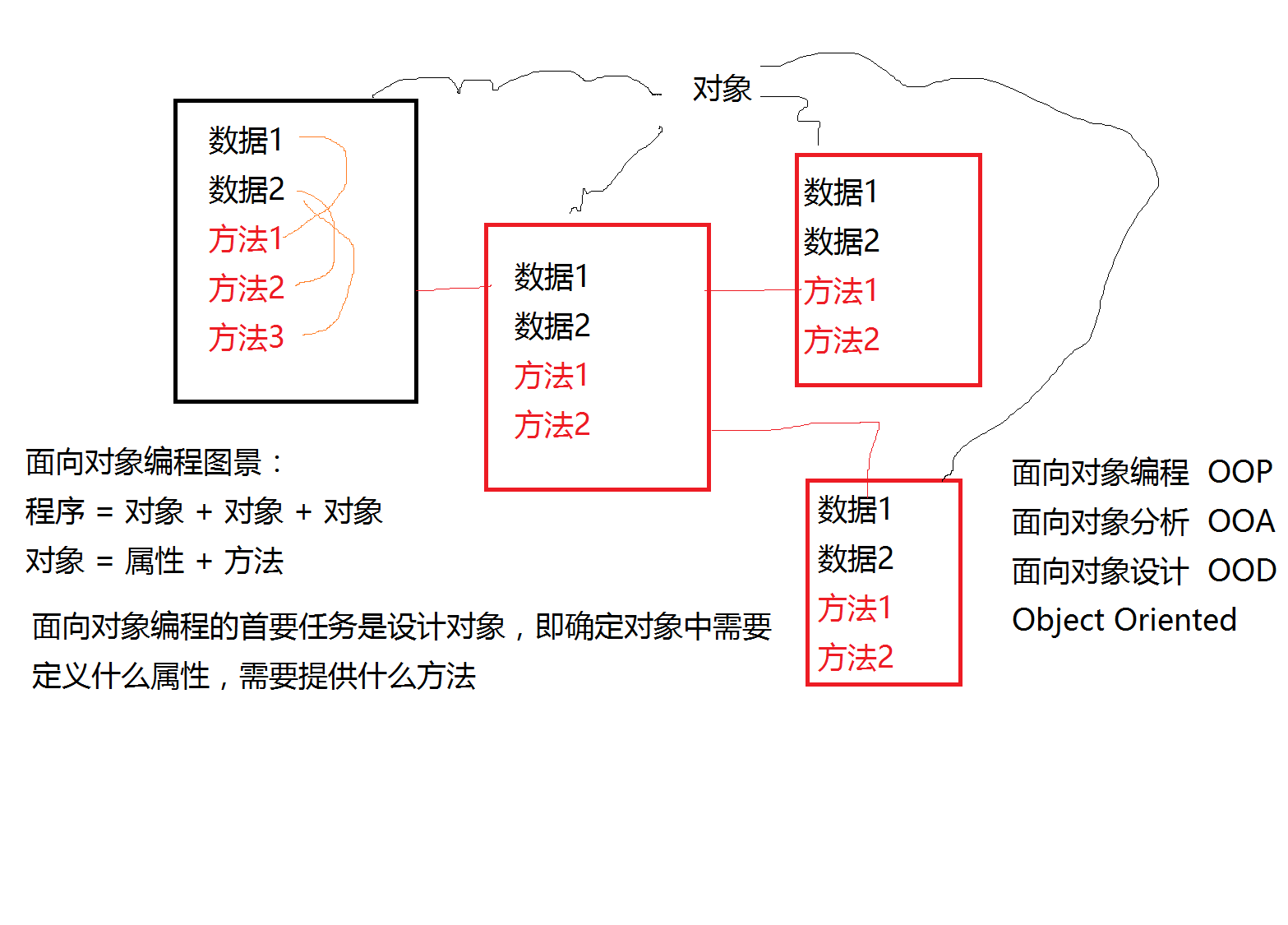
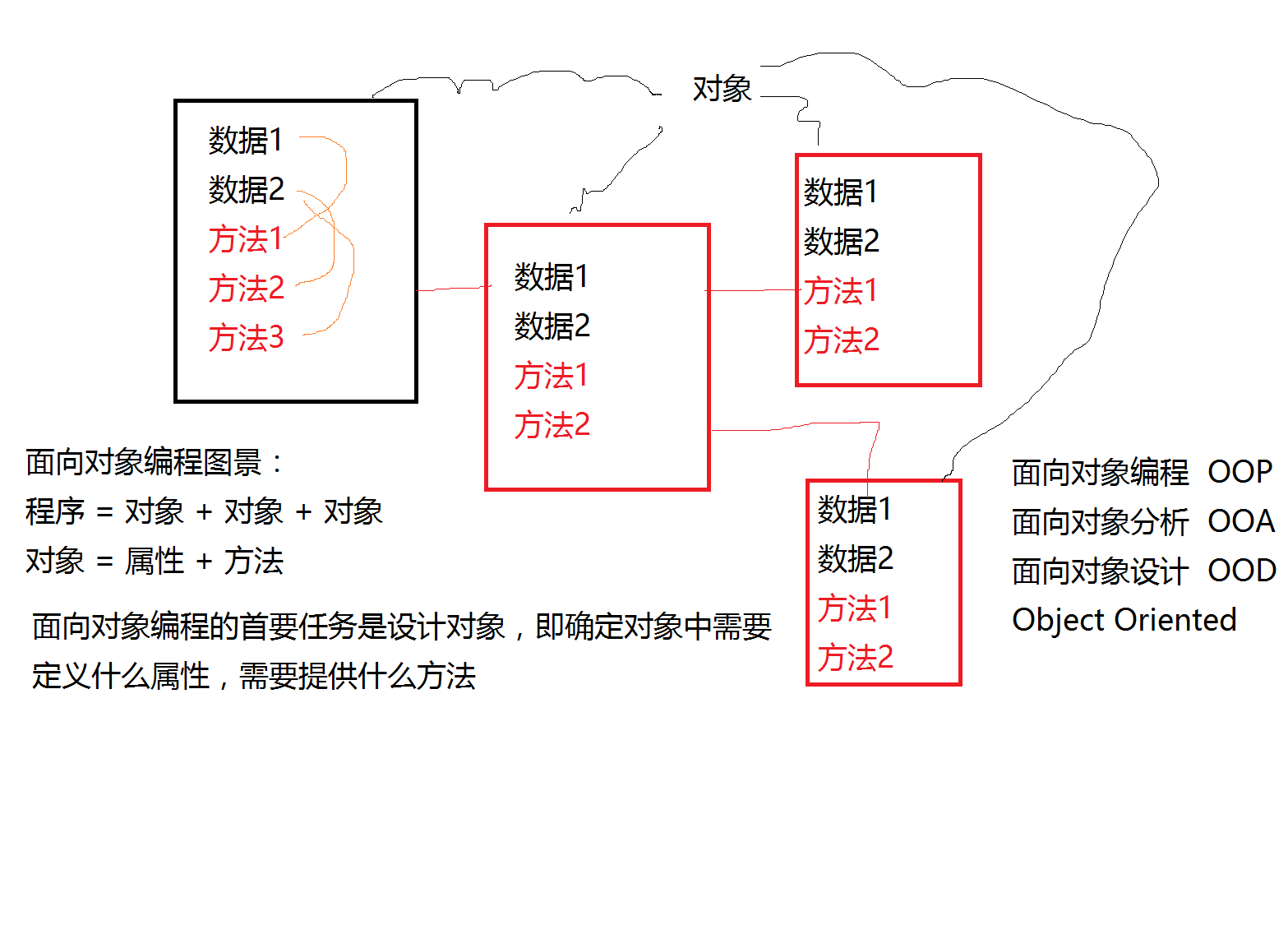
面向对象编程
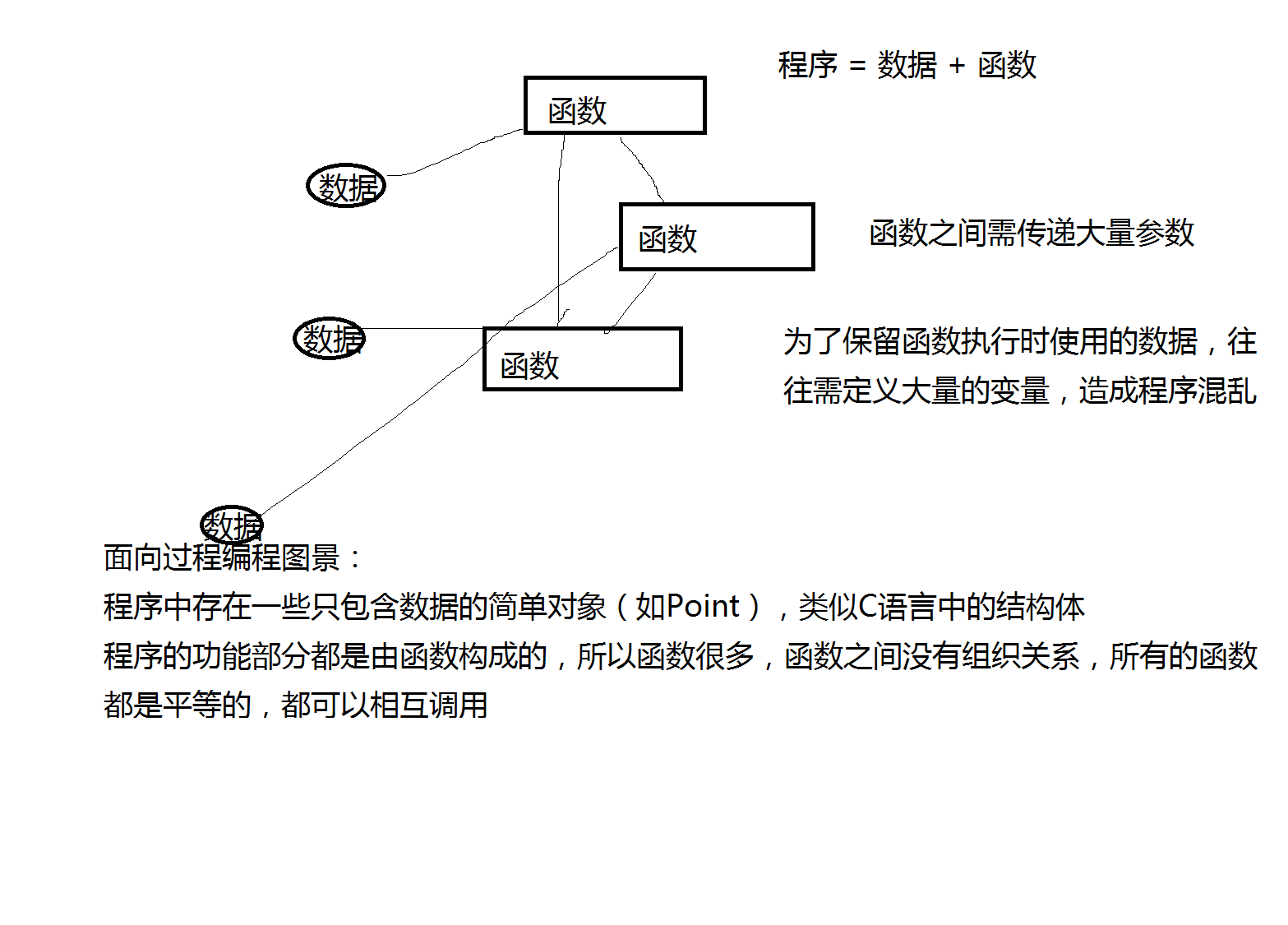
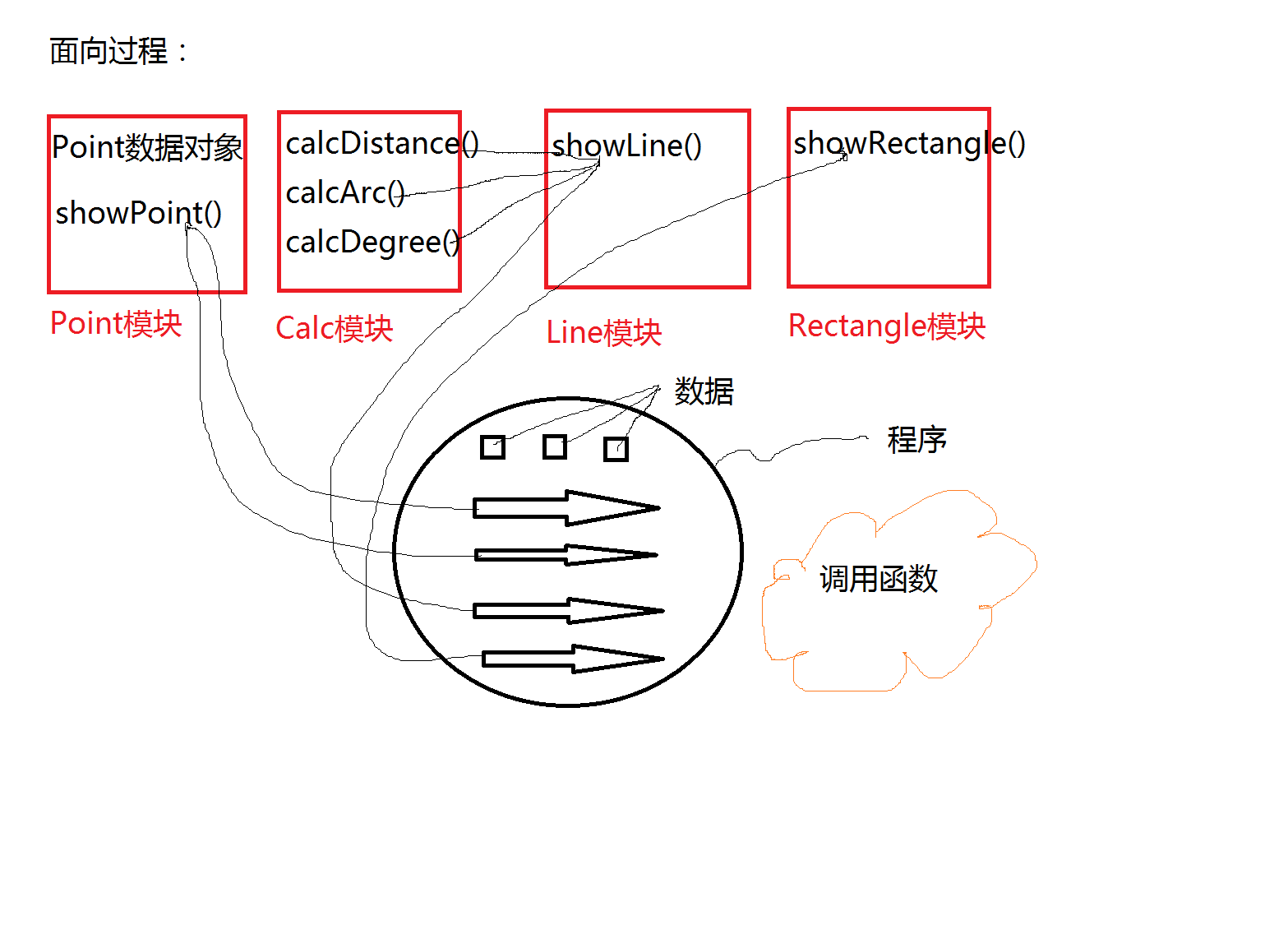
面向过程编程
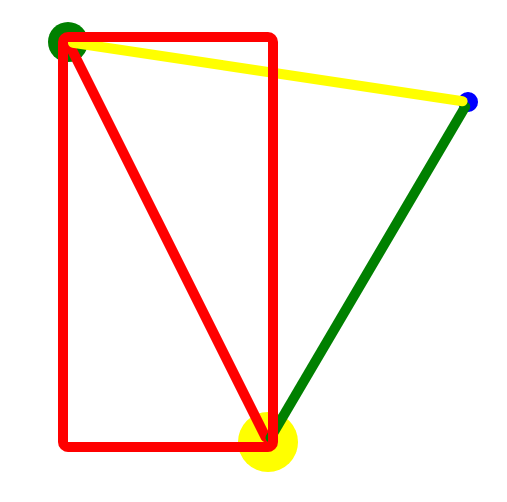
使用上面两种方法来实现下图效果(两个方法的效果有些不一样):
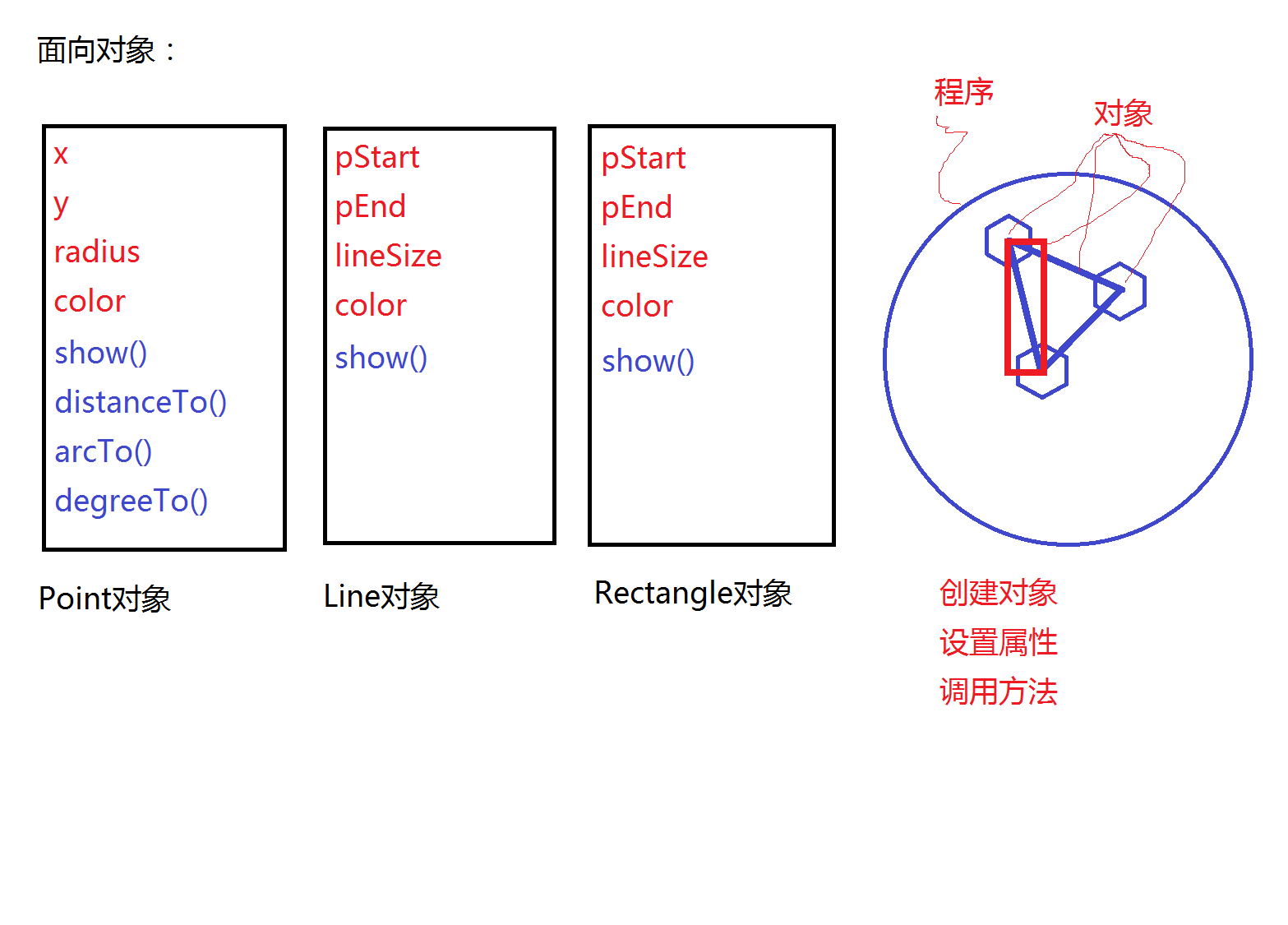
面向对象
- <script src="point.js"></script>
- <script src="line.js"></script>
- <script src="rect.js"></script>
- <script>
- // 对象将其所需要的数据和功能全部整合为一体
- // 对象通常使用名词命名
- var p1 = new Point(100, 100)
- p1.radius = 20
- p1.color = 'green'
- p1.show()
- var p2 = new Point(300, 500)
- p2.radius = 30
- p2.color = 'yellow'
- p2.show()
- var p3 = new Point(500, 160)
- p3.radius = 10
- p3.color = 'blue'
- p3.show()
- var line1 = new Line(p1,p2)
- line1.show()
- var line2 = new Line(p2,p3)
- line2.color = 'green'
- line2.lineSize = '10'
- line2.show()
- var line3 = new Line(p3,p1)
- line3.color = 'yellow'
- line3.show()
- var rectangle = new Rectangle(p1,p2)
- rectangle.show()
- </script>
point.js
- // 将point有关的数据和函数全部组合到一起
- // 构造函数
- function Point(x, y) {
- this.x = x
- this.y = y
- this.color = 'red'
- this.radius = 10
- this.show = function () {
- var div = document.createElement('div')
- div.style.width = 2 * this.radius + 'px'
- div.style.height = 2 * this.radius + 'px'
- div.style.backgroundColor = this.color
- div.style.borderRadius = '50%'
- div.style.position = 'absolute'
- div.style.left = (this.x - this.radius) + 'px'
- div.style.top = (this.y - this.radius) + 'px'
- document.body.appendChild(div)
- }
- // 计算两点之间的距离
- this.distanceTo = function (p) {
- var a = this.x - p.x
- var b = this.y - p.y
- return Math.sqrt(a * a + b * b)
- }
- // 计算两点之间连线与x轴的夹角弧度
- this.arcTo = function (p) {
- var a = p.x - this.x
- var b = p.y - this.y
- return Math.atan(b / a)
- }
- // 计算弧度对应的角度值
- this.degreeTo = function (p) {
- return this.arcTo(p) * 180 / Math.PI
- }
- }
line.js
- // Line对象整合了画线需要的数据和功能
- function Line(p1, p2) {
- this.pStart = p1.x < p2.x ? p1 : p2
- this.pEnd = this.pStart == p2 ? p1 : p2
- this.color = 'red'
- this.lineSize = 10
- this.show = function () {
- var div = document.createElement('div')
- div.style.width = this.pStart.distanceTo(this.pEnd) + 'px'
- div.style.height = this.lineSize + 'px'
- div.style.backgroundColor = this.color
- div.style.borderRadius = this.lineSize / 2 + 'px'
- div.style.position = 'absolute'
- div.style.left = this.pStart.x + 'px'
- div.style.top = this.pStart.y - this.lineSize / 2 + 'px'
- div.style.transform = 'rotate(' + this.pStart.degreeTo(this.pEnd) + 'deg)'
- div.style.transformOrigin = 'left center'
- document.body.appendChild(div)
- }
- }
rect.js
- // Rectangle 对象 整合了画矩形需要的数据和功能
- function Rectangle(p1, p2) {
- this.pStart = new Point(Math.min(p1.x, p2.x), Math.min(p1.y, p2.y))
- this.pEnd = new Point(Math.max(p1.x, p2.x), Math.max(p1.y, p2.y))
- this.color = 'red'
- this.lineSize = 10
- this.show = function () {
- var div = document.createElement('div')
- div.style.width = this.pEnd.x - this.pStart.x + 'px'
- div.style.height = this.pEnd.y - this.pStart.y + 'px'
- div.style.borderRadius = this.lineSize + 'px'
- div.style.border = this.lineSize + 'px solid ' + this.color
- div.style.position = 'absolute'
- div.style.top = this.pStart.y - this.lineSize + 'px'
- div.style.left = this.pStart.x - this.lineSize + 'px'
- document.body.appendChild(div)
- }
- }
面向过程编程
- <script src="point.js"></script>
- <script src="line.js"></script>
- <script src="calc.js"></script>
- <script src="rect.js"></script>
- <script>
- // function aa(a,b,c){
- // var d = a + b + c
- // return d
- // }
- // var a = aa(1,3,4)
- // alert(a)
- // 函数:一块有名字的代码 可以使用名字调用这块代码
- // 如果代码执行需要外部提供数据
- // 可以通过传入参数向代码提供数据
- // 如果代码执行完成后产生了一个结果
- // 可以返回该结果
- // 构造函数
- // 是一种特殊的函数 在构造函数的内部通常使用this
- // 通过new构造函数来创建对象
- // 构造函数会返回一个新创建的对象 但它不需要return语句
- // 可以理解为new创建并返回了一个对象 而构造函数初始化了这个对象
- var p = new Point(100, 100)
- var p1 = new Point(300, 500)
- var p2 = new Point(280, 160)
- showPoint(p, 'green', 10)
- showPoint(p1, 'rgba(0,0,225,0.8)', 20)
- showPoint(p2, 'red', 10)
- showLine(p, p1, 'blue', 4)
- showRectangle(p1, p2, 'gold', 5)
- </script>
point.js
- // 构造函数构造点这样一个数据对象
- function Point(x, y) {
- this.x = x
- this.y = y
- }
- function showPoint(p,color,radius){
- var div = document.createElement('div')
- // var color = 5
- div.style.width = 2 * radius + 'px'
- div.style.height = 2 * radius + 'px'
- div.style.backgroundColor = color
- div.style.borderRadius = '50%'
- div.style.position = 'absolute'
- div.style.left = (p.x - radius) + 'px'
- div.style.top = (p.y - radius) + 'px'
- document.body.appendChild(div)
- }
line.js
- function showLine(p1, p2, color, lineSize) {
- var div = document.createElement('div')
- div.style.width = calcDistance(p1, p2) + 'px'
- div.style.height = lineSize + 'px'
- div.style.backgroundColor = color
- div.style.borderRadius = lineSize / 2 + 'px'
- div.style.position = 'absolute'
- div.style.left = p1.x + 'px'
- div.style.top = p1.y - lineSize / 2 + 'px'
- div.style.transform = 'rotate(' + calcDegree(calcArc(p1, p2)) + 'deg)'
- div.style.transformOrigin = 'left center'
- document.body.appendChild(div)
- }
calc.js
- // 将计算类方法都集中到一起
- // 计算两点之间的距离
- function calcDistance(p1, p2) {
- var a = p1.x - p2.x
- var b = p1.y - p2.y
- return Math.sqrt(a * a + b * b)
- }
- // 计算两点之间连线与x轴的夹角弧度
- function calcArc(p1, p2) {
- var a = p2.x - p1.x
- var b = p2.y - p1.y
- // x 的反正切值 返回的值是 -PI/2 到 PI/2之间的弧度值
- return Math.atan(b / a)
- }
- // 计算弧度相对应的角度值
- function calcDegree(arc) {
- return arc * 180 / Math.PI
- }
rect.js
- // 实现通过对角线两端点画矩形的功能
- function showRectangle(p1, p2, color, lineSize) {
- // Math.min 返回x和y中最低的值
- // Math.max 返回x和y中最高的值
- var pStart = new Point(Math.min(p1.x, p2.x), Math.min(p1.y, p2.y))
- var pEnd = new Point(Math.max(p1.x, p2.x), Math.max(p1.y, p2.y))
- var div = document.createElement('div')
- div.style.width = pEnd.x - pStart.x + 'px'
- div.style.height = pEnd.y - pStart.y + 'px'
- div.style.border = lineSize + 'px solid ' + color
- div.style.borderRadius = lineSize + 'px'
- div.style.position = 'absolute'
- div.style.top = pStart.y - lineSize / 2 + 'px'
- div.style.left = pStart.x - lineSize / 2 + 'px'
- document.body.appendChild(div)
- }
演示效果: