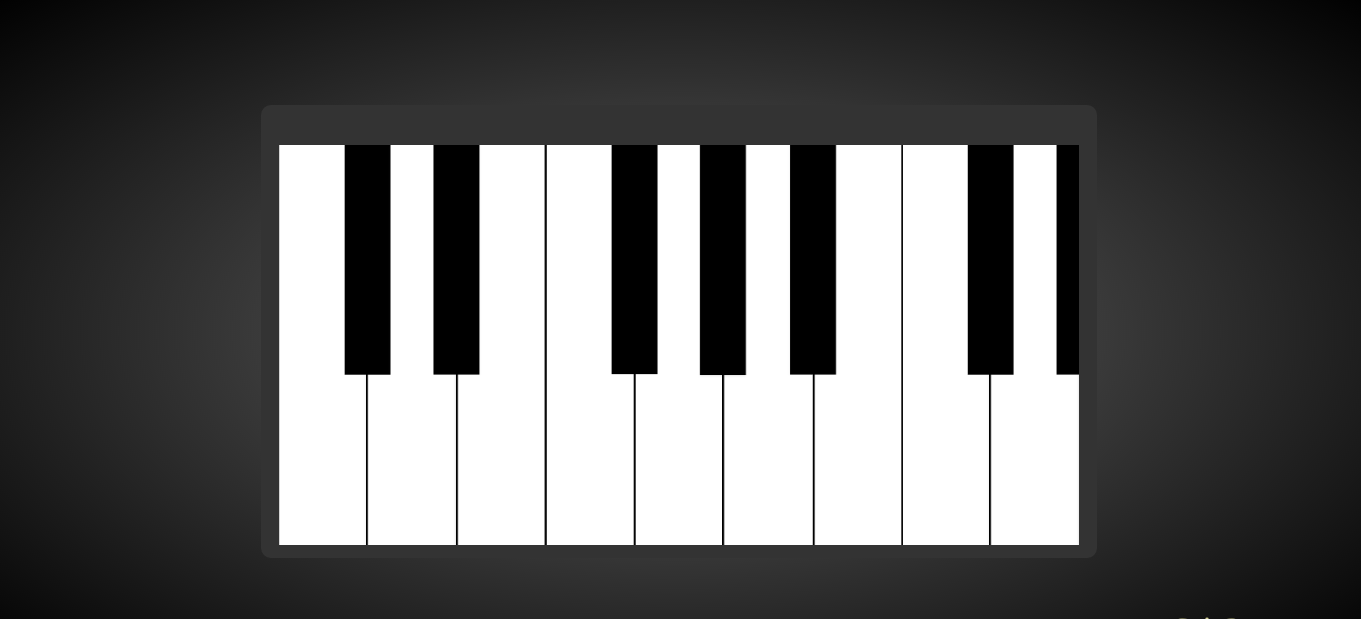
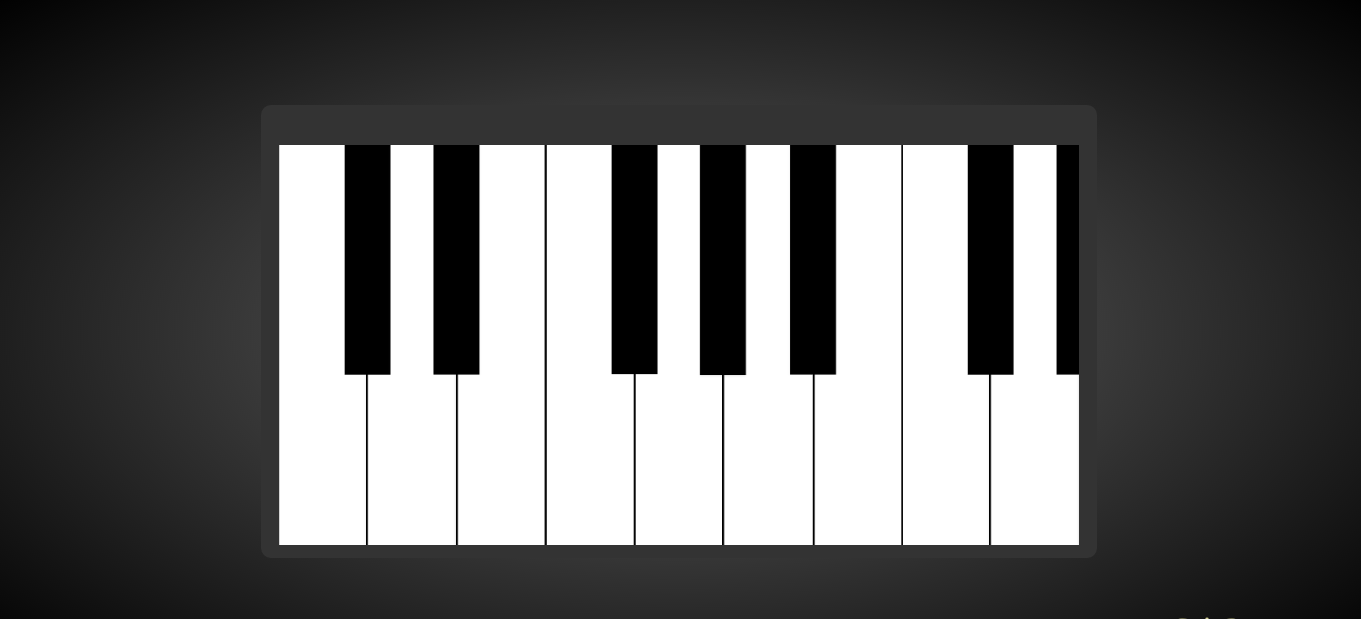
来来来,今天咱们来谈钢琴,制作一个小钢琴练习练习。 代码如下: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>钢琴</title> <style> html{ height: 100%; } …
效果如上,也可以把雪花图片换成毛爷爷的,就成了下面这样 哈哈,是不是很好玩啊! 下面是代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-widt…
打字游戏制作,HTML5初学者可以做来玩玩,效果图如上面所示。 代码如下: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>打字游戏</title> <link rel="stylesheet" hr…
效果图 代码如下: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>时钟</title> <style> main{ width: 680px; height: 680px; backgroun…
效果图如下: 代码如下: <!doctype html> <html> <head> <meta charset="utf-8" /> <title>简易相册</title> <style> body{ background-color:#E5E5E5; } div…