绝对定位、文本的效果: 绝对定位: <html> <head> <meta charset="UTF-8"> <title>绝对定位</title> <style> div{ width: 400px; height: 400px; /*设置边框*/ border: solid…
大名鼎鼎的汤姆猫,用HTML5制作的。 html代码: <html> <head> <meta charset="UTF-8"> <title>汤姆猫</title> <style> body,img{ margi…
等了一个月终于开始上正课了,真是坑啊! <!--定义HTML文档--> <html> <!--如果body和head标签颠倒位置的时候能显示 但当body里面的内容非常多时会使页面显示两次--> <!--定义文档的头部--> <head> …
3D书页,动画效果截图不出来,下载素材体验。 代码书中: <html> <head> <meta charset="UTF-8"> <title>3D书页</title> <style> body{ backgro…
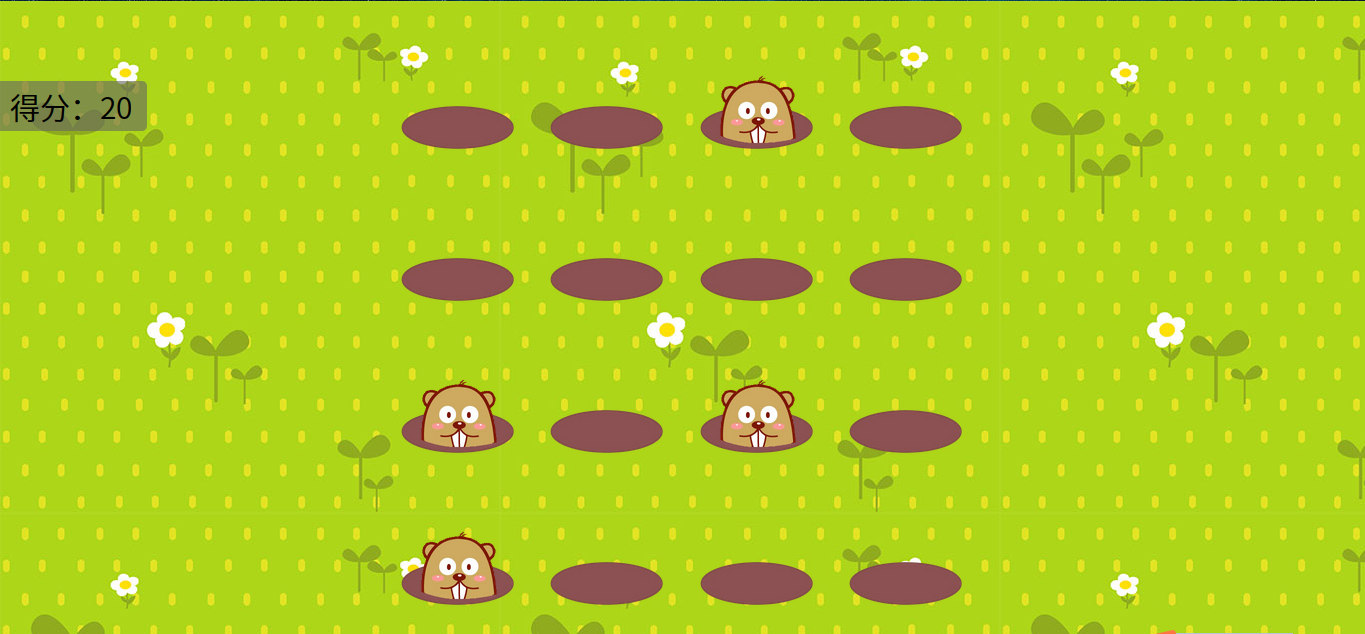
打地鼠游戏,挺不错的,可以在你网站的404页面做一个,这里面自个写的包含一个html文件和一个js文件。 代码如打地鼠: <html> <head> <meta charset="UTF-8"> <title>打地鼠</title> <style> …
这个立方体听好玩的,照片来着网络,如有侵权,请联系我删除,谢谢。 代码在下: <html> <head> <meta charset="UTF-8"> <title>立方体</title> <style> body{ …
这个页面今天还没做完,明天做完再接着加代码,(已上传完) 代码如画: <html> <head> <meta charset="UTF-8"> <title>个人简历</title> <style> body{ he…
制作个天气页面,静态页面做好了,可以没找到合适的api,所以那个js文件没写完。 代码呈上: <html> <head> <meta charset="UTF-8"> <title>天气</title> <style> body{ …
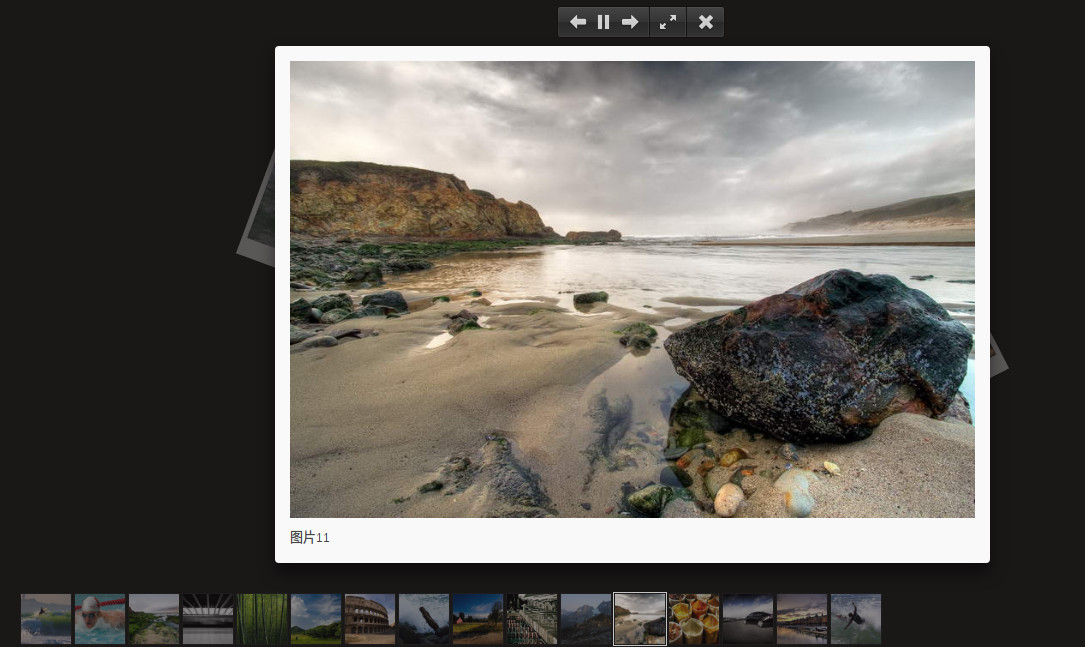
这是一个新的相册,这个比之前那个好看多了! 代码奉上: <html> <head> <meta charset="UTF-8"> <title>相册</title> <link rel="stylesheet" href="libs/fancybox/jque…
这个的图片长了,想看效果的下载素材看,下面放一个响应式设计模式下的效果图: 代码如下: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>康桥</title> <style> body{ marg…
今天又是一周的开始了,工作的工作了,学习的学习了,我也开始新的一周的学习了,今天做个个人名片。 按惯例,效果图敬上: 代码如下: <html> <head> <meta charset="UTF-8"> <title>个人名片</title> <style&g…