事件:某件事件的发生 包含鼠标操作、键盘操作等 理解事件中的概念: 事件流:从页面接受事件的顺序 事件捕获 和 事件冒泡 事件捕获:不太具体的节点更早接受事件 而最具体的节点最后接受到事件 事件冒泡:事件最开始由最具体的元素 然后逐渐向上传播到不具体的元素 使用事件处理程序: HTML事件 DOM 0级事件处理程序 把一个函数赋值给一个事件处理程序…
第一种方式: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0…

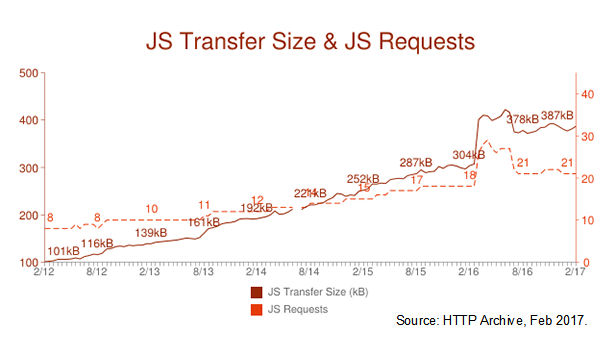
当考虑到移动网站排名的时候,我们通常第一个想到的因素就是网站的加载速度。而加快网站加载速度的方式,通常第一个想到的都是从图片的大小入手,这确实非常有效,但是我们经常忽略的影响一个网站加载速度的因素就是JavaScript,这个几乎出现于每个页面代码中的语言。 在网站的代码中,HTML(超文本标记语言)控制网页的结构和内容;CSS(层叠样式表)控制站…
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> …
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> …
每个载入浏览器的 HTML 文档都会成为 Document 对象。 Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。 document 表示当前整体文档对象 <body> <a class="red-link col-md-3" id="baiduID" href="https://www.…
if...else... if...else...互斥条件 if(判断语句) 如果满足第一个条件 执行第一个里面的方法体 如果不满足 直接执行else里面的方法体 if(score < 60){ console.log('不及格') } else{ console.log('及格') } switch 在JavaScript中 = 用于赋值 …
var声明中引号的使用 var name = '我是小明' 使用双引号也可以 但推荐使用单引号 var age = '我是小明的同学"小华"' 一般外层使用单引号 内层使用双引号 + 号运算符的使用 var name = 'xiaoMing ' var course = 'HTML5' alert(name + course) //xiao…
根据 西狂部落阁 的文章提供的代码修改下样式,将代码放置在底部模板中或者你需要的地方(footer、sidebar 等等),我这里的模板是 index.php 中。修改好其中自定义的网站建成时间和相关文字,就可以直接运行了。当然你可以修改 sitetime 的 CSS ,让它更有效果。 注意代码中的 “” ‘’ 引号,复制后要确保是英文状态下的,否…