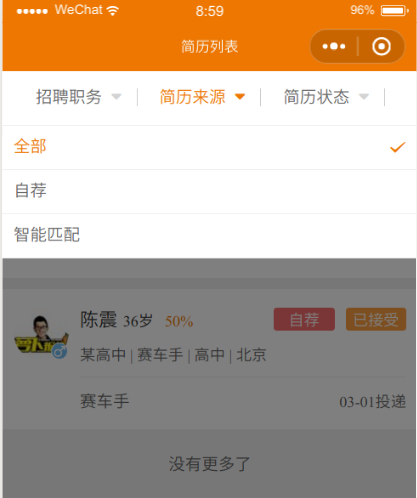
下拉选项模态框,点击时有慢慢下来、收回动画:
wxml:
- <view class='flex_aic nav'>
- <view class='nav_li'>
- <view bindtap='open_box' data-type='0' class="nav_li_tit {{box_zhiwu?'text_color':''}}">
- <text>菜单一</text>
- <text class="iconfont icon-xiala {{box_zhiwu?'text_color':''}}"></text>
- </view>
- <!-- box -->
- <view class='zhiwu_box' hidden="{{!box_zhiwu}}">
- <view bindtap='open_box' data-type='0' class='box_bg'></view>
- <view class='box_list' style="top:{{top}};" animation="{{animationData}}">
- <view bindtap='bindtap' data-type='0' wx:for="{{zhiwu_list}}" data-id='{{item.id}}' wx:key="{{item.id}}" class="box_li {{item.id == zhiwu_active?'text_color':''}}">
- <text>{{item.title}}</text>
- <icon wx:if="{{item.id == zhiwu_active}}" type="success_no_circle" size="15" color="#ED7701"/>
- </view>
- </view>
- </view>
- <!-- box end -->
- </view>
- <view class='nav_li'>
- <view bindtap='open_box' data-type='1' class="nav_li_tit {{box_source?'text_color':''}}">
- <text>菜单二</text>
- <text class="iconfont icon-xiala {{box_source?'text_color':''}}"></text>
- </view>
- <!-- box -->
- <view class='zhiwu_box' hidden="{{!box_source}}">
- <view bindtap='open_box' data-type='1' class='box_bg'></view>
- <view class='box_list' style="top:{{top}};" animation="{{animationData}}">
- <view bindtap='bindtap' data-type='1' wx:for="{{source_list}}" data-id='{{item.id}}' wx:key="{{item.id}}" class="box_li {{item.id == source_active?'text_color':''}}">
- <text>{{item.title}}</text>
- <icon wx:if="{{item.id == source_active}}" type="success_no_circle" size="15" color="#ED7701"/>
- </view>
- </view>
- </view>
- <!-- box end -->
- </view>
- <view class='nav_li'>
- <view bindtap='open_box' data-type='2' class="nav_li_tit {{box_status?'text_color':''}}">
- <text>菜单三</text>
- <text class="iconfont icon-xiala {{box_status?'text_color':''}}"></text>
- </view>
- <!-- box -->
- <view class='zhiwu_box' hidden="{{!box_status}}">
- <view bindtap='open_box' data-type='2' class='box_bg'></view>
- <view class='box_list' style="top:{{top}};" animation="{{animationData}}">
- <view bindtap='bindtap' data-type='2' wx:for="{{status_list}}" data-id='{{item.id}}' wx:key="{{item.id}}" class="box_li {{item.id == status_active?'text_color':''}}">
- <text>{{item.title}}</text>
- <icon wx:if="{{item.id == status_active}}" type="success_no_circle" size="15" color="#ED7701"/>
- </view>
- </view>
- </view>
- <!-- box end -->
- </view>
- </view>
wxss:(仅供参考)
- .nav {
- height: 50px;
- padding: 20px 10px;
- background-color: #fff;
- border-bottom: 1px solid #eee;
- font-size: 30rpx;
- position: relative;
- }
- .nav_li {
- border-right: 1px solid #ccc;
- padding: 0 10px;
- margin: 10px 0;
- line-height: 1;
- }
- .nav_li_tit {
- margin-left: 10px;
- }
- .nav_li_tit .icon-xiala {
- margin-left: 5px;
- color: #d3d3d3;
- }
- .zhiwu_box {
- position: absolute;
- top: 50px;
- left: 0;
- overflow: hidden;
- width: 100vw;
- z-index: 1;
- }
- .box_bg {
- position: fixed;
- top: 60px;
- left: 0;
- width: 100vw;
- height: calc(100vh - 50px);
- background-color: rgba(0, 0, 0, 0.5);
- z-index: 1;
- }
- .box_list {
- position: relative;
- left: 0;
- top: 0;
- z-index: 2;
- background-color: #fff;
- }
- .box_li {
- width: 100%;
- height: 40px;
- display: flex;
- align-items: center;
- justify-content: space-between;
- padding: 10px;
- border-bottom: 1px solid #eee;
- font-size: 30rpx;
- }
js:(重点来了)
- var animation = wx.createAnimation({
- duration: 500,
- timingFunction: "linear",
- delay: 0
- })
- Page({
- /**
- * 页面的初始数据
- */
- data: {
- zhiwu_active: 1, // 职务列表默认id
- source_active: 1, // 简历来源默认id
- status_active: 1, // 简历状态默认id
- box_zhiwu: false, // 招聘职务盒子
- box_source: false, // 简历来源盒子
- box_status: false, // 简历状态盒子
- top: '-1000px', // 下拉列表初始位置
- animationData: {},
- zhiwu_list: [
- {
- id: 1,
- title: '全部'
- },
- {
- id: 2,
- title: '律师'
- },
- {
- id: 3,
- title: '会计助理'
- },
- {
- id: 4,
- title: '数据分析师'
- },
- ],
- source_list: [
- {
- id: 1,
- title: '全部'
- },
- {
- id: 2,
- title: '自荐'
- },
- {
- id: 3,
- title: '智能匹配'
- }
- ],
- status_list: [
- {
- id: 1,
- title: '全部'
- },
- {
- id: 2,
- title: '未查看'
- },
- {
- id: 3,
- title: '已查看'
- },
- {
- id: 4,
- title: '未邀请'
- },
- {
- id: 5,
- title: '已邀请'
- },
- {
- id: 6,
- title: '已接受'
- },
- {
- id: 7,
- title: '已拒绝'
- },
- {
- id: 8,
- title: '不合适'
- },
- {
- id: 9,
- title: '未回复'
- },
- ],
- },
- // 列表点击
- bindtap: function (e) {
- let _type = e.currentTarget.dataset.type;
- let id = e.currentTarget.dataset.id;
- if(_type == 0){
- // 招聘职务
- this.setData({
- zhiwu_active: id
- })
- }else if(_type == 1){
- // 简历来源
- this.setData({
- source_active: id
- })
- } else if (_type == 2) {
- // 简历状态
- this.setData({
- status_active: id
- })
- }
- },
- // 打开下拉选项
- open_box: function (e) {
- let _type = e.currentTarget.dataset.type;
- if (_type == 0) {
- // 职务下拉
- let height = -this.data.zhiwu_list.length * 50 + 'px';
- if (this.data.box_zhiwu) {
- this.off_box(height);
- } else {
- this.setData({
- box_zhiwu: true,
- box_source: false,
- box_status: false,
- top: height
- })
- this.open_animation()
- }
- }else if(_type == 1){
- // 简历来源下拉
- let height = -this.data.source_list.length * 50 + 'px';
- if (this.data.box_source) {
- this.off_box(height);
- } else {
- this.setData({
- box_zhiwu: false,
- box_source: true,
- box_status: false,
- top: height
- })
- this.open_animation();
- }
- } else if (_type == 2) {
- // 简历状态下拉
- let height = -this.data.status_list.length * 50 + 'px';
- if (this.data.box_status) {
- this.off_box(height);
- } else {
- this.setData({
- box_zhiwu: false,
- box_source: false,
- box_status: true,
- top: height
- })
- this.open_animation();
- }
- }else{
- console.log('下拉菜单 -- 类型错误')
- }
- },
- // 关闭盒子
- off_box: function (e) {
- this.off_animation(e);
- setTimeout(() => {
- this.setData({
- box_zhiwu: false,
- box_source: false,
- box_status: false,
- top: '-1000px'
- })
- }, 400);
- },
- // 打开动画
- open_animation: function (e) {
- this.animation = animation
- animation.top(0).step()
- this.setData({
- animationData: animation.export()
- })
- },
- // 关闭动画
- off_animation: function (e) {
- this.animation = animation
- animation.top(e).step()
- this.setData({
- animationData: animation.export()
- })
- },
- })
PS:2018年03月13日16:46:02 ↓
以上代码未兼容苹果手机,把遮罩层那段:
- <view bindtap='open_box' data-type='0' class='box_bg' hidden="{{!box_zhiwu}}"></view>
放到page{}下,单独最外层。使用hidden控制显示隐藏