不可思议的纯CSS导航栏下划线跟随效果
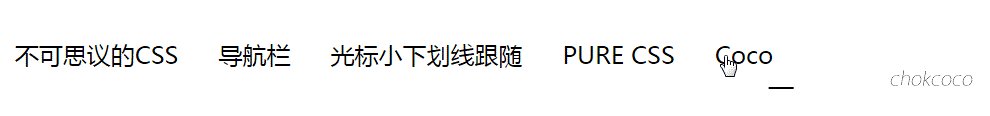
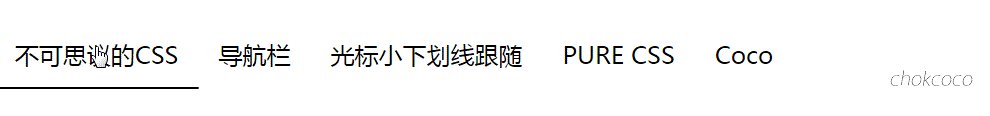
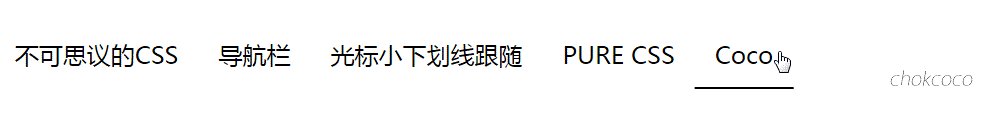
先上张图,如何使用纯 CSS 制作如下效果?
在继续阅读下文之前,你可以先缓一缓。尝试思考一下上面的效果或者动手尝试一下,不借助 JS ,能否巧妙的实现上述效果。
OK,继续。这个效果是我在业务开发的过程中遇到的一个类似的小问题。其实即便让我借助 Javascript ,我的第一反应也是,感觉很麻烦啊。所以我一直在想,有没有可能只使用 CSS 完成这个效果呢?
- <ul>
- <li>不可思议的CSS</li>
- <li>导航栏</li>
- <li>光标下划线跟随</li>
- <li>PURE CSS</li>
- <li>Coco</li>
- </ul>
CSS
- ul {
- display: flex;
- position: absolute;
- width: 800px;
- top: 50%;
- left: 50%;
- transform: translate(-50%, -50%);
- }
- li {
- position: relative;
- padding: 20px;
- font-size: 24px;
- color: #000;
- line-height: 1;
- transition: 0.2s all linear;
- cursor: pointer;
- }
- li::before {
- content: "";
- position: absolute;
- top: 0;
- left: 100%;
- width: 0;
- height: 100%;
- border-bottom: 2px solid #000;
- transition: 0.2s all linear;
- }
- li:hover::before {
- width: 100%;
- top: 0;
- left: 0;
- transition-delay: 0.1s;
- border-bottom-color: #000;
- }
- li:hover ~ li::before {
- left: 0;
- }
- li:active {
- background: #000;
- color: #fff;
- }



越来越6了,这个必须前排支持。
这篇是我转载的 [偷笑]