表单验证那里跟着element文档报错。。。
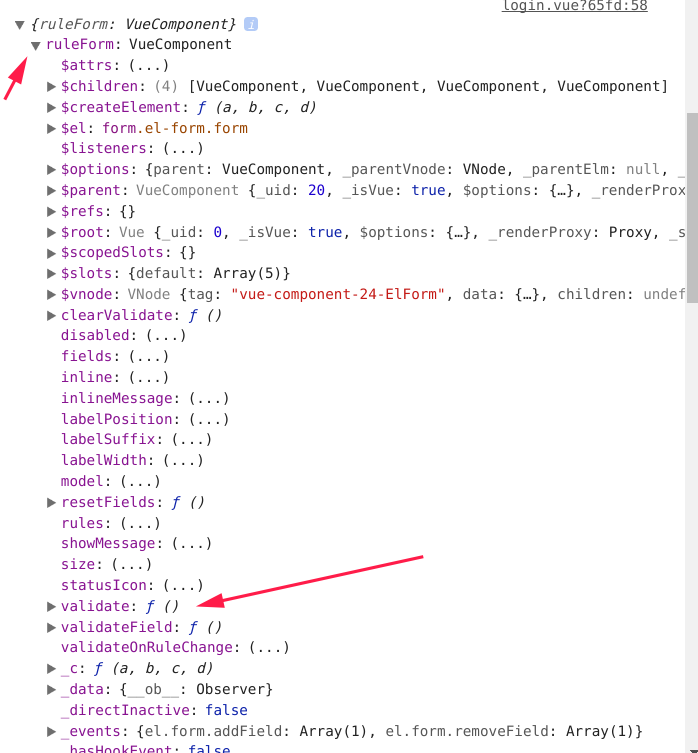
主要在 this.$refs[formName].validate() 这里报错,我打印了下this.$refs看看里面有什么,结果是这样的:
先上代码看看:
- <el-form :model="ruleForm" :rules="rules" ref="ruleForm" class='form' label-width="80px">
- <el-form-item label="账号"
- prop="name"
- >
- <el-input v-model="ruleForm.name"></el-input>
- </el-form-item>
- <el-form-item label="密码"
- prop="password"
- >
- <el-input v-model="ruleForm.password"></el-input>
- </el-form-item>
- <el-form-item label="验证码"
- prop="code"
- >
- <el-input v-model="ruleForm.code"></el-input>
- </el-form-item>
- <el-form-item>
- <el-button type="primary" @click="onSubmit(ruleForm)">登录</el-button>
- </el-form-item>
- /el-form>
- data () {
- return {
- code: '', // 验证码svg
- ruleForm: {
- name: '', // 用户名
- password: '', // 密码
- code: '' // 验证码
- },
- rules: {
- name: [
- { required: true, message: '请输入账号', trigger: 'blur' }
- ],
- password: [
- { required: true, trigger: 'blur', message: '请输入密码' }
- ],
- code: [
- { required: true, trigger: 'blur', message: '请输入验证码' }
- ]
- }
- }
- },
- methods: {
- onSubmit (ruleForm2) {
- this.$refs.ruleForm.validate((valid) => {
- if (valid) {
- console.log(valid)
- } else {
- console.log('error submit!!')
- return false
- }
- })
- },
- }