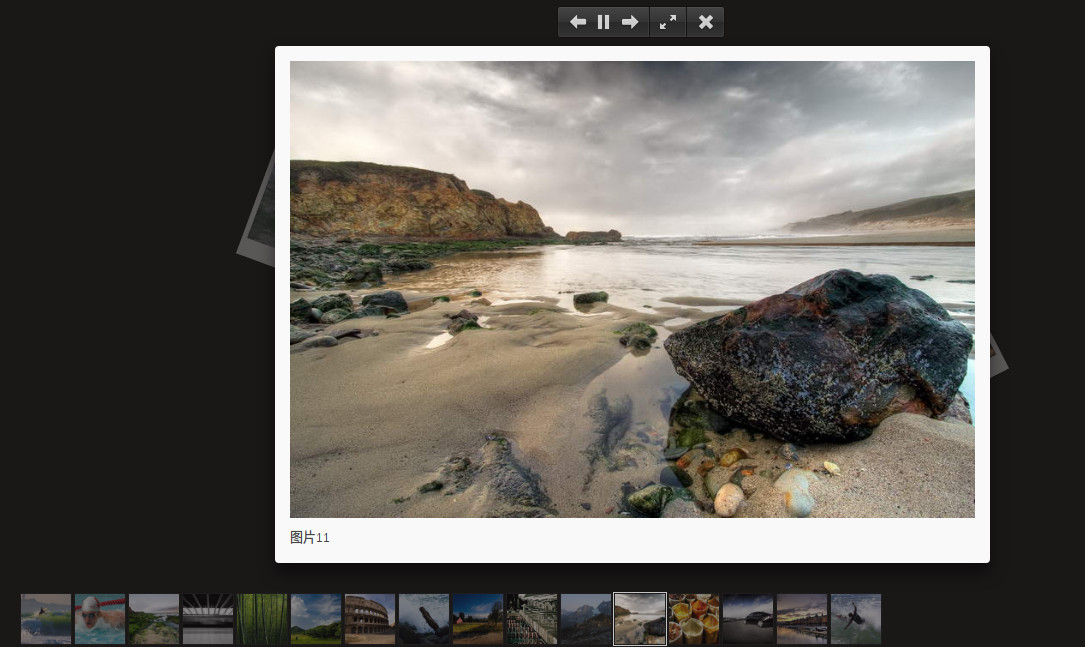
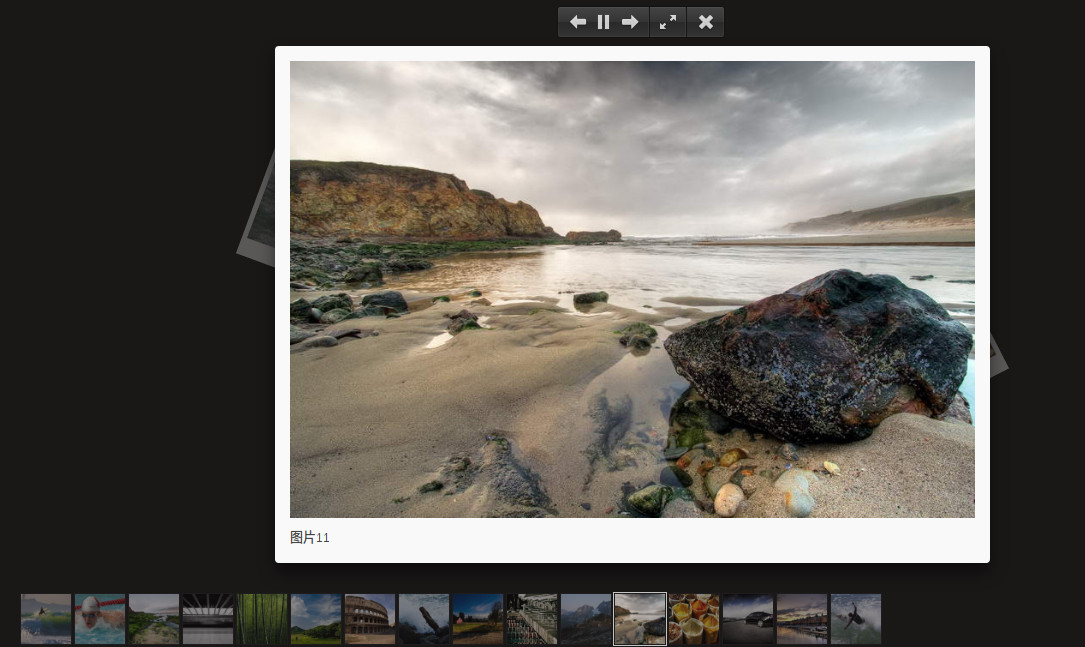
这是一个新的相册,这个比之前那个好看多了!
代码奉上:
<html>
<head>
<meta charset="UTF-8">
<title>相册</title>
<link rel="stylesheet" href="libs/fancybox/jquery.fancybox.css">
<link rel="stylesheet" href="libs/fancybox/helpers/jquery.fancybox-buttons.css">
<link rel="stylesheet" href="libs/fancybox/helpers/jquery.fancybox-thumbs.css">
<script src="js/jquery.js"></script>
<script src="libs/fancybox/jquery.fancybox.js"></script>
<script src="libs/fancybox/helpers/jquery.fancybox-thumbs.js"></script>
<script src="libs/fancybox/helpers/jquery.fancybox-buttons.js"></script>
<style>
body{
background-color: #333;
width: 100%;
height: 100%;
}
#ff div{
width: 100px;
height:100px;
border: solid 5px white;
border-bottom: 18px solid white;
transition: transform 0.5s;
}
#ff div:hover{
transform: scale(1.5,1.5)!important;
z-index: 1000;
}
#ff div a{
display: block;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div id="ff">
<div style="background-image: url(images/thumbs/0.jpg)"><a href="images/0.jpg" rel="group">图片0</a></div>
<div style="background-image: url(images/thumbs/1.jpg)"><a href="images/1.jpg" rel="group">图片1</a></div>
<div style="background-image: url(images/thumbs/2.jpg)"><a href="images/2.jpg" rel="group">图片2</a></div>
<div style="background-image: url(images/thumbs/3.jpg)"><a href="images/3.jpg" rel="group">图片3</a></div>
<div style="background-image: url(images/thumbs/4.jpg)"><a href="images/4.jpg" rel="group">图片4</a></div>
<div style="background-image: url(images/thumbs/5.jpg)"><a href="images/5.jpg" rel="group">图片5</a></div>
<div style="background-image: url(images/thumbs/6.jpg)"><a href="images/6.jpg" rel="group">图片6</a></div>
<div style="background-image: url(images/thumbs/7.jpg)"><a href="images/7.jpg" rel="group">图片7</a></div>
<div style="background-image: url(images/thumbs/8.jpg)"><a href="images/8.jpg" rel="group">图片8</a></div>
<div style="background-image: url(images/thumbs/9.jpg)"><a href="images/9.jpg" rel="group">图片9</a></div>
<div style="background-image: url(images/thumbs/10.jpg)"><a href="images/10.jpg" rel="group">图片10</a></div>
<div style="background-image: url(images/thumbs/11.jpg)"><a href="images/11.jpg" rel="group">图片11</a></div>
<div style="background-image: url(images/thumbs/12.jpg)"><a href="images/12.jpg" rel="group">图片12</a></div>
<div style="background-image: url(images/thumbs/13.jpg)"><a href="images/13.jpg" rel="group">图片13</a></div>
<div style="background-image: url(images/thumbs/14.jpg)"><a href="images/14.jpg" rel="group">图片14</a></div>
<div style="background-image: url(images/thumbs/15.jpg)"><a href="images/15.jpg" rel="group">图片15</a></div>
</div>
<script src="index.js"></script>
</body>
</html>
还有个js文件:
function arrange() {
// 获取浏览器窗口的宽和高
var w = $(window).width()
var h = $(window).height()
var centerX = w/2
var centerY = h/2
// each表示遍历一个jQuery对象为每个匹配的元素执行一个函数
$('#ff div').each(function(){
var left = Math.random()*centerX + centerX / 2 -50
var top = Math.random()*centerY + centerY / 2 -50
var rotate = Math.random()*80 - 40
// this总是指向正在遍历的元素
$(this).css({
'position':'absolute',
'top':top,
'left':left,
'transform':'rotate(' + rotate + 'deg)'
})
})
}
// 调用并执行arrange函数
arrange()
// 当前window的尺寸发生改变时 再次调用arrange函数
$(window).resize(arrange)
$(function(){
// fancybox是jQuery的一个插件 是一个丰富的弹出层效果
$('#ff div a').fancybox({
// 设置点击缩略图放大时和关闭图片时的弹性显示效果
openEffect:'elastic',
closeEffect:'elastic',
// 禁止右上角的图片关闭按钮 若是true 则是开启
closeBtn:false,
// 自动播放图片 轮播图
autoPlay:true,
helpers:{
// 显示图片上方按钮
buttons:{},
// 显示标题的位置
title:{type:'inside'},
// 缩略图切换时 缩略图集合居中 false不居中
thumbs:{alwayCenter:true}
},
// 在打开之前获取图片的标题 从当前节点中获取
beforeLoad:function(){
this.title = $(this.element).text()
}
})
})
素材下载:2017-03-14 xiangce