
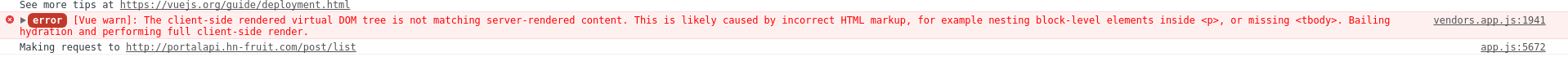
[Vue warn]: The client-side rendered virtual DOM tree is not matching server-rendered content. This is likely caused by incorrect HTML markup, for example nesting block-level elements inside <p>, or missing <tbody>. Bailing hydration and performing full client-side render.客户端呈现的虚拟DOM树与服务器呈现的内容不匹配。这可能是由于不正确的HTML标记导致的,例如在<p>中嵌套块级元素,或者缺少<tbody>。排水和执行全面客户端渲染。
这是使用element-ui没有在ssr中使用导致,在nuxt.config.js中配置:
plugins: [{ src: '@/plugins/element-ui', ssr: true }],就可以不报这错了

