绝对定位、文本的效果:
绝对定位:
<html> <head> <meta charset="UTF-8"> <title>绝对定位</title> <style> div{ width: 400px; height: 400px; /*设置边框*/ border: solid 1px red; position: relative; /*这里使用相对定位relative的目的并不是要让标签偏离原来的位置 而是让它作为子元素的参照物*/ } span:nth-of-type(1){ /*生成的绝对定位*/ position: absolute; top: 20px; } span:nth-of-type(2){ position: relative; top: 11px; } </style> </head> <body> <div> <span>文字1</span> <span>文字2</span> <span>文字3</span> <span>文字4</span> </div> </body> </html>
文本效果:
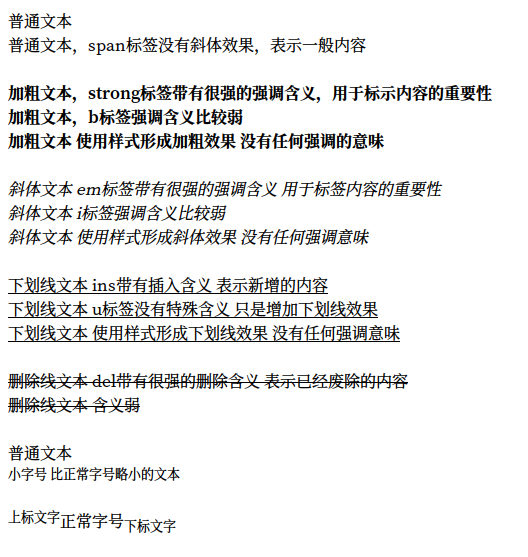
<html> <head> <meta charset="UTF-8"> <title>文本效果</title> <style> .bold_text{ /*定义字体粗细*/ font-weight: bold; /* normal 定义标准字符 bold 定义粗的字符 bolder 定义更粗的字符 lighter 定义更细的字符 100-900 400 = normal 700 = bold */ } .italic_text{ /*设置字体的样式*/ font-style: italic; /*italic 斜体的字体样式 normal 标准的字体样式*/ } .underline_text{ text-decoration: underline; /*underline 定义文本下的一条线 overline 定义文本上的一条线 line-through 穿过文本的一条线*/ } </style> </head> <body> 普通文本<br> <span>普通文本,span标签没有斜体效果,表示一般内容</span><br><br> <strong>加粗文本,strong标签带有很强的强调含义,用于标示内容的重要性</strong><br> <b>加粗文本,b标签强调含义比较弱</b><br> <span class="bold_text">加粗文本 使用样式形成加粗效果 没有任何强调的意味</span><br><br> <em>斜体文本 em标签带有很强的强调含义 用于标签内容的重要性</em><br> <i>斜体文本 i标签强调含义比较弱</i><br> <span class="italic_text">斜体文本 使用样式形成斜体效果 没有任何强调意味</span><br><br> <ins>下划线文本 ins带有插入含义 表示新增的内容</ins><br> <u>下划线文本 u标签没有特殊含义 只是增加下划线效果</u><br> <span class="underline_text">下划线文本 使用样式形成下划线效果 没有任何强调意味</span><br><br> <del>删除线文本 del带有很强的删除含义 表示已经废除的内容</del><br> <s>删除线文本 含义弱</s><br><br> 普通文本<br> <small>小字号 比正常字号略小的文本</small><br><br> <sup>上标文字</sup>正常字号<sub>下标文字</sub> </body> </html>