大家来学习下内间距和外间距。主要东西在代码注释中
代码如下:
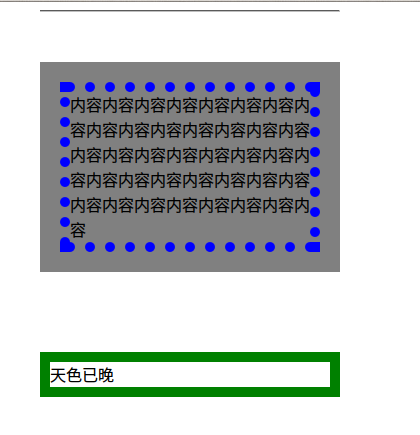
<html> <head> <meta charset="UTF-8"> <title>内间距和外间距</title> <style> *{ /* *星号表示页面上的所有元素*/ box-sizing: border-box; /*它可以改变标签尺寸的计算方式 默认的content-box则把内容作为宽度计算的范围 border-box则是把边框的粗细、内间距、内容都计算在宽度中*/ } hr{ width: 300px; } section{ width:300px; border: 0px solid black; margin: 50px auto; /*在固定宽度的情况下 高度会随内容自动伸缩 但总是尽可能占用最少的高度 如果不设置宽度 内容则会优先在横向空间伸展 尽可能少占用纵向空间*/ padding: 30px; /*不设置高度的情况下 (有一个放向不加限制) 内间距能够得到充分的展现 注意 边框的宽度增加了 width:300px 是针对内容来计算的*/ /*height: 80px;*/ /*在同时设置宽高的情况下 如果内容较多 则会内容溢出*/ /*padding-left: 40px; padding-top: 30px; padding-bottom: 20px; padding-right: 20px;*/ /*outline: 10px dotted blue;*/ /*轮廓线紧贴边框线*/ outline-color: blue; outline-style: dotted; outline-width: 10px; outline-offset: -30px; /*设置轮廓线的偏移量 可以使轮廓线外扩(正值) 或向内收缩(负值) 但注意轮廓线是漂浮在页面上方的 它不会影响整体尺寸 即使轮廓线很大 页面也不会出现滚动条*/ background-color: gray; } p{ width: 300px; border: 10px solid green; margin: 80px auto; /*margin外边距会重合在一起 重叠后最大的那个外边距即是最终外边距*/ } </style> <body> <hr> <section> 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 </section> <p> 天色已晚 </p> </body> </html>