表单:
HTML部分:
<body> <form action="#"> <!--action url规定当提交表单时向何处发送数据--> <label for="account">账号:</label> <!--点击label可以使与其关联(通过id)的文本获得焦点--> <input type="text" id="account" name="account" placeholder="请输入你的账号"> <!--name属性用于对提交到服务器后的表单数据进行标识 或者在客户端通过 JavaScript引用表单数据 只有设置了name属性的表单元素才能在提交 表单时传递它们的值--> <!--placeholder 设置文本框提示文字 文本框的默认字号比正常字号小一点--> </form> </body>
css部分:
*{
/*-moz-box-sizing: border-box;*/
}
body{
background-color:red;
}
input{
border:1px solid lightgreen;
padding: 3px 7px;
height: 30px;
}
input:hover,input:focus{
/*:focus表示具有焦点的标签*/
background-color: #3366cc;
box-shadow: inset 0px 0px 4px gray;
}
常用表单元素:
HTML部分:
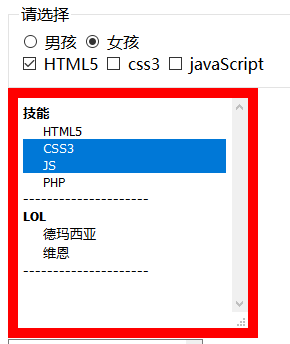
<body> <form action="#"> <fieldset> <!--fieldset元素可将表单内的相关元素分组--> <!--<legend> 标签为 fieldset 元素定义标题。--> <legend>请选择</legend> <div> <!--radio定义单选按钮。checked规定此 input 元素首次加载时应当被选中--> <input type="radio" id="boy" name="ismale" checked> <label for="boy">男孩</label> <input type="radio" id="girl" name="ismale" checked> <label for="girl">女孩</label> </div> <div> <!--checkbox定义复选框--> <input type="checkbox" id="html5" name="skill" checked> <label for="html5">HTML5</label> <input type="checkbox" id="css3" name="skill"> <label for="css3">css3</label> <input type="checkbox" id="javaScript" name="skill"> <label for="javaScript">javaScript</label> </div> </fieldset> <div> <!--select元素创建单选或多选菜单--> <!--multiple规定可以选择多个项目--> <select name="skill" id="skill" multiple size="3"> <!--option元素定义下拉列表中个的一个选项--> <!--selected在首次显示列表中 表现为选中状态--> <optgroup label="技能"> <option value="1">HTML5</option> <option value="2" selected>CSS3</option> <option value="3" selected>JS</option> <option value="4">PHP</option> </optgroup> <optgroup label="LOL"> <option value="5">德玛西亚</option> <option value="6">维恩</option> </optgroup> </select> </div> <!--textarea标签定义多行的文本输入框--> <!--cols规定文本区域的宽 rows规定文本区内的可见行数--> <textarea name="text" id="text" cols="20" rows="10"></textarea> <!--火狐下 cols 规定文本区域的宽 cols + 1(滚动条显现的情况下) rows 规定文本区域的可见行数 rows + 1 --> </form> </body>
CSS部分:
select{
width:250px;
height: 250px;
border:10px solid red;
padding: 5px;
resize: both;
/*resize属性规定是否可由用户调整元素的尺寸*/
}
optgroup{
font-style: normal;
}
/*optgroup:before{
content:'---------------------';
}*/
optgroup:after{
content:'---------------------';
}
fieldset{
margin: 0;
border-width: 1px;
}
textarea{
/*resize:none;*/
/*none; 用户无法调整元素的尺寸。
both用户可调整元素的高度和宽度。
horizontal用户可调整元素的宽度。
vertical用户可调整元素的高度。*/
/*font-size:3rem;*/
/*改变字号会连带造成多行文本框变大*/
overflow: scroll;
}
演示效果: