- JS中 2、“2”Boolean(2)、Number(2)分别是什么类型的值:
number,string,布尔对象,number对象
- querySelector('div')和document.querySelectorAll('div.text-error')的区别是什么?
第一个获取div元素,第二个获取div中含有.text-error样式的所有元素
- 使用三元运算符改写以下代码:
- var score = 61
- var result
- if (score > 60) {
- result = '及格'
- }
- else {
- result = '不及格'
- }
var score = 61
var result
(score > 60)?(result = '及格'):(result = '不及格')
- 以下两个语句的在功能上的区别是什么:
- div.addEventListener('click', function(){ alert('1') }
- div.addEventListener('click', function(){ alert('1'), true }
后面加true 是在冒泡阶段执行
- 以下3个语句的作用分别是什么(ev是事件对象):
- ev.prventDefault()
- ev.stopPropergation()
- ev.stopImmediatePropagation()
清除默认事件
停止事件继续执行 后面同级事件可以执行
停止事件继续执行 后面同级事件不可以执行
- setTimeout与setInterval的功能区别是什么?
setTimeout 延时执行
setInterval 间隔多长事件执行一次
- go(-1)的作用是什么,location.href='http://www.baidu.com'的作用是什么?
返回上一页,原页面表单中的内容会丢失
跳转到新页面(百度首页)
- pushState(1, 'val', '#1')可以让浏览器历史记录发生什么变化?如果点后退按扭,以下代码会弹出什么?
- window.onpopstate = function(ev) { alert(ev.state) }
创建一个’val’历史记录地址为 本页地址/#1
1
- JSON与对象字面量在语法格式上有什么不同?parse()和JSON.stringify()的作用分别是什么?
JSON 的属性和值都用引号括起来,对象字面量的属性不用引号包括
JSON.parse() 转化为JavaScript值或对象
JSON.stringify() 将JavaScript的值,对象,数组转化为JSON
- 在调试器中加断点有什么作用?至少给出2点
查看程序运行的顺序情况,
从断点处开始运行,断点之前提前执行好,
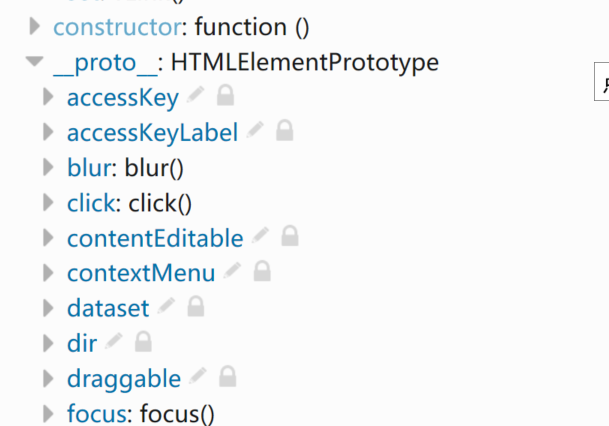
- 在调试器中看到以下内容,请问正在监视的对象是什么?哪一些是属性?哪一些是方法?属性、方法列举出来1个即可
对象:function()
属性:dataset
属性:dir
方法:click()
方法:focus()
- 以下2行有什么不同?
- var b1 = false
- var b2 = new Boolean(false)
- //下面会弹出哪个问候语?
- if(b2) {
- alert('你好')
- }
- else {
- alert('hello')
- }
第一行是布尔值,第二行是布尔对象
你好
- 以下弹出框中会弹出什么内容?
- alert('智游教育\x0A我们相信奋斗的力量!')
//已经ASCII表
智游教育
我们相信奋斗的力量
- 以下代码的返回结果分别是什么?
- '我喜欢HTML5'.slice(1,3)
- ['我','喜','欢','H','T','M','L','5'].slice(1, 3)
喜欢
["喜", "欢"]
- 以下代码的返回结果是什么?
- '-'.repeat(30)
- 'H1,H2,H3,H4,H5,H6 '.split(',', 3)
------------------------------
H1,H2,H3
- 以下代码的返回结果是什么?
- '我喜欢HTML5'.substr(1,2)
- '我喜欢HTML5'.substring(1,2)
喜欢
喜
- 以下代码的返回结果是什么?
- (-123456.123456).toFixed(3)
- Math.ceil(-123456.123456)
-123456.123
-123456
- 以下代码的返回结果是什么?
- Math.sin(Math.PI/6)
- Math.random()
30度角的正弦值
0到1(包含0不包含1)之间的随机数
- 以下代码的弹出的值分别是什么?
- alert('1' + 23)
- alert('1'- 23)
123
-22
- 组合以下方法形成一对队列操作和一对栈操作
- push
- pop
- shift
- Unshit
队列:push - shift
unshift - pop
栈:push - pop
unshift - shift
- 简述Array对象的map方法、reduce方法、forEach方法、slice方法的功能
map 对数组中的每一个元素都进行指定运算 将运算结果构成一个数组
reduce 对数组中的每一个元素都进行一次运算最终生成一个组合值
forEach 让数组中每一项都执行给定的函数
slice 从该索引出提取原数组中的元素