制作点击删除,弹窗提示。
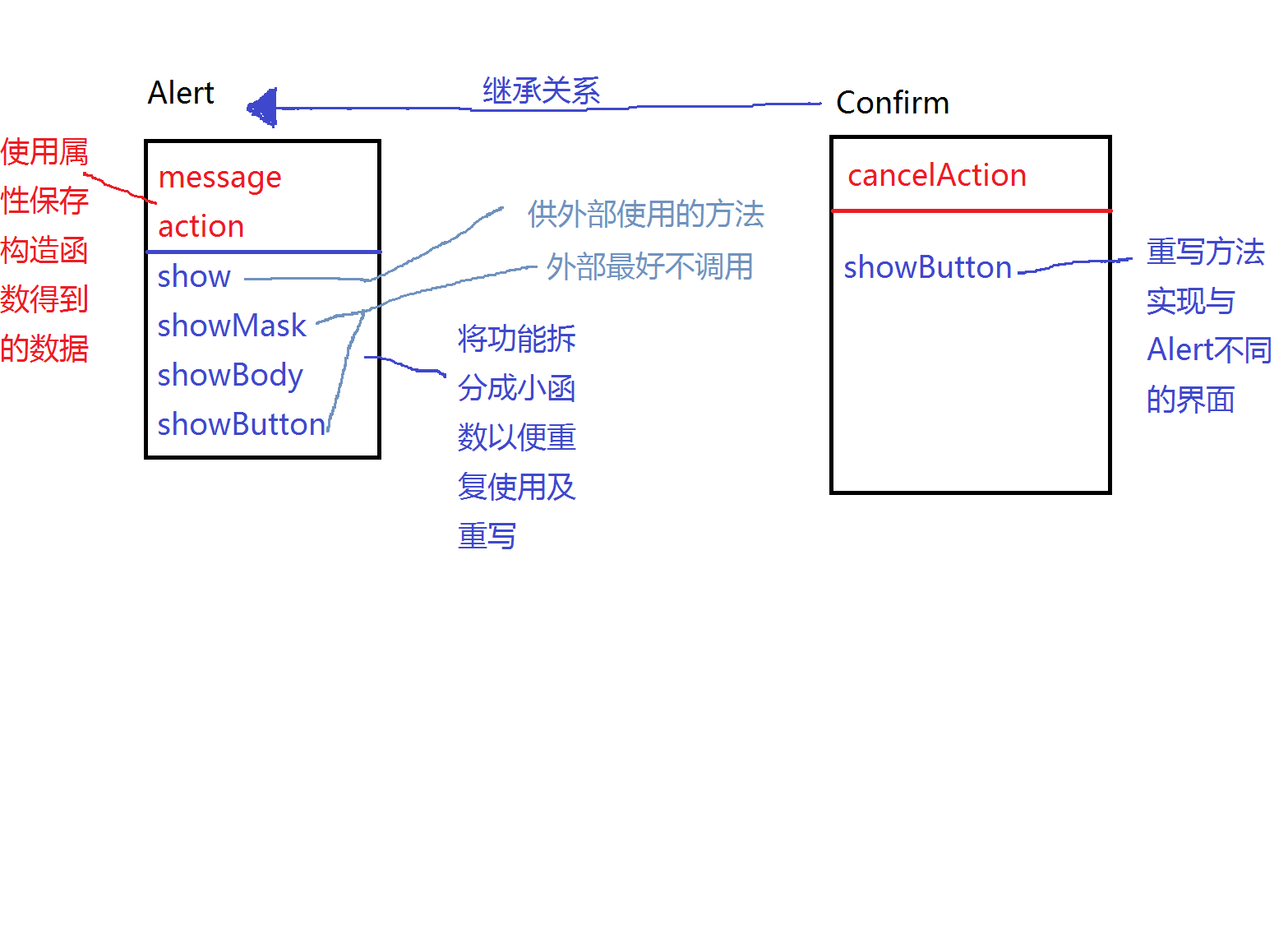
设计思路:
HTML:
- <html>
- <head>
- <meta charset="utf-8">
- <title>回调函数</title>
- <link rel="stylesheet" href="css/alert.css">
- <link rel="stylesheet" href="css/conform.css">
- <script src="js/alert.js"></script>
- <script src="js/confirm.js"></script>
- <style>
- </style>
- </head>
- <body>
- <div>这个段落可以删除1</div>
- <div>这个段落可以删除2</div>
- <div>这个段落可以删除3</div>
- <div>这个段落可以删除4</div>
- <div>这个段落可以删除5</div>
- <div>这个段落可以删除6</div>
- <div>这个段落可以删除7</div>
- <div>这个段落可以删除8</div>
- <div>这个段落可以删除9</div>
- <div>这个段落可以删除10</div>
- <div>这个段落可以删除1</div>
- <div>这个段落可以删除2</div>
- <div>这个段落可以删除3</div>
- <div>这个段落可以删除4</div>
- <div>这个段落可以删除5</div>
- <div>这个段落可以删除6</div>
- <div>这个段落可以删除7</div>
- <div>这个段落可以删除8</div>
- <div>这个段落可以删除9</div>
- <div>这个段落可以删除10</div>
- <div>这个段落可以删除1</div>
- <div>这个段落可以删除2</div>
- <div>这个段落可以删除3</div>
- <div>这个段落可以删除4</div>
- <div>这个段落可以删除5</div>
- <div>这个段落可以删除6</div>
- <div>这个段落可以删除7</div>
- <div>这个段落可以删除8</div>
- <div>这个段落可以删除9</div>
- <div>这个段落可以删除10</div>
- <div>这个段落可以删除1</div>
- <div>这个段落可以删除2</div>
- <div>这个段落可以删除3</div>
- <div>这个段落可以删除4</div>
- <div>这个段落可以删除5</div>
- <div>这个段落可以删除6</div>
- <div>这个段落可以删除7</div>
- <div>这个段落可以删除8</div>
- <div>这个段落可以删除9</div>
- <div>这个段落可以删除10</div>
- <div>这个段落可以删除1</div>
- <div>这个段落可以删除2</div>
- <div>这个段落可以删除3</div>
- <div>这个段落可以删除4</div>
- <div>这个段落可以删除5</div>
- <div>这个段落可以删除6</div>
- <div>这个段落可以删除7</div>
- <div>这个段落可以删除8</div>
- <div>这个段落可以删除9</div>
- <div>这个段落可以删除10</div>
- <div>这个段落可以删除1</div>
- <div>这个段落可以删除2</div>
- <div>这个段落可以删除3</div>
- <div>这个段落可以删除4</div>
- <div>这个段落可以删除5</div>
- <div>这个段落可以删除6</div>
- <div>这个段落可以删除7</div>
- <div>这个段落可以删除8</div>
- <div>这个段落可以删除9</div>
- <div>这个段落可以删除10</div>
- <div>这个段落可以删除1</div>
- <div>这个段落可以删除2</div>
- <div>这个段落可以删除3</div>
- <div>这个段落可以删除4</div>
- <div>这个段落可以删除5</div>
- <div>这个段落可以删除6</div>
- <div>这个段落可以删除7</div>
- <div>这个段落可以删除8</div>
- <div>这个段落可以删除9</div>
- <div>这个段落可以删除10</div>
- <div>这个段落可以删除1</div>
- <div>这个段落可以删除2</div>
- <div>这个段落可以删除3</div>
- <div>这个段落可以删除4</div>
- <div>这个段落可以删除5</div>
- <div>这个段落可以删除6</div>
- <div>这个段落可以删除7</div>
- <div>这个段落可以删除8</div>
- <div>这个段落可以删除9</div>
- <div>这个段落可以删除10</div><div>这个段落可以删除1</div>
- <div>这个段落可以删除2</div>
- <div>这个段落可以删除3</div>
- <div>这个段落可以删除4</div>
- <div>这个段落可以删除5</div>
- <div>这个段落可以删除6</div>
- <div>这个段落可以删除7</div>
- <div>这个段落可以删除8</div>
- <div>这个段落可以删除9</div>
- <div>这个段落可以删除10</div>
- <div>这个段落可以删除1</div>
- <div>这个段落可以删除2</div>
- <div>这个段落可以删除3</div>
- <div>这个段落可以删除4</div>
- <div>这个段落可以删除5</div>
- <div>这个段落可以删除6</div>
- <div>这个段落可以删除7</div>
- <div>这个段落可以删除8</div>
- <div>这个段落可以删除9</div>
- <div>这个段落可以删除10</div>
- <script>
- var ps = document.querySelectorAll('div')
- Array.prototype.slice.call(ps).forEach(function(p){
- p.onclick = function(){
- new Confirm('确定要删除此段落吗?',function(){
- p.remove()
- new Alert('已删除').show()
- },function(){
- new Alert('已取消删除').show()
- }).show()
- }
- })
- </script>
- </body>
- </html>
alert.css:
- html{
- height: 100%;
- /* overflow: hidden; */
- }
- body{
- height: 100%;
- }
- div.modal-mask{
- width:100%;
- height: 100%;
- background-color: black;
- opacity: 0.5;
- position:absolute;
- top:0;
- left: 0;
- z-index: 9999;
- }
- div.modal-box{
- width:300px;
- height: 150px;
- border: 1px solid #9c9c9c;
- border-radius: 10px;
- position: absolute;
- top:calc((100% - 150px) / 2);
- left:calc((100% - 300px) / 2);
- background-color: #e9e9e9;
- box-shadow: 0 0 2px #444;
- z-index: 10000;
- }
- div.modal-box .modal-message{
- text-align: center;
- margin-top: 35px;
- font-size: 18px;
- color: #444;
- }
- div.modal-box .modal-button-box{
- height: 50px;
- position: absolute;
- bottombottom:0;
- width: 100%;
- border-top: 1px solid silver;
- border-bottom-left-radius: 10px;
- border-bottom-rightright-radius: 10px;
- }
- .modal-button-box div{
- height: 49px;
- width:98%;
- text-align: center;
- line-height: 50px;
- cursor: pointer;
- border-radius: 10px;
- }
conform.css:
- .modal-separator{
- border-left: 1px solid silver;
- height: 50px;
- position: absolute;
- bottombottom: 0;
- left: calc(50%);
- display: block;
- }
- .modal-left-button,.modal-rightright-button{
- display: block;
- width: 49%;
- height: 48px;
- position: absolute;
- bottombottom: 0;
- left: 0;
- text-align: center;
- line-height: 50px;
- }
- .modal-rightright-button{
- left: auto;
- rightright: 0;
- }
alert.js
- function Alert(message,action){
- this.message = message
- this.action = action
- // 首先传入一个函数 而不执行它
- // 在内部保留这个函数 当内部处理完成之后再回过头来调用这个函数
- // 通知外部已经完成处理 这种函数通常为回调函数 callBack
- // document.documentElement.style.overflow = 'hidden'
- }
- Alert.prototype.showMask = function(){
- // 将样式分离到单独的样式表中可以随时修改样式而不需要修改代码
- // 即使不懂代码也可以修改样式 js代码量也减小了
- var mask = document.createElement('div')
- mask.className = 'modal-mask'
- document.body.appendChild(mask)
- }
- Alert.prototype.showBody = function(){
- var box = document.createElement('div')
- box.className = 'modal-box'
- document.body.appendChild(box)
- var mes = document.createElement('div')
- mes.className = 'modal-message'
- mes.innerText = this.message
- box.appendChild(mes)
- var btnBox = document.createElement('div')
- btnBox.className = 'modal-button-box'
- box.appendChild(btnBox)
- }
- Alert.prototype.showButton = function(){
- var btn = document.createElement('div')
- btn.innerText = '确定'
- document.querySelector('.modal-button-box').appendChild(btn)
- var self = this
- btn.onclick = function(ev){
- self.close()
- // 因为事件处理程序中的this指向当前监听事件的标签
- // 所以在这个函数中无法使用this来表示Alert对象
- // 但是我们可以使用一个变量来代替this
- // 这个变量就是self
- // 判断self.action 是否有值 并是否是一个函数
- if(typeof self.action === 'function'){
- self.action()
- }
- }
- }
- Alert.prototype.close = function(){
- var mas = document.querySelector('.modal-mask')
- var box = document.querySelector('.modal-box')
- document.body.removeChild(mas)
- document.body.removeChild(box)
- // document.documentElement.style.overflow = 'hidden'
- }
- Alert.prototype.show = function(){
- this.showMask()
- this.showBody()
- this.showButton()
- }
confirm.js
- function Confirm(message,action1,action2){
- Alert.call(this,message,action1)
- this.canceAction = action2
- }
- Confirm.prototype = Object.create(Alert.prototype)
- Confirm.prototype.constructor = Confirm
- // 重写showButton方法 在按钮中生成'确定'和'取消'按钮
- Confirm.prototype.showButton = function(){
- var btnBox = document.querySelector('.modal-button-box')
- var separator = document.createElement('span')
- separator.className = 'modal-separator'
- btnBox.appendChild(separator)
- var action1 = document.createElement('span')
- action1.innerText = '确定'
- action1.className = 'modal-left-button'
- btnBox.appendChild(action1)
- var action2 = document.createElement('span')
- action2.innerText = '取消'
- action2.className = 'modal-right-button'
- btnBox.appendChild(action2)
- var me = this
- action1.onclick = function(){
- me.close()
- if(typeof me.action === 'function'){
- me.action()
- }
- }
- action2.onclick = function(){
- me.close()
- if(typeof me.canceAction === 'function'){
- me.canceAction()
- }
- }
- }
演示效果: