概念
Ajax (Async JavaScript & XML) 异步的JS和XML
最先由微软发明,Google搜索在首页上使用Ajax做搜索关键词建议后,Ajax就广泛应用起来了。
XML数据量偏大、解析相对困难、性能差。后来大家就转向JSON,但Ajax的名字没有变
XHR xmlHttpRequest
向服务器端发起一个网络请求,并从服务器获得响应,XHR完全将HTTP开放给程序员使用
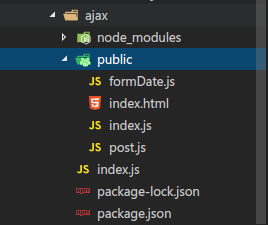
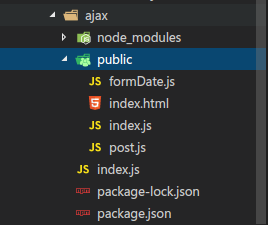
上图是项目文件结构,需要安装Node.js、npm和express插件、body-parser插件、multer插件。
项目中的内容
index.html
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>XHR网络请求</title>
- </head>
- <body>
- <input type="text">
- <!-- <script src="index.js"></script> -->
- <script src="post.js"></script>
- <!-- <script src="formDate.js"></script> -->
- </body>
- </html>
index.js
- var xhr = new XMLHttpRequest()
- // 创建一个xhr对象 后面将使用这个对象发起网络请求
- // 当请求被发送到服务器时,我们需要执行一些基于响应的任务。
- // 每当 readyState 改变时,就会触发 onreadystatechange 事件。
- // readyState 属性存有 XMLHttpRequest 的状态信息。
- xhr.onreadystatechange = function(ev){
- switch(xhr.readyState){
- case 0:
- console.log('未打开')
- break;
- case 1:
- console.log('服务器链接已建立')
- break;
- case 2:
- console.log('请求已接收')
- break;
- case 3:
- console.log('请求已处理')
- break;
- case 4:
- console.log('请求已完成')
- console.log(xhr.status)
- // 状态码
- console.log(xhr.statusText)
- // 状态描述
- console.log(xhr.responseText)
- // 响应文本
- console.log(xhr.responseType)
- // 响应类型
- console.log(xhr.getResponseHeader('Date'))
- // getResponseHeader获取指定的响应头信息
- console.log(xhr.getAllResponseHeaders())
- // getAllResponseHeaders获取所有的响应数据
- break;
- }
- }
- xhr.open('GET','/comment?petname=wangBaoQiang&score=5&content=速度很快质量也不错')
- // 设置请求方法 请求地址 及是否使用异步方式发起请求
- xhr.send()
post.js
- var xhr = new XMLHttpRequest()
- xhr.onreadystatechange = function(){
- if(xhr.readyState == 4){
- console.log(xhr.responseText)
- }
- }
- xhr.open('POST','/comment')
- xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
- // 如果向服务端发送的数据是urlencode 需要设置Content-Type请求头
- // 如果不设置某些服务器可能无法正常解析收到数据
- xhr.send('petname=wangBaoQiang&score=5&content=速度很快质量也不错')
- // 向服务端发送数据
formDate.js
- var data = new FormData()
- data.append('petname','王宝强')
- data.append('score',5)
- data.append('content','服务态度很好')
- var xhr = new XMLHttpRequest()
- xhr.onreadystatechange = function(){
- if(xhr.readyState == 4){
- console.log('请求完成')
- console.log(xhr.responseText)
- }
- }
- xhr.open('POST','http://127.0.0.1:3000/comment',true)
- xhr.send(data)
- console.log('我是否等待 直到网络请求完成')
- // 第三个参数指定使用同步完成请求或异步请求
- // 默认是true即异步请求
- // 改为false可以变成同步请求 同步请求造成页面卡死直到请求完成
- // 通常会影响用户体验 不建议使用
- // Ajax
- // Async JavaScript and XMl
- // 异步:不等待其它条件具备就继续执行代码
- // 同步:等待条件后才继续执行代码
后端文件index.js
- const exp = require('express')
- const bodyParser = require('body-parser')
- const multer = require('multer')
- // multer模块可以处理以formData形式提交的数据
- // 还可以处理上传文件
- const app = exp()
- const form = multer()
- app.use(exp.static('public'))
- app.use(bodyParser.urlencoded({extended:true}))
- app.get('/comment',(req,res)=>{
- console.log('收到get请求' + JSON.stringify(req.query))
- res.status(200).send('谢谢你的评价')
- })
- // 第二个参数form.array()在正式处理请求之前处理以formDara
- // 方式提交的数据 如果发现是以formdata提交的数据
- // 会把这些数据取出来放入req.body中
- app.post('/comment',form.array(),(req,res)=>{
- 'use strict' //严格模式
- console.log(req.body)
- console.log(req.originalUrl)
- console.log('cc' + req.route)
- // console.log(userAgent)
- // 使用let声明变量时 不能提前使用这个变量会报错
- // let相当于var let的限制比var大 代码出错的可能性更小
- let userAgent = req.get('User-Agent')
- console.log(userAgent)
- console.log('用户语言偏好' + req.get('Accept-Language'))
- console.log('收到post请求' + JSON.stringify(req.body))
- res.header('Access-Control-Allow-Origin','*')
- // 解决跨域 设置Access-Control-Allow-Origin:*
- // 表示允许任何域名跨域访问
- // setTimeout延迟执行一段代码 是异步的 它不会等待延迟的代码
- setTimeout(function() {
- res.status(200).send('感谢你的光临')
- }, 10*1000);
- })
- app.listen(3000,function(){
- console.log('服务器运行了')
- })
- // 总结 使用xhr发送请求 xhrhttprequest
- // 请求行:
- // 包括请求方法和url
- // xhr.open()
- // 请求头:
- // xhr.setRequestHeader('name','value')
- // 设置请求头之后必须在xhr.open()方法之后调用
- // 空行:
- // 不需要控制
- // 请求体:
- // xhr.send()
- // 在服务端获取请求数据
- // 请求行:
- // 获取请求方法 req.route
- // 获取URl req.originalUrl
- // 获取url中的数据 req.query.name
- // 请求头:
- // 获取请求头 req.get('name')
- // 请求体
- // 获取请求体中的数据 req.body.name
- // 如果数据是urlencode body-parser 模块
- // 如果数据格式是multipart\formdata multer模块
- // 在Node.js中获取响应数据
- // 响应行: 设置状态吗 res.status
- // 响应头:设置响应头 res.set(name,value)
- // 响应体:
- // 添加响应体 res.append()
- // 结束响应体 res.end()
- // 设置响应头 res.send(',,,')
- // JSON resizeBy.json({})
- // 使用xhr获取响应数据
- // 在哪获取响应数据
- // 设置onreadystatechange回调函数
- // 当readystate == 4 可以获取响应数据
- // 响应行:
- // 状态码 xhr.status
- // 状态信息: xhr.statusText
- // 响应头 xhr.getResponseHeader
- // 获取所有响应头 xhr.getAllResponseHeaders
- // 响应体
- // xhr.response
- // xhr.responseText
- // xhr.responseXML