关于控制台常用的console <script> console.log('控制台输出日志') console.error('控制台输出错误') console.warn('控制台输出警告') console.debug('控制台输出测试') console.info('控制台输出信息') …
<body> <button onclick="alert(location.href)">弹出当前地址</button> <button onclick="location.href = 'https://www.baidu.com'">href</button> …
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> …
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> …
写三个页面实现点击按钮前进后退等 页面一: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, in…

深度操作系统是一个致力于为全球用户提供美观易用、安全可靠的Linux发行版。 深度操作系统15.4.1为修正版本,新增了经典菜单和打开应用等待效果、回归窗口预览效果、优化窗口管理器2D模式;修复了社区用户反馈的问题,同时升级深度系列应用至最新版本。 回归经典,自由切换 启动器新增经典菜单,回到熟悉的操作方式,两种模式任意切换,总能找到适合自己的操作…

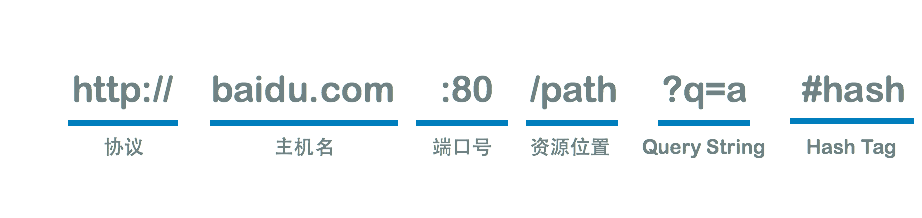
<body> <!--URL Uniform Resource Locator,统一资源定位符--> <a href="https://www.baidu.com/s?word=%E7%99%BE%E5%BA%A6%E7%99%BE%E7%A7%91&tn=5000…
div{ width: 300px; height: 50px; background-color: red; color: white; } <body> <div> 这个DIV可以点击 <br> 点击时会触发一个键盘事件 <…
div{ width: 300px; height: 50px; background-color: red; color: white; } <body> <div> 这个DIV可以点击 <br> 点击键盘时会虚拟一个鼠标点击事件 …
<body> <div></div> <script> …
div{ width: 50px; height: 200px; border: 1px solid blue; float: left; } <body> <div data-note="1"></div> <div data-note="2…