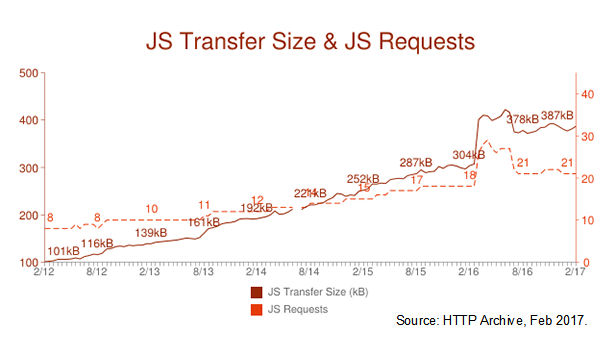
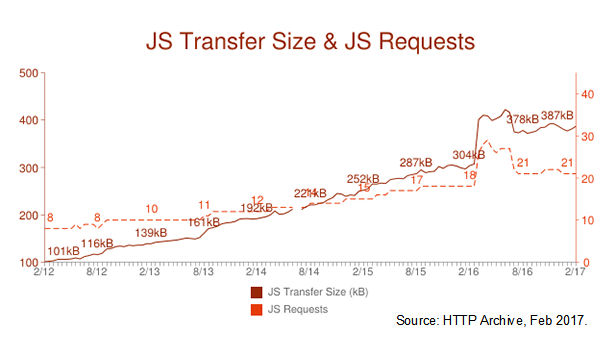
当考虑到移动网站排名的时候,我们通常第一个想到的因素就是网站的加载速度。而加快网站加载速度的方式,通常第一个想到的都是从图片的大小入手,这确实非常有效,但是我们经常忽略的影响一个网站加载速度的因素就是JavaScript,这个几乎出现于每个页面代码中的语言。 在网站的代码中,HTML(超文本标记语言)控制网页的结构和内容;CSS(层叠样式表)控制站…
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> …
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> …
<!doctype html> <html> <head> <meta cha…
<ul> <li>HTML5</li> <li>CSS3</li> <li>JavaScript</li> <li>Java</li> </ul> var u…
DOM节点类型: 类型 值 说明 ELEMENT_NODE 1 元素节点 ATTRIBUTE_NODE 2 属性节点 TEXT_NODE 3 文本节点 COMMENT_NODE 8 注释节点 DOCUMENT_NODE 9 文档节点 <ul> <li>HTML5</li> …
每个载入浏览器的 HTML 文档都会成为 Document 对象。 Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。 document 表示当前整体文档对象 <body> <a class="red-link col-md-3" id="baiduID" href="https://www.…
if...else... if...else...互斥条件 if(判断语句) 如果满足第一个条件 执行第一个里面的方法体 如果不满足 直接执行else里面的方法体 if(score < 60){ console.log('不及格') } else{ console.log('及格') } switch 在JavaScript中 = 用于赋值 …
var声明中引号的使用 var name = '我是小明' 使用双引号也可以 但推荐使用单引号 var age = '我是小明的同学"小华"' 一般外层使用单引号 内层使用双引号 + 号运算符的使用 var name = 'xiaoMing ' var course = 'HTML5' alert(name + course) //xiao…
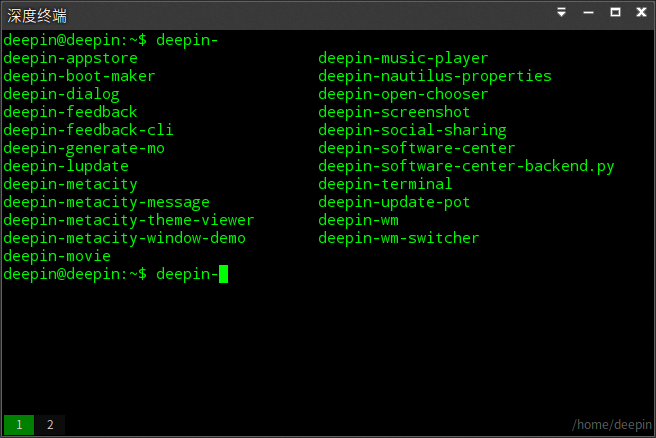
deepin-command 本篇文章主要介绍了深度操作系统中常用命令、系统命令、Vi命令等,您可以通过终端来输入命 令来完成相关操作。 基本命令 您可以通过以下命令来查看系统的信息,其他系统相关命令操作可自行搜索查询。 查看系统版本 cat /etc/deepin-version 查看内核版本 uname -a 查看软件源信息 cat /etc/…
这年头,连IT媒体都开始评测汽车了,身为汽车媒体的我们还有什么理由不努力呢? 不过我们觉得自己还不至于丢饭碗,因为IT媒体对汽车机械层面的讲解比较浅显,多是些自己擅长的多媒体系统体验。但我们还是觉得,基于智能硬件体系的讲解缺少了点实际应用场景。这次我们也跨界一下,从日常用车角度带大家看看现在的自主品牌多媒体系统哪家强,最新配置发展到什么程度了。详细…