// var scope = 'global' // // 全局变量 // function t() { // console.log(window.scope) // var scope = '111' // // 局部变量 // console.log(scope) // } // t() var a = 3 v…

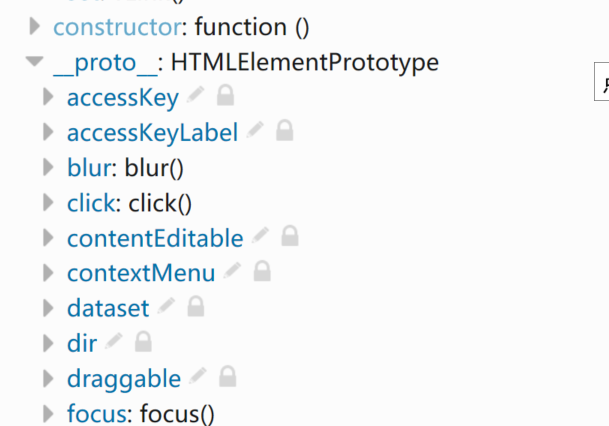
是否能将对象作为原型? 使用Baby初始化child apply和call方法 Child原型链的形成 代码和解释部分 HTML: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>原型链</tit…

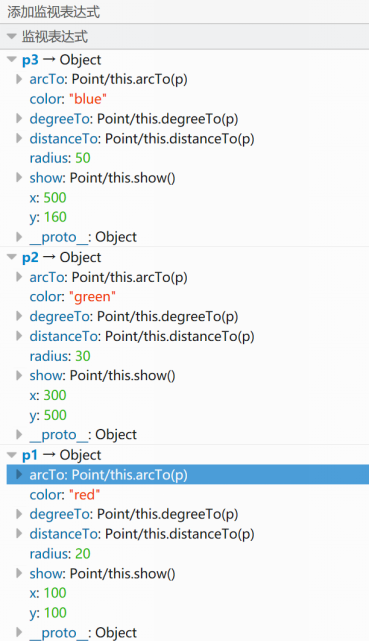
将属性和方法放在构造函数中会导致每一个对象中都存在各自的一份属性和方法,导致内存浪费 而且对象的方法还可以单独改变而不影响其它对象 如下图:
div { width: 300px; height: 300px; background-color: red; } <div></div> <script> var c = 10 function test() { var add1 = new Func…
var p = {} p.name = 'wangBaoQiang' p.age = 3 p.isMale = true console.log(p) // delete p.isMale // console.log(p) // Object.freeze(p) // delete p.age // console.log(p) // Objec…

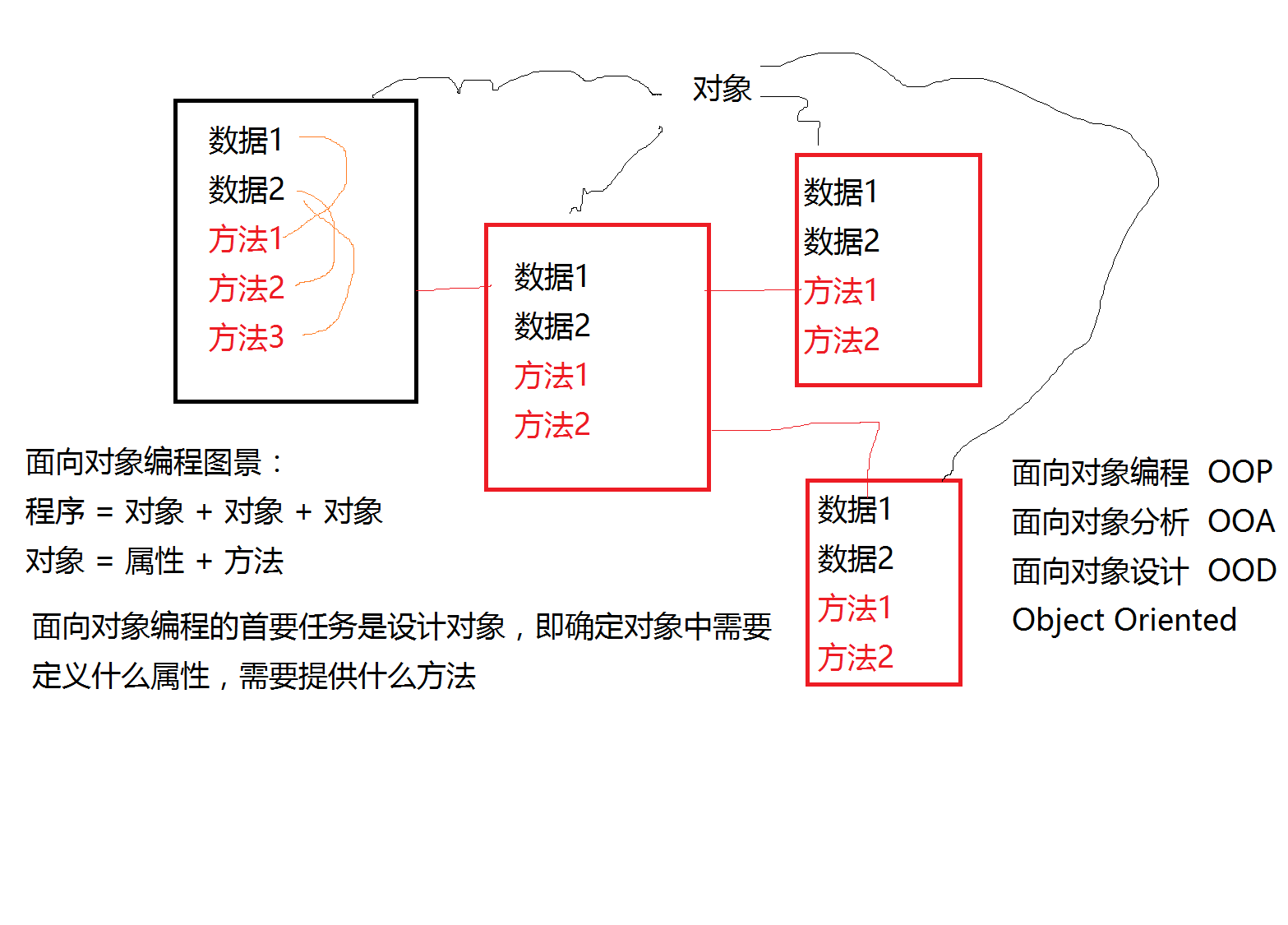
函数 面向对象编程 面向过程编程 使用上面两种方法来实现下图效果(两个方法的效果有些不一样): 面向对象 <script src="point.js"></script> <script src="line.js"></script> <script src="rect.js"></…
现在市场上的行车记录仪五花八门,价格从一百多到三千多都有,之前就有很多网友给我们留言说,行车记录仪选择太多了,不知道哪种好,所以靖怡这期就帮大家挑选了一款功能非常强大的行车记录仪,来帮大家验证一下,它到底好不好用。
在上一集的节目里呢,李总他们来到了山西省的芦芽山,对这个最近非常火爆的烂泥路段发起了挑战,不过由于路况太过恶劣了,所以团队呢并没有在一天之内就完成穿越,只能在这个树林里休息过了一晚,而现在呢,骄阳升起天光大亮 ,静谧的山林里又响起了阵阵的鸟语,而我们的团队呢,这会儿就开始重整旗鼓,准备继续完成芦芽山的后半段穿越。
在最近一两年的时间内,芦芽山这个名字可以说是在越野爱好者当中流传甚广,而几乎所有的车友在体验过这里的著名的“烂泥塘”之后,都是感慨良多……所以我们《越野路书》的团队,这次也想亲自来感受感受这个名噪一时的越野圣地。现在,李总他们就驾驶着两台越野车,来到了山西省忻州市,对芦芽山发起了挑战。
雨季到来,拥有一个良好视野才是雨季安全行车的重要因素之一,今天就来试试能让雨水跑开的憎水剂的效果。

JS中 2、“2”Boolean(2)、Number(2)分别是什么类型的值: number,string,布尔对象,number对象 querySelector('div')和document.querySelectorAll('div.text-error')的区别是什么? 第一个获取div元素,第二个获取div中含…