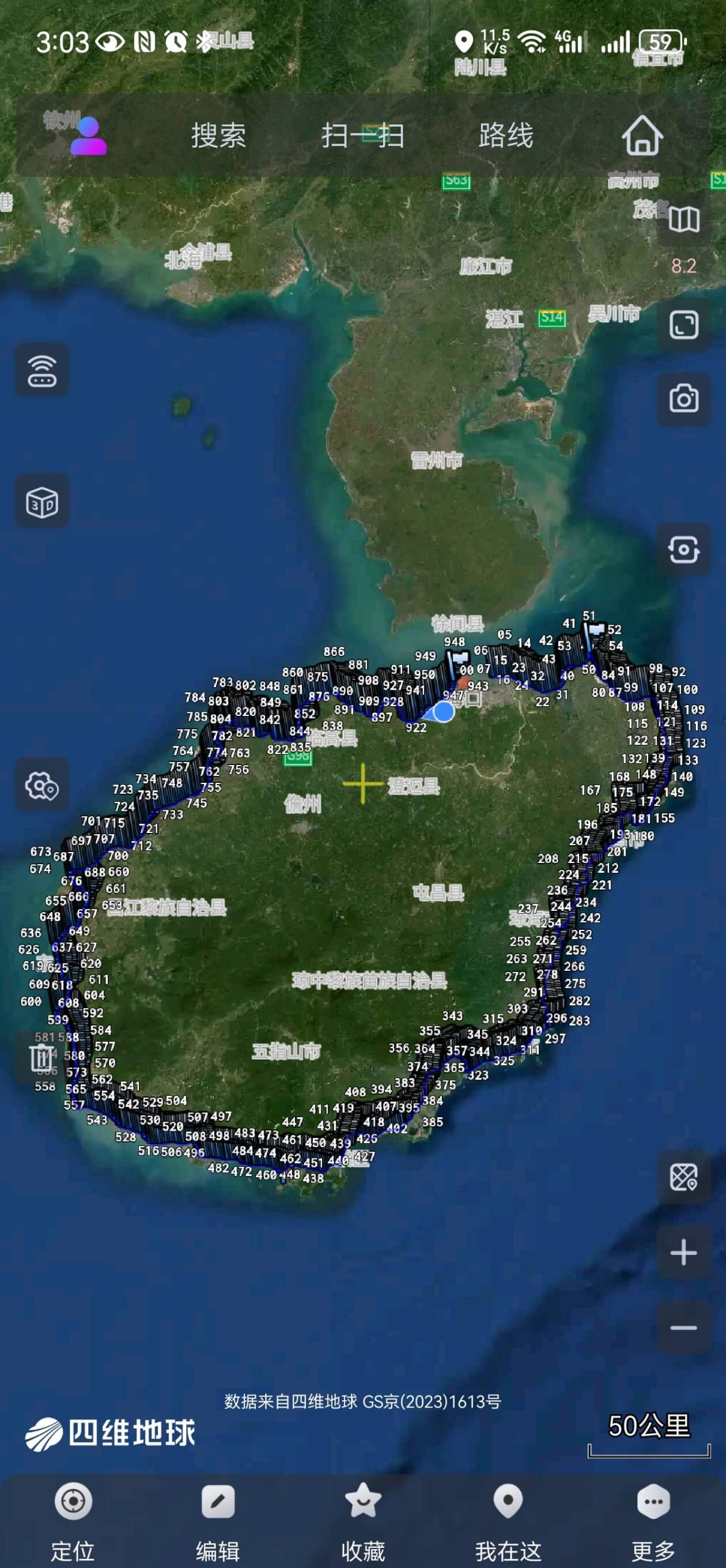
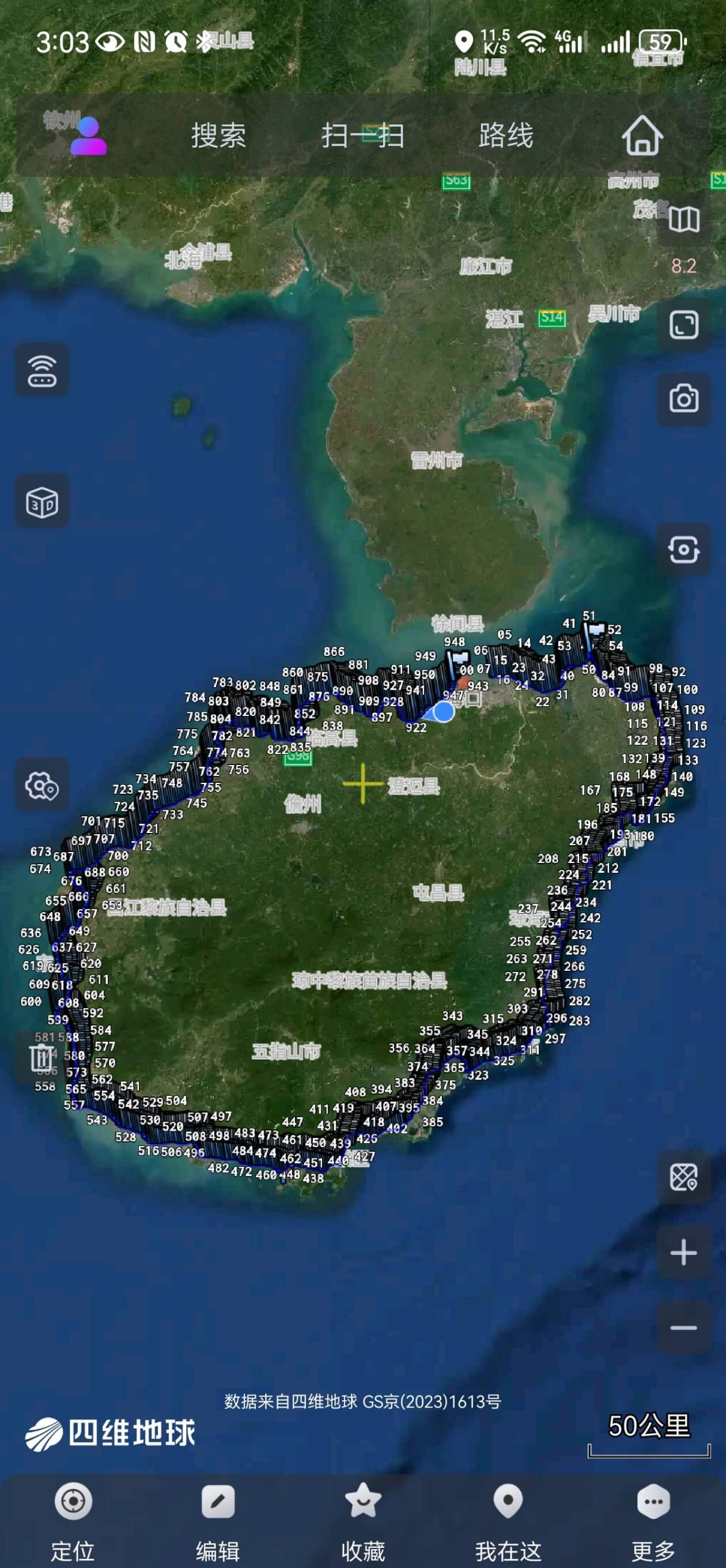
今天海南环岛旅游公路全线通车,分享下群里获取的奥维轨迹图,如有侵权联系删除。 gpx文件:1702882942-总图-含标号
本方法适用于下载到本地的文件的xlsx.js 找到xlsx.core.min.js文件 搜索write_ws_xml_pagesetup方法 找到下面这行 write_ws_xml_pagesetup(setup){var pageSetup=writextag("pageSetup",null,{scale:setup.sca…
环境: "electron": "27.1.0", "@electron-forge/cli": "^7.0.0", "@electron-forge/maker-squirrel": "^7.0.0", "@vitej…
原文发布于 CRAC 官网 CRAC 隆重推出 “1928-1949 中国业余无线电珍贵刊物集锦” 原文中网盘链接已失效,从别处找了 3 个链接补档: 百度网盘 分卷压缩版: 链接:https://pan.baidu.com/s/1KfjDNYQ3Aw4f7EvQA6UoOw?pwd=llxy 提取码:llxy 链接: https://pan.ba…
由于宝塔不支持Alibaba Cloud 3系统安装MongoDB,所以使用docker来安装,然后使用宝塔自带的计划任务来进行自动化备份。 docker compose安装MongoDB compose模板文件 version: "3.3" services: mongodb: image: mongo container_n…
在docker中装好MariaDB后,其他容器调用出现Access denied for user 'root'@'127.0.0.1' (using password: YES)报错,检查密码是正确的。 用工具直连数据库是能连接成功的。然后在网上找找,发现了一篇文章:docker中安装Mariadb 解决方…
在我们经常要上传一些校验文件的时候,需要放置到指定目录下访问,这是我们可以通过以下方式设置nginx配置: location /aX9bvdD7e5.txt { # 这里的路径改成自己的路径 alias /home/path/aX9bvdD7e5.txt; autoindex on; }
tail -f app.log 命令格式: tail [ 必要参数 ] [ 选择参数 ] [ 文件 ] 命令参数: -f 循环读取 -q 不显示处理信息 -v 显示详细的处理信息 -c<数目> 显示的字节数 -n<行数> 显示行数 –pid=PID 与-f合用,表示在进程ID,PID死掉之后结束. -q, –quiet, –…
drop-shadow() 设置图片的阴影 使用 CSS3 滤镜filter中的drop-shadow实现纯色图标active切换颜色 drop-shadow(offset-x offset-y blur-radius spread-radius color) 具体语法参考:MDN 实现代码: <!DOCTYPE html> <h…
在nestjs中,如果使用 app.useStaticAssets来定义静态资源路径和访问路径时,原来的Nginx接口代理会出现访问资源文件404,当然也可能不会出现,如果出现了继续看下面。 main.ts // 静态资源 app.useStaticAssets(join(__dirname, '../uploads'), { …
@Schema({ timestamps: { currentTime: () => Date.now(), // 根据官方文档写法 }, }) export class Schema extends Document { ... @Prop() createdAt: number; // 需要修改类型为number才生效 @Prop() u…