<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> …
经常看我们节目的朋友应该有印象,之前我们已经测试过科雷嘉的2016款车型了。那今天我们为什么又找来了这台2017款2.0L两驱的科雷嘉呢?其实目的很简单,就是为了看看两驱城市SUV到底有没有购买意义,更大的接近角和离去角在它所能及的越野路段中究竟有没有帮助。 所以本期《萝卜报告》将把科雷嘉带到了一个我们平常测试这类城市型两驱SUV不会去的地儿,一个…
炎炎夏日,很多司机恐怕都和我一样,一坐上车,屁股和后背全是汗,要是被太阳直射过,那感觉比热锅上的蚂蚁还要爽。而网上有很多人却对加装通风座椅这个方法很是赞同,所以今天靖怡就拿来一个通风座椅也来试验一下,看看传闻到底真不真。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> …
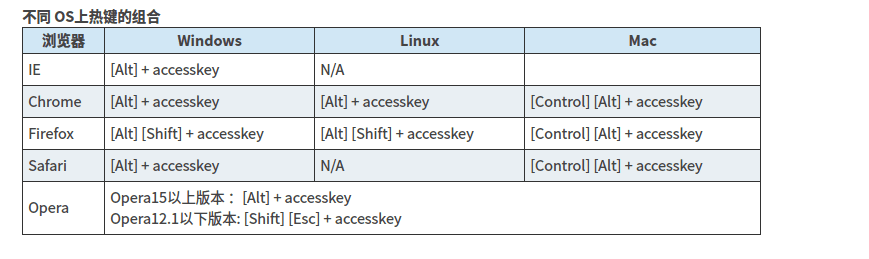
事件:某件事件的发生 包含鼠标操作、键盘操作等 理解事件中的概念: 事件流:从页面接受事件的顺序 事件捕获 和 事件冒泡 事件捕获:不太具体的节点更早接受事件 而最具体的节点最后接受到事件 事件冒泡:事件最开始由最具体的元素 然后逐渐向上传播到不具体的元素 使用事件处理程序: HTML事件 DOM 0级事件处理程序 把一个函数赋值给一个事件处理程序…
第一种方式: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0…

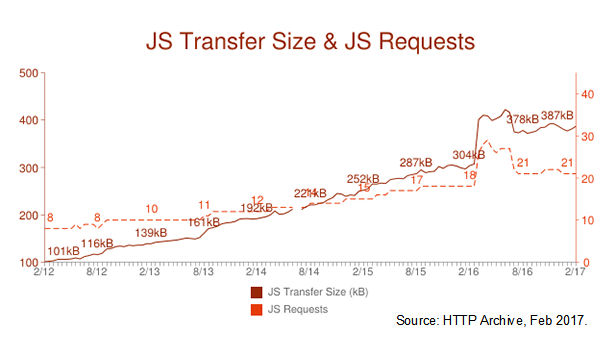
当考虑到移动网站排名的时候,我们通常第一个想到的因素就是网站的加载速度。而加快网站加载速度的方式,通常第一个想到的都是从图片的大小入手,这确实非常有效,但是我们经常忽略的影响一个网站加载速度的因素就是JavaScript,这个几乎出现于每个页面代码中的语言。 在网站的代码中,HTML(超文本标记语言)控制网页的结构和内容;CSS(层叠样式表)控制站…
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> …
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> …

<!doctype html> <html> <head> <meta cha…
<ul> <li>HTML5</li> <li>CSS3</li> <li>JavaScript</li> <li>Java</li> </ul> var u…