深度操作系统是一个致力于为全球用户提供美观易用、安全可靠的Linux发行版。 深度操作系统15.4.1为修正版本,新增了经典菜单和打开应用等待效果、回归窗口预览效果、优化窗口管理器2D模式;修复了社区用户反馈的问题,同时升级深度系列应用至最新版本。 回归经典,自由切换 启动器新增经典菜单,回到熟悉的操作方式,两种模式任意切换,总能找到适合自己的操作…
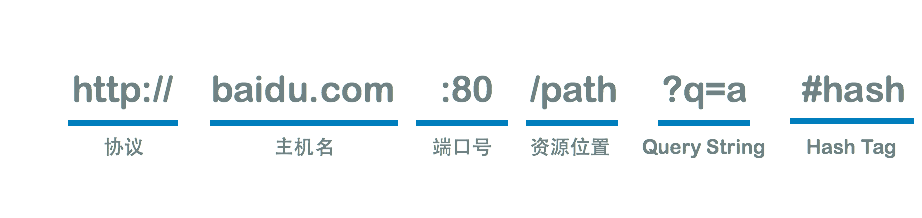
<body> <!--URL Uniform Resource Locator,统一资源定位符--> <a href="https://www.baidu.com/s?word=%E7%99%BE%E5%BA%A6%E7%99%BE%E7%A7%91&tn=5000…
div{ width: 300px; height: 50px; background-color: red; color: white; } <body> <div> 这个DIV可以点击 <br> 点击时会触发一个键盘事件 <…
div{ width: 300px; height: 50px; background-color: red; color: white; } <body> <div> 这个DIV可以点击 <br> 点击键盘时会虚拟一个鼠标点击事件 …
<body> <div></div> <script> …
div{ width: 50px; height: 200px; border: 1px solid blue; float: left; } <body> <div data-note="1"></div> <div data-note="2…
var score = 61 var result // 三元运算符 // 格式 判断条件?‘值1’:'值2' // 如果条件成立 执行值1 // 如果条件不成立 执行值2 result = score >= 60?'及格':'不及格' 上述条件相当于下面 // if(score >= 60){ // …
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> …
onkeyup 按键弹起 onkeypress 按键按下并弹起 onkeydown 按键按下时触发 window.onkeydown =function(e){ console.log(e) console.log(e.key) console.log(e.keyCode) console.log(e.ctrlKey…
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> …
// 强制刷新 转到其他页面 关闭页面时显示 // chrome 会显示提示信息 // 按钮是浏览器自带的 window.onbeforeunload =function(){ return '您的数据还没有保存' } // 下面写法无效 window.addEventListener('beforeunload',function(){ …