小程序很多获取的权限都从 button 组件中获取,这就经常需要弹窗提示操作了。而小程序自带的模态框又没法设置button获取信息,只能自定义一个模态框了
下面以获取微信地址为例:
在app.wxss中添加样式(很多地方需要用模态框,直接写在全局样式表中更方便)
- /* 提示框 */
- .box{
- position: fixed;
- top: 30%;
- width: calc(100vw - 40rpx);
- background: #fff;
- z-index: 100;
- margin: 0 20rpx;
- border-radius: 10rpx;
- overflow: hidden;
- }
- .box-tit{
- height: 100rpx;
- line-height: 100rpx;
- padding: 0 20rpx;
- text-align: center;
- border-bottom: 1px solid #eee;
- }
- .box-content{
- padding: 40rpx 20rpx;
- font-size: 30rpx;
- color: #666;
- }
- .box-btn{
- display: flex;
- align-items: center;
- }
- .box-btn button{
- flex-grow: 1;
- margin: 0;
- color: #333;
- border-radius: 0;
- }
- .box-btn button:first-child{
- border-right: 1px solid #eee;
- }
- .box-btn button::after{
- border: none;
- }
- .box-bg{
- position: fixed;
- top: 0;
- left: 0;
- width: 100vw;
- height: 100vh;
- background: rgba(0, 0, 0, 0.3);
- z-index: 1;
- }
然后在wxml中添加:
- <view wx:if="{{boxShow}}" class='box-bg' bindtap='closeBox'></view>
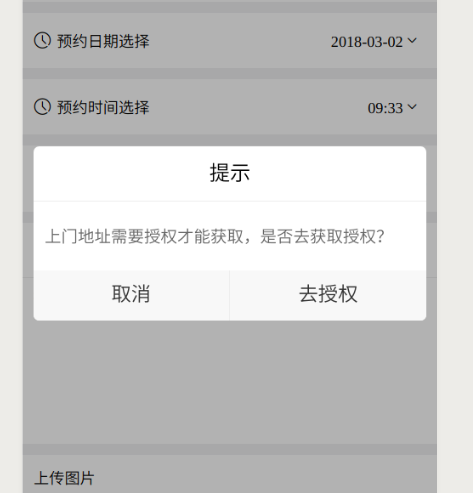
- <view wx:if="{{boxShow}}" class='box'>
- <view class='box-tit'>提示</view>
- <view class='box-content'>上门地址需要授权才能获取,是否去获取授权?</view>
- <view class='box-btn'>
- <button bindtap='closeBox'>取消</button>
- <button open-type='openSetting' bindopensetting="boxConfirm">去授权</button>
- </view>
- </view>
最后看js:
- Page({
- /**
- * 页面的初始数据
- */
- data: {
- boxShow: false,
- },
- /**
- * 获取地址 点击获取地址按钮的事件
- */
- getAddress:function(e){
- let that = this
- // 首先获取授权状态
- wx.getSetting({
- success: function(res) {
- console.log(res)
- if (res.authSetting['scope.address']) {
- // 如果授权 继续获取
- that.chooseAddress()
- }else{
- // 如果没有授权 第一次弹出授权
- wx.authorize({
- scope: 'scope.address',
- success(res) {
- that.chooseAddress()
- },
- fail(err) {
- // 取消授权后 弹出模态框重新授权
- that.setData({
- boxShow: true
- })
- }
- })
- }
- },
- fail: function(res) {},
- complete: function(res) {},
- })
- },
- /**
- * chooseAddress 得到微信地址
- */
- chooseAddress:function(){
- wx.chooseAddress({
- success: res => {
- console.log(res.userName)
- console.log(res.postalCode)
- console.log(res.provinceName)
- console.log(res.cityName)
- console.log(res.countyName)
- console.log(res.detailInfo)
- console.log(res.nationalCode)
- console.log(res.telNumber)
- },
- })
- },
- /**
- * 关闭弹窗盒子
- */
- closeBox:function(){
- this.setData({
- boxShow: false
- })
- },
- /**
- * 弹窗盒子确定
- */
- boxConfirm:function(e){
- this.setData({
- boxShow: false
- })
- }
- })