本次操作参考 挖站否 教程操作,个别图片由于添加时忘了截图,所以只能借用 qi 的截图了,@qi 别介啊。
1、添加 SSL 证书
首先给你的网站加上https,如果没有的话可以申请 Let’s Encrypt 免费证书。
2、配置 HSTS
我的服务器是Nginx ,配置很简单:打开文件 /usr/local/nginx/conf/nginx.conf ,找到 server:{ ... } ,在里面添加以下代码:
- add_header Strict-Transport-Security "max-age=63072000; includeSubdomains; preload";
配置保存后重启 Nginx 服务。
如果是其他服务器的话,参考:https://wzfou.com/hsts-preload/#HSTS
添加HSTS到这就完了,@qi提供的检测网站:
- 官网:https://www.ssllabs.com/
- 中文版:https://myssl.com
- 演示:https://www.ssllabs.com/ssltest/analyze.html?d=blog.bg7zag.com
3、加入HSTS Preload List准备工作
HSTS preload list是Chrome浏览器中的HSTS预载入列表,在该列表中的网站,使用Chrome浏览器访问时,会自动转换成HTTPS。Firefox、Safari、Edge浏览器也在采用这个列表。
需要两步检测:
1 测试HSTS是否生效
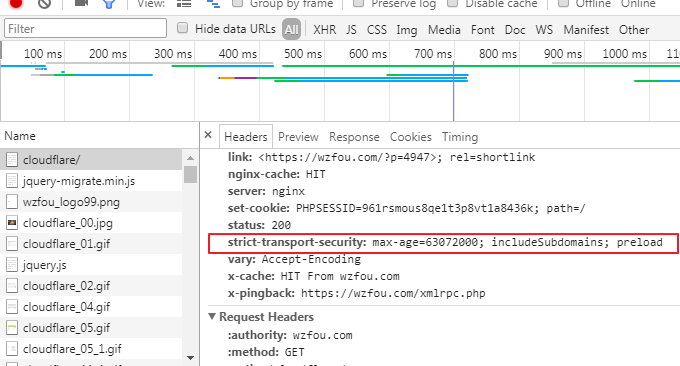
直接打开Chrome查看网络,就可以看到头部已经包含了HSTS信息了。
2 做好Http跳转Https
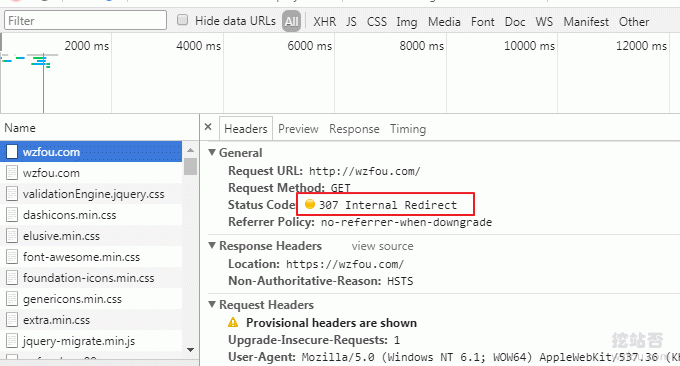
该域名下的所有子域名都要开启https ,而且都要Http跳转到Https,启用了HSTS后请求地址为 header 头中的 Location会显示307 ,即要求浏览器继续向 Location 的地址 POST 内容。
4、 加入HSTS Preload List
进入hstspreload官网,输入你的域名,然后检测结果会告诉是否符合加入HSTS Preload List,没有问题的话,两个勾勾选确定。有问题的话,看是什么问题,根据问题修改后再点击Check HSTS preload status and eligibility 检测。
HSTS Preload List审核的时间有长有短,一旦提交后你就只能等待。(好像我的很快就有了)
5、 是否成功加入HSTS Preload List
你可以在Chrome浏览器的地址框中输入“chrome://net-internals/#hsts”查看。
这是添加成功的:
这是没加入的:
感谢 挖站否 @qi 的教程!










[img] /wp-content/uploads/comments/1643/20200127203212417127.png[/img]
https://cs.chromium.org/chromium/src/net/http/transport_security_state_static.json?g=0&maxsize=20303600&q=xn--nf1a578axkh.xn--fiqs8s
这样就能找到了