点缀:
<html> <head> <meta charset="UTF-8"> <title>点缀</title> <style> div::before{ content: '这是前缀...'; color: red; font-size: 18px; } div::after{ content: '这是后缀...'; color: green; font-size: 18px; } </style> <body> <div>这里是内容需要增加点缀 点缀不是内容的一部分</div> <!--内容点缀的技术比较常用--> <!--1.点缀的部分不是内容 如果直接写在内容中则会污染内容 导致百度搜索等提取网页受到干扰 2.有时候无法直接修改HTML标签及其中的内容 如标签及其内容是通过服务端程序生成的 这是通过这种技术可以向标签中注入 3.点缀可以使用样式控制 但点缀中使用HTML标签无效 会直接显示尖括号--> </body> </html>
自动编号:
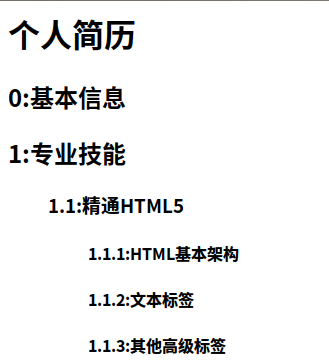
<html> <head> <meta charset="UTF-8"> <title>自动编号</title> <style> body{ /*counter-reset 属性设置某个选择器出现次数的计数器的值。默认为 0。*/ /*conuter 计数 reset 重置*/ counter-reset: myh2 -1; /*自定义名+空格+初始值*/ } h2:before{ /*counter-increment 属性设置某个选取器每次出现的计数器增量。默认增量是 1。*/ /*increment 增加*/ counter-increment: myh2; /*CSS counter计数器(content目录序号自动递增)详解 http://www.zhangxinxu.com/wordpress/2014/08/css-counters-automatic-number-content/ */ content: counter(myh2)':'; } section{ counter-reset: myh3; } h3{ padding-left: 40px; } h3:before{ counter-increment: myh3; content: counter(myh2)'.'counter(myh3)':'; } section>section{ counter-reset: myh4; } h4{ padding-left: 80px; } h4:before{ counter-increment: myh4; content: counter(myh2)'.'counter(myh3)'.'counter(myh4)':'; } </style> <body> <h1>个人简历</h1> <h2>基本信息</h2> <section> <h2>专业技能</h2> <section> <h3>精通HTML5</h3> <h4>HTML基本架构</h4> <h4>文本标签</h4> <h4>其他高级标签</h4> </section> <section> <h3>精通CSS3</h3> <h4>样式</h4> <h4>字体</h4> </section> <h3>精通JavaScript</h3> <h3>精通大数据</h3> </section> <h2>求职意向</h2> <h2>项目经验</h2> <h2>教育经历</h2> </body> </html>