列表、引用标签、定义标签、figure标签、表格等标签用法的学习。
列表:
<html> <head> <meta charset="UTF-8"> <title>有序列表和无序列表</title> <style> ol{ counter-reset: ol; } li{ /*设置列表标记类型*/ list-style-type: none; /*设置如何放置标记符号的位置 list-style-position: inside;*/ /*设置图像替换列表的标记符号 list-style-image: url(fff.png);*/ /*list-style: disc inside url(fff.png);*/ } ol li:before{ counter-increment: ol; content: '['counter(ol)'] '; } ul{ padding-left: 80px; } ul li{ list-style-type: circle; } ul li:before{ content: '❤♠♢♣'; color: red; } </style> <body> <!--ol定义有序列表 默认带有16px的外间距 带有40px的左内间距--> <!--li定义列表的项 reversed 倒序 start 有序列表的初始值 如:start="4" type 有序列表的标记类型 如:type="A"--> <ol type="I" start="4"> <li>HTML</li> <li>JavaScript</li> <li>CSS</li> </ol> <!--ul定义无序列表--> <ul> <li>JavaScript</li> <li>CSS</li> <li>NET</li> </ul> </body> </html>
引用标签:
<html> <head> <meta charset="UTF-8"> <title>引用标签</title> <style> cite{ font-style: normal; } cite:before{ content: '《'; } cite:after{ content: '》'; } q{ quotes: '「' '」''〔' '〕'; } </style> <body> <!--q表示引用内容 cite表示引用来源 通常是书籍 刊物 名称--> <q>有朋自远方来不亦说乎</q>这句话来着<cite>论语</cite><br> <q>学而不思则罔 <q>思</q>而不学则殆</q> </body> </html>
定义标签:
<html> <head> <meta charset="UTF-8"> <title>定义标签</title> <style> dfn{ font-style: normal; } </style> <body> <!--dfn对特殊短语的定义--> <dfn> <!--使用strong强调定义的词 如果这个词是缩写 最好同时使用addr标签--> <strong><addr title="Hypertext Markup language">HTML5</addr></strong>是超文本标记语言的最新发展成果 它包含HTML5 CSS3 JavaScript 等前端开发技术的最新内容 HTML5是移动互联网时代事件的产物 </dfn> <p> <h1>一个简单的HTML文档</h1> <code> <!--code表示代码内容为某种代码 pre可以保留空格换行等代码格式--> <pre> <html> <head> <meta charset="UTF-8"> <title></title> <style> </style> <body> </body> </html> </pre> </code> </p> </body> </html>
figure标签:
<html> <head> <meta charset="UTF-8"> <title>figure</title> <style> body{ counter-reset: figure; } img{ width: 300px; height: 400px; } figure{ counter-increment: figure; text-align: center; } figcaption:before{ content: '图'counter(figure)' '; } figcaption[lang="en"]:before{ content: 'Fig.'counter(figure)' '; } </style> <body> <!--figure用于文档中的插图--> <figure> <img src="lry.jpg" alt=""> <!--figcaption是为figure添加标题--> <figcaption>著名影星、歌手</figcaption> <figcaption lang="en">ZhuMingGeShou</figcaption> </figure> <figure> <img src="lry.jpg" alt=""> <!--figcaption是为figure添加标题--> <figcaption>著名影星、歌手</figcaption> <figcaption lang="en">ZhuMingGeShou</figcaption> </figure> </body> </html>
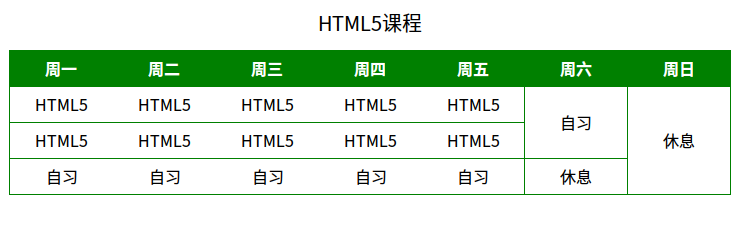
表格:
<html> <head> <meta charset="UTF-8"> <title>表格</title> <style> table{ border: 1px solid green; margin: 100px auto; /*border-spacing 设置相邻单元格的边框间的距离*/ border-spacing: 0; /*border-collapse 属性设置边框合并为一个单一的边框*/ border-collapse: collapse; } caption{ line-height: 280%; font-size: 20px; } th{ border: 1px solid green; width: 100px; height: 36px; background-color: green; color: white; } td{ border-bottom: 1px solid green; text-align: center; height: 36px; } td:nth-child(5), td:nth-child(6){ border-right: 1px solid green; } </style> <body> <!--table定义表格--> <table> <!--caption定义表格标题--> <caption>HTML5课程</caption> <!--thead定义表格的表头内容--> <thead> <!--tr定义表格中的行--> <tr> <!--th定义表格中的表头单元格--> <th>周一</th> <th>周二</th> <th>周三</th> <th>周四</th> <th>周五</th> <th>周六</th> <th>周日</th> </tr> </thead> <tr> <!--td定义表格中的单元--> <td>HTML5</td> <td>HTML5</td> <td>HTML5</td> <td>HTML5</td> <td>HTML5</td> <!--colspan 指的是占了几个单元格 rowspan 指的是占了几行--> <td rowspan="2">自习</td> <td rowspan="3">休息</td> </tr><tr> <td>HTML5</td> <td>HTML5</td> <td>HTML5</td> <td>HTML5</td> <td>HTML5</td> </tr> <tr> <td>自习</td> <td>自习</td> <td>自习</td> <td>自习</td> <td>自习</td> <td>休息</td> </tr> </table> </body> </html>