html部分代码:
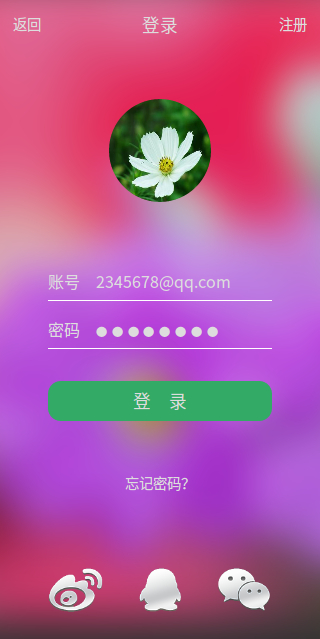
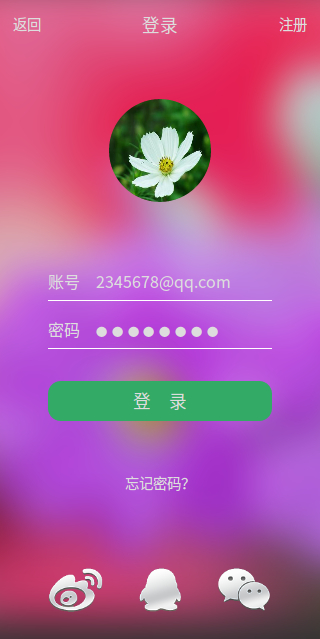
<img src="bg.jpg" alt="背景图片"> <main> <header> <span id="goGack">返回</span> 登录 <span id="register">注册</span> </header> <section id="img"></section> <section id="acount"> 账号 2345678@qq.com </section> <section id="password"> 密码 <span>●●●●●●●●</span> </section> <section id="login">登 录</section> <section id="forget">忘记密码?</section> <section id="login3"> <img src="weibo.png" alt=""> <img src="qq.png" alt=""> <img src="weixin.png" alt=""> </section> </main>
css部分代码:
*{
box-sizing: border-box;
}
body{
margin: 0;
height: 100%;
background-color: #333;
overflow: hidden;
color: #ddd;
text-align: center;
}
body>img{
position: absolute;
top: -20px;
left: -200px;
height: 100%;
/*滤镜*/
filter: blur(20px);
opacity: 0.9;
}
main{
width: 100%;
position: absolute;
top: 0;
left: 0;
}
header{
font-size: 1.1rem;
line-height: 3rem;
position: relative;
}
header span{
font-size: 0.9rem;
}
#goGack{
position: absolute;
left: 0.8rem;
top: 0.01rem;
}
#register{
position: absolute;
right: 0.8rem;
top: 0.01rem;
}
#img{
/*vw viewpoint width 视窗宽度 1vw等于视窗宽度的1%
vh viewpoint height 视窗高度 1vh等于视窗高度的1%*/
width: 32vw;
height: 32vw;
background-image: url(img.jpg);
background-size: 120% 120%;
background-position: 50% 50%;
border-radius: 50%;
max-width: 14rem;
max-height: 14rem;
margin: 8vh auto;
}
#acount,
#password{
width: 70vw;
height: 3rem;
margin: 0 auto;
text-align: left;
border-bottom: 1px solid white;
padding-top: 1rem;
}
#password span{
font-size: 0.7rem;
/*letter-spacing 属性增加或减少字符间的空白*/
letter-spacing: 0.3rem;
}
#login{
width: 70vw;
height: 2.5rem;
background-color: #33aa65;
margin: 5vh auto 8vh;
padding-top: 0.4rem;
font-size: 1.1rem;
border-radius: 0.8rem;
}
#forget{
font-size: 0.9rem;
}
#login3{
margin: 4rem auto 0.2rem;
}
#login3 img{
width: 4rem;
height: 4rem;
margin: 0 0.5rem;
}
下面这个是可以输入的:
HTML:
<section id="img"></section> <form action="#"> <div class="controls"> <span>账号</span> <!--使用这种方式不如label标签--> <input type="text" placeholder="请输入账号"> </div> <div class="controls"> <label for="password">密码</label> <input type="password" id="password" placeholder="请输入密码"> </div> <div> <input type="button" value="登 录"> </div> </form> <a href="#" id="forget">忘记密码?</a> <a href="#" id="register">注册新用户</a>
CSS:
*{
box-sizing: border-box;
}
body{
height: 100vh;
margin: 0;
display: flex;
flex-flow: column;
justify-content: space-between;
}
#img{
width: 33vw;
height: 33vw;
background-image: url(img.jpg);
background-size: 48vw auto;
background-position: 50% 50%;
margin: 10vh auto 5vh auto;
border-radius: 50%;
}
input{
border: none;
padding: 3px;
height: 30px;
}
form{
margin: 0 auto;
width: 72vw;
}
.controls{
border-bottom: 1px solid gray;
padding: 1vh 0;
}
.controls input{
width: 8em;
}
span,label,input{
font-size: 0.9rem;
}
input[type=button]{
width: 100%;
height: 2.5rem;
background-color: #339944;
color: white;
margin-top: 2vh;
border-radius: 5px;
font-size: 1rem;
}
#forget{
display: block;
text-align: center;
font-size: 0.8rem;
text-decoration: none;
color: gray;
}
#register{
display: block;
text-align: center;
font-size: 0.9rem;
text-decoration: none;
color: #888;
}
演示效果