less是写框架css样式的好东西,可以快速清晰的写出框架的样式!注意看代码中的注释
浏览器端解析less文件需要一个 less.js 文件,需要在less文件后面加载,less.js 文件需要去less官网下载:http://lesscss.org
HTML部分:
<!doctype html> <html> <head> <meta charset="utf-8"> <!--引入你的 .less 样式文件的时候要设置 rel 属性值为 “stylesheet/less”--> <link rel="stylesheet/less" href="index.less"> <script src="less.js"></script> <!--你的的less样式文件一定要在引入less.js前先引入。--> <title>Less语法</title> <style> </style> </head> <body> <a href="#" class="button">按钮</a> <button>按钮</button> <section id="fuv"> 今天夜色好美 <p class="p">这是一个段落</p> <h1>标题<span>大丰收</span>标题</h1> <span>段落</span> </section> <span>灯光亮起来</span> <div class="fff">arguments</div> </body> </html>
LESS部分:
@btnColor:#435;
@btn-width:200px;
@btn-padding:5px;
@btn-radius:5px;
*{
box-sizing: border-box;
}
// 不带参数的
// .borderRadius{
// -moz-border-radius:@btn-radius;
// -webkit-border-radius: @btn-radius;
// border-radius: @btn-radius;
// }
// 带参数的
// .borderRadius(@btn_radius){
// -moz-border-radius:@btn_radius;
// -webkit-border-radius: @btn_radius;
// border-radius: @btn_radius;
// }
// 默认带值
.borderRadius(@btn_radius:20px){
-moz-border-radius:@btn_radius;
-webkit-border-radius: @btn_radius;
border-radius: @btn_radius;
}
// 带参数的调用 必须加上值 例:.borderRadius(5px);
// 默认带值的调用 例:.borderRadius;
// .borderRadius();
// .borderRadius(10px);
.button{
// &代表的是它的上一层选择器(在本例中&指的就是.button)
&:hover{
background-color: red;
}
background-color: @btnColor;
color: white;
display: inline-block;
// less中的运算 任何数字或者变量都可以参加运算
// 例如 + - * /
width: @btn-width-100px;
height: 60px;
text-align: center;
font-size: 0.9rem;
text-decoration: none;
margin-top: 10px;
padding: @btn-padding+10px-6px;
// 混合
.borderRadius(5px);
}
// 扩展
button:extend(.button){
&:hover{
background-color: darken(spin(@btnColor,90),20%);
}
background-color: #339900;
}
// 嵌套
#fuv{
border: 3pxsolid@btnColor;
width: 500px;
height: 260px;
.borderRadius(5px);
p{
color: red;
}
h1{
color: purple;
span{
color: blue;
}
}
span{
color: yellow;
}
}
.fff{
width: 200px;
height: 200px;
background-color: blue;
.ddd();
}
.ddd(@w:20px,@c:red,@xx:solid){
border: @arguments;
// @arguments 获取参数
}
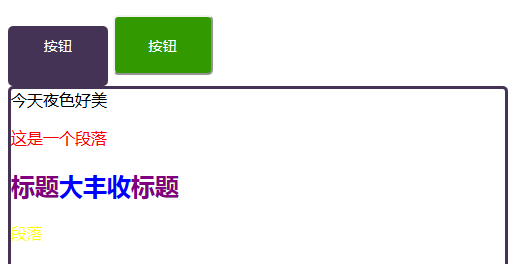
演示效果:
LESS




没有用到这个,另外,博主可以换个首页友情链接吗?
嗯,可以,设置好了说声我加上。