Bootstrap是Twitter推出的一个用于前端开发的开源工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。
适用于:
- 同一份代码既要适用桌面也要适应手机平板
- 认同Bootstrap的设计语言和设计风格
不适用:
- 只做手机页面(可以考虑其他针对性比较强的框架)
- 不能接受Bootstrap的设计语言和设计风格 改造Bootstrap有时付出的代价会很高 开发时限制较多 最后导致的结果是用了还不如不用
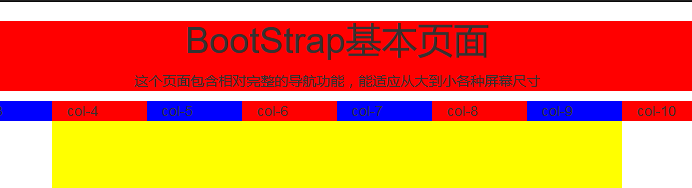
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>全局 CSS 样式</title> <link href="bootstrap/css/bootstrap.min.css" rel="stylesheet"> <style> body{ padding-top: 50px; } .demo{ text-align: center; background-color: red; } .red_text{ color: blue; } .col-red:nth-child(2n){ background-color: red; } .col-red:nth-child(2n + 1){ background-color: blue; } section{ height: 100px; background-color: yellow; /*margin: 0 auto; 居中无效 因为栅格系统是浮动的*/ } .blue-div{ background-color: blue; } .blue-div div:nth-child(2n){ background-color: yellow; } .blue-div div:nth-child(2n + 1){ background-color: red; } </style> </head> <body> <nav class="navbar navbar-inverse navbar-fixed-top"> <!--container固定宽度--> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar"> <!--data-toggle toggle 开关--> <!--data-target 打开的目标 目标是id作为navbar的标签 开关操作是collapse--> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="#" class="navbar-brand">智游教育</a> </div> <div id="navbar" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li><a href="#">首页</a></li> <li><a href="#">HTML5</a></li> <li><a href="#">CSS3</a></li> </ul> </div> </div> </nav> <div class="container"> <div class="demo" data-toggle="red_text" data-target="h1"> <h1>BootStrap基本页面</h1> <p>这个页面包含相对完整的导航功能,能适应从大到小各种屏幕尺寸</p> </div> </div> <div class="container"> <div class="col-lg-1 col-md-2 col-sm-3 col-xs-4 col-red">col-1</div> <div class="col-lg-1 col-md-2 col-sm-3 col-xs-4 col-red">col-2</div> <div class="col-lg-1 col-md-2 col-sm-3 col-xs-4 col-red">col-3</div> <div class="col-lg-1 col-md-2 col-sm-3 col-xs-4 col-red">col-4</div> <div class="col-lg-1 col-md-2 col-sm-3 col-xs-4 col-red">col-5</div> <div class="col-lg-1 col-md-2 col-sm-3 col-xs-4 col-red">col-6</div> <div class="col-lg-1 col-md-2 col-sm-3 col-xs-4 col-red">col-7</div> <div class="col-lg-1 col-md-2 col-sm-3 col-xs-4 col-red">col-8</div> <div class="col-lg-1 col-md-2 col-sm-3 col-xs-4 col-red">col-9</div> <div class="col-lg-1 col-md-2 col-sm-3 col-xs-4 col-red">col-10</div> <div class="col-lg-1 col-md-2 col-sm-3 col-xs-4 col-red">col-11</div> <div class="col-lg-1 col-md-2 col-sm-3 col-xs-4 col-red">col-12</div> </div> <div class="container"> <!--col-lg-offset-* 列偏移--> <section class="col-lg-6 col-lg-offset-3 col-md-8 col-md-offset-2 col-sm-10 col-sm-offset-1 col-xs-12"></section> </div> <div class="container"> <div style="background-color:blue;" class="col-lg-3 col-md-3 col-xs-12 col-sm-6 col-lg-push-9"> <h2>HTML5</h2> <p>狭义上说是指HTML的第五个版本,广义上说是指前端技术的最新版本</p> </div> <div style="background-color:gray;" class="col-lg-3 col-md-3 col-xs-12 col-sm-6 col-md-push-3"> <h2>CSS3</h2> <p>包含了图形变化、过渡、动画、圆角、渐变等</p> </div> <div class="clearfix visible-sm-block"></div> <!--清除浮动--> <!--col-md-pull-3 往左拉3列 col-md-push-3 往右推3列--> <div style="background-color:yellow;" class="col-lg-3 col-md-3 col-xs-12 col-sm-6 col-md-pull-3"> <h2>JavaScript</h2> <p>动态脚本语言,支持面向对象、函数式编程、大量第三方框架支持</p> </div> <div style="background-color:red;" class="col-lg-3 col-md-3 col-xs-12 col-sm-6 col-lg-pull-9"> <h2>PHP</h2> <p>非常流行的服务端开发技术,简单易学,开发速度快</p> </div> </div> <div class="container"> <!--在容器内换行使用 .row--> <div class="row"> <h3 class="col-md-3 pull-right bg-info visible-md-block"> <div class="bg-warning center-block" style="width:70px;">标题1</div> </h3> <h3 class="col-md-3 bg-success text-center visible-lg-block">标题2</h3> </div> <!-- center-block 使内容居中 对col-*-*类标签无效 因为它们是float pull-right 右浮动 pull-left 左浮动 text-center 文本居中 bg-success 情景背景色 visible-md-block 默认隐藏只有符合条件才显示 hidden-lg 默认显示 只有符合条件才隐藏 --> <div class="row"> <h3 class="col-md-3 hidden-md">标题3</h3> <h3 class="col-md-3 hidden-lg">标题4</h3> </div> </div> <!--嵌套列--> <div class="container"> <div class="col-md-6 blue-div"> <div class="col-md-1">div1</div> <div class="col-md-1">div2</div> <div class="col-md-1">div3</div> <div class="col-md-1">div4</div> <div class="col-md-1">div5</div> <div class="col-md-1">div6</div> <div class="col-md-1">div7</div> <div class="col-md-1">div8</div> <div class="col-md-1">div9</div> <div class="col-md-1">div10</div> <div class="col-md-1">div11</div> <div class="col-md-1">div12</div> </div> </div> <script src="bootstrap/js/jquery.min.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script> <script> $('[data-toggle="red_text"]').click(function(){ $($(this).attr('data-target')).toggleClass('red_text') }) </script> </body> </html>
源代码




👿 技术很好