后端index.js const exp = require('express') app = exp() app.use(exp.static('static')) app.listen(3000,()=>{ console.log('服务器运行了') }) index.html <!DOCTYPE html>…
需要安装Node.js本地测试,本次还需下载layer弹出层插件和jQuery.js 后端index.js: const exp = require('express') const bodyParser = require('body-parser') const app = exp() app.use(exp.static('wwwroot')…
概念 Ajax (Async JavaScript & XML) 异步的JS和XML 最先由微软发明,Google搜索在首页上使用Ajax做搜索关键词建议后,Ajax就广泛应用起来了。 XML数据量偏大、解析相对困难、性能差。后来大家就转向JSON,但Ajax的名字没有变 XHR xmlHttpRequest 向服务器端发起一个网络请…
此项目需要安装Node.js和npm,还有express插件、body-parser插件。deepin下安装请参考Nodejs 中 GET 传输数据 服务器端文件index.js: const express = require('express') const bodyParser = require('body-parser') // var …
其实驾驶时戴的墨镜是有讲究的,不是哪个墨镜好看就戴哪个的,所以我们这期节目就来说说驾驶时到底该选什么样的墨镜?
这期为您带来卤素大灯升级灯泡的过程,简单快速效果也很好!
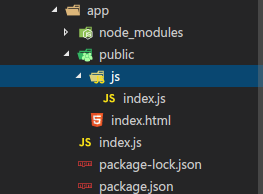
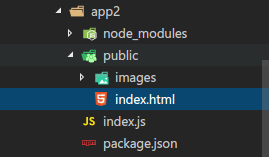
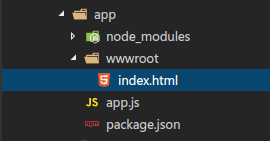
上图是下面将要使用的项目文件位置 index.js var express = require('express') var bodyParser = require('body-parser') var app = express() app.use(express.static('public')) // app对象的use方法表示使用中间件 …
上图是下面将要使用的项目文件位置,安装Node.js网上有很多教程就不说了,如果是Linux系统好像还要安装npm,win的已经集成到Nodejs安装包里一起安装了。 deepin下安装 Nodejs 执行以下代码: sudo apt-get install nodejs 安装 npm : sudo apt-get install npm 项目结构…
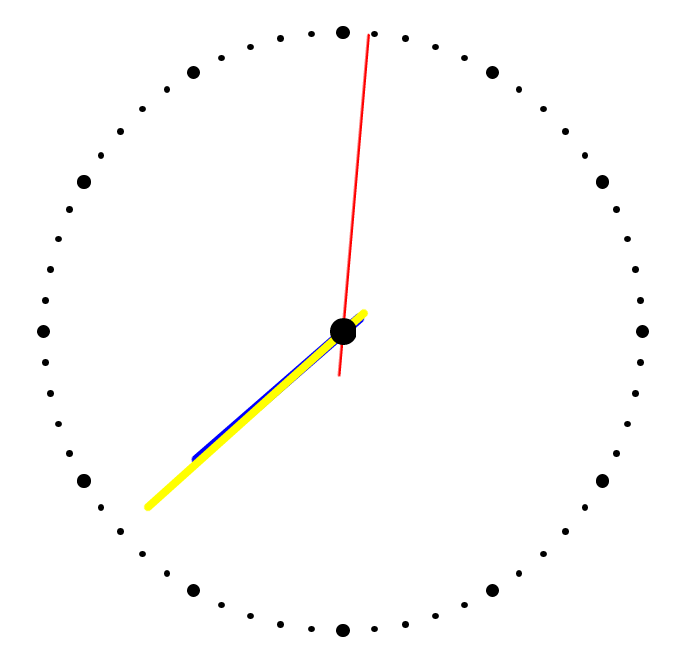
上次用html和css制作了CSS时钟、高级动画,不过上次的只是会动,时间不准的,今天做的这个是和电脑系统时间一致的,而且是用纯JavaScript制作的。下面看看代码: HTML: <!DOCTYPE html> <html lang="en"> <head> <meta char…
制作点击删除,弹窗提示。 设计思路: HTML: <html> <head> <meta charset="utf-8"> <title>回调函数</title> <link rel="stylesheet" href="css…
第一种: HTML: <html> <head> <meta charset="utf-8"> <title>星星效果</title> <script src="js/start.js"></script> …