现在市场上的行车记录仪五花八门,价格从一百多到三千多都有,之前就有很多网友给我们留言说,行车记录仪选择太多了,不知道哪种好,所以靖怡这期就帮大家挑选了一款功能非常强大的行车记录仪,来帮大家验证一下,它到底好不好用。
在上一集的节目里呢,李总他们来到了山西省的芦芽山,对这个最近非常火爆的烂泥路段发起了挑战,不过由于路况太过恶劣了,所以团队呢并没有在一天之内就完成穿越,只能在这个树林里休息过了一晚,而现在呢,骄阳升起天光大亮 ,静谧的山林里又响起了阵阵的鸟语,而我们的团队呢,这会儿就开始重整旗鼓,准备继续完成芦芽山的后半段穿越。
在最近一两年的时间内,芦芽山这个名字可以说是在越野爱好者当中流传甚广,而几乎所有的车友在体验过这里的著名的“烂泥塘”之后,都是感慨良多……所以我们《越野路书》的团队,这次也想亲自来感受感受这个名噪一时的越野圣地。现在,李总他们就驾驶着两台越野车,来到了山西省忻州市,对芦芽山发起了挑战。
雨季到来,拥有一个良好视野才是雨季安全行车的重要因素之一,今天就来试试能让雨水跑开的憎水剂的效果。

JS中 2、“2”Boolean(2)、Number(2)分别是什么类型的值: number,string,布尔对象,number对象 querySelector('div')和document.querySelectorAll('div.text-error')的区别是什么? 第一个获取div元素,第二个获取div中含…

使用JavaScript制作如上图的简单日历,这里有两种做法: 第一种: // 定义一个构造函数 function Calender(month){ var div // 定义一个属性表示当前要展示的一个月份 this.currentMonth = month || new Date() // 如果调用者每一传递mo…
html,body{ height: 100%; margin: 0; padding: 0; box-sizing: border-box; } .main{ width: 300px; margin: 80px auto; } .auto-complate input{ width: 20…
var p = {} p.name = 'wangBaoQiang' p.age = 30 p.show = function(){ console.log('你们好') } // 那怎样才能删除age属性呢? // console.dir(p) // p.age = undefined // console.dir(p) // p.age…
// 对象:一个容器可以包含数据和功能 // 数据:通过对象的属性可以获取或设置数据 // 功能:通过对象的方法可以使用对象的提供的功能 var obj = new Object() var a = {} obj.name = 'wangBaoQaing' // 创建对象 为对象添加属性 function a…

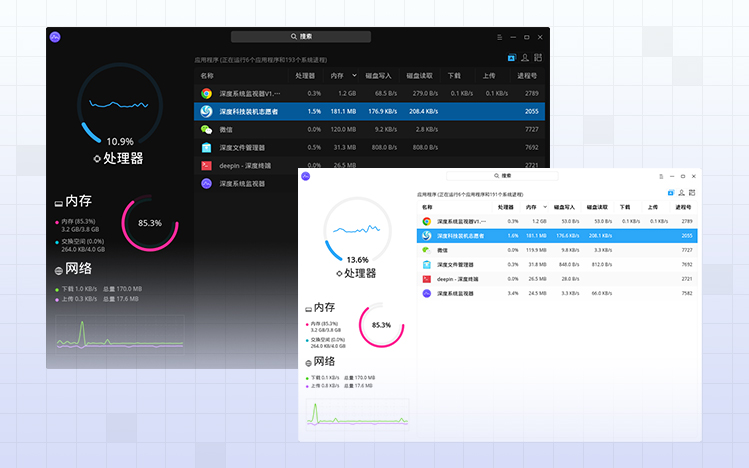
深度家族又添加了一个新成员,深度系统监视器V1.0正式发布啦! 深度系统监视器是深度科技的系团队打造一款直观易用的系统监视器应用,它可以实时监控处理器状态、内存占用率、网络上传下载速度;还可以管理您的系统进程和应用进程,支持搜索进程和强制结束进程。 黑白主题,简洁直观 集成黑白两种主题,用户可以自由切换;统一设计界面,布局更加简洁直观,实时动态显示…
var t = new Date(2016,4,15,12) // 月份从0开始的 console.log(t.getTime()) // UTC根据世界时返回 1970 年 1 月 1 日 到指定时间的毫秒数 var t1 = new Date(9999,11,31,24,0,0) console.log(t1.getTime()) var no…