2D动画 html <body> <section> <section> <section></section> </section> </section> </body> css body{ background-color: black; } bod…
Box垂直居中: html: <body> <section> <span>垂直水平居中</span> </section> </body> css: section{ display: -moz-box; display: -webkit-box; width:300px; …
内容分栏: HTML: <body> <article> <h1></h1> <section></section> <section> <h2></h2> <p></p> <p></p> &l…
META标签是网页代码中HEAD区的一个关键标签,其提供的信息虽然用户不可见,但却是文档的最基本的元信息。说起meta标签,许多SEOer的第一反应就是K与D:keywords和description。这两种标签是在优化过程中最常用的也是被谈论最多的。但实际上meta标签远远不止这两个,作用也是随着属性的不同而各种各样。 需要注意的前提是,从SEO…
* 所有标签 标签名称 所有同名的标签 #id 指定此id的标签 .className 含有此className的元素 A B 后代选择器 A>B 子代…
裁剪标签: HTML: <body> <section> <div></div> </section> </body> CSS: section{ width: 416px; height: 105px; background-color: #444; border-radiu…
饮茶能养生,对此人们已是公认。按照我国传统医药学的说法,茶叶的因品种、产地不同,便有寒温甘苦等茶性的不同,对人体的功效作用也各异。为了取得更佳的保健效果,人们春、夏、秋、冬四季饮茶,要根据茶叶的性能功效,随季节变化选择不同的品种为宜,以益于健康。 春宜饮花茶: 春天大地回春,万物复苏,人体和大自然一样,处于舒发之际,此时宜喝茉莉、桂花等花茶。花茶性…
各种css常用单位: <html> <head> <meta charset="UTF-8"> <title>单位</title> <style> body{ font-size: 30px; } p{ /*缩进2个字符*/ text-indent: 2em; /*font-v…
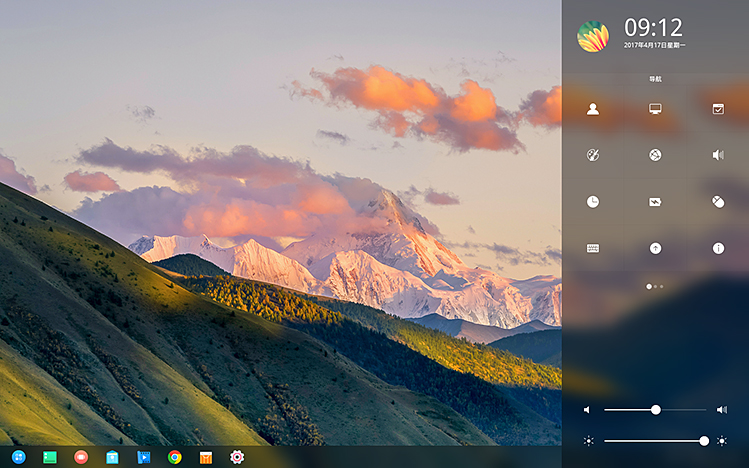
深度操作系统是一个致力于为全球用户提供美观易用、安全可靠的Linux发行版。 深度操作系统 15.4采用全新设计的控制中心以及重构桌面,模糊透明整体风格,全新的热区交互及窗口管理器动效,集成精挑细选的桌面壁纸;采用全屏化安装方式和升级最 新稳定的内核版本,深度系列应用升级到最新版本;新增了繁体中文(香港)和阿姆哈拉语,台湾繁体改成正體中文。 &nb…
标签类型: <html> <head> <meta charset="UTF-8"> <title>标签类型</title> <style> span{ color: red; /*display: none; 可以隐藏标签*/ /*visibility: hidden; 也可…
背景图片: <html> <head> <meta charset="UTF-8"> <title>背景图片</title> <style> body{ /* 流式布局 从左到右 从上到下 */ height: 100%; /*因为标签总是会尽最大努力占据最小高度 所以当bod…