概念 Ajax (Async JavaScript & XML) 异步的JS和XML 最先由微软发明,Google搜索在首页上使用Ajax做搜索关键词建议后,Ajax就广泛应用起来了。 XML数据量偏大、解析相对困难、性能差。后来大家就转向JSON,但Ajax的名字没有变 XHR xmlHttpRequest 向服务器端发起一个网络请…
此项目需要安装Node.js和npm,还有express插件、body-parser插件。deepin下安装请参考Nodejs 中 GET 传输数据 服务器端文件index.js: const express = require('express') const bodyParser = require('body-parser') // var …
上图是下面将要使用的项目文件位置 index.js var express = require('express') var bodyParser = require('body-parser') var app = express() app.use(express.static('public')) // app对象的use方法表示使用中间件 …
上图是下面将要使用的项目文件位置,安装Node.js网上有很多教程就不说了,如果是Linux系统好像还要安装npm,win的已经集成到Nodejs安装包里一起安装了。 deepin下安装 Nodejs 执行以下代码: sudo apt-get install nodejs 安装 npm : sudo apt-get install npm 项目结构…
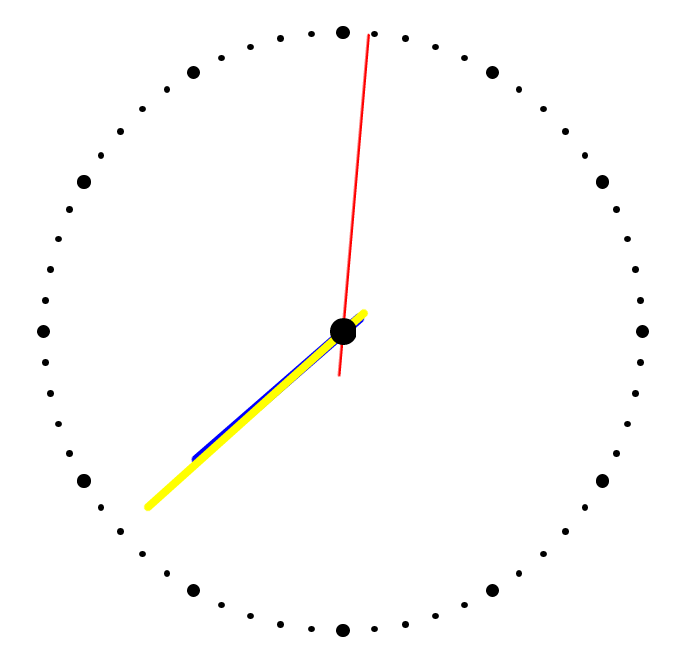
上次用html和css制作了CSS时钟、高级动画,不过上次的只是会动,时间不准的,今天做的这个是和电脑系统时间一致的,而且是用纯JavaScript制作的。下面看看代码: HTML: <!DOCTYPE html> <html lang="en"> <head> <meta char…
制作点击删除,弹窗提示。 设计思路: HTML: <html> <head> <meta charset="utf-8"> <title>回调函数</title> <link rel="stylesheet" href="css…
第一种: HTML: <html> <head> <meta charset="utf-8"> <title>星星效果</title> <script src="js/start.js"></script> …
// var scope = 'global' // // 全局变量 // function t() { // console.log(window.scope) // var scope = '111' // // 局部变量 // console.log(scope) // } // t() var a = 3 v…
是否能将对象作为原型? 使用Baby初始化child apply和call方法 Child原型链的形成 代码和解释部分 HTML: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>原型链</tit…
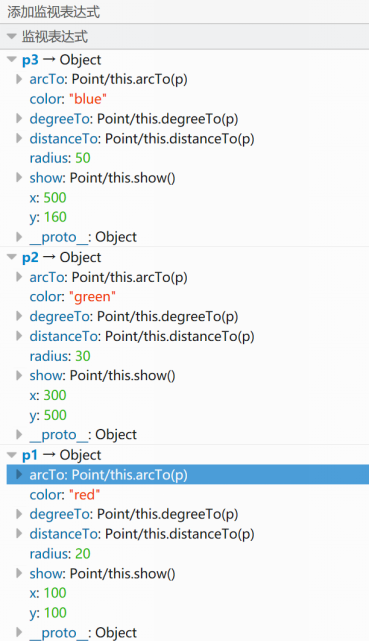
将属性和方法放在构造函数中会导致每一个对象中都存在各自的一份属性和方法,导致内存浪费 而且对象的方法还可以单独改变而不影响其它对象 如下图:
div { width: 300px; height: 300px; background-color: red; } <div></div> <script> var c = 10 function test() { var add1 = new Func…