var p = {} p.name = 'wangBaoQiang' p.age = 3 p.isMale = true console.log(p) // delete p.isMale // console.log(p) // Object.freeze(p) // delete p.age // console.log(p) // Objec…

函数 面向对象编程 面向过程编程 使用上面两种方法来实现下图效果(两个方法的效果有些不一样): 面向对象 <script src="point.js"></script> <script src="line.js"></script> <script src="rect.js"></…

JS中 2、“2”Boolean(2)、Number(2)分别是什么类型的值: number,string,布尔对象,number对象 querySelector('div')和document.querySelectorAll('div.text-error')的区别是什么? 第一个获取div元素,第二个获取div中含…

使用JavaScript制作如上图的简单日历,这里有两种做法: 第一种: // 定义一个构造函数 function Calender(month){ var div // 定义一个属性表示当前要展示的一个月份 this.currentMonth = month || new Date() // 如果调用者每一传递mo…
html,body{ height: 100%; margin: 0; padding: 0; box-sizing: border-box; } .main{ width: 300px; margin: 80px auto; } .auto-complate input{ width: 20…
var p = {} p.name = 'wangBaoQiang' p.age = 30 p.show = function(){ console.log('你们好') } // 那怎样才能删除age属性呢? // console.dir(p) // p.age = undefined // console.dir(p) // p.age…
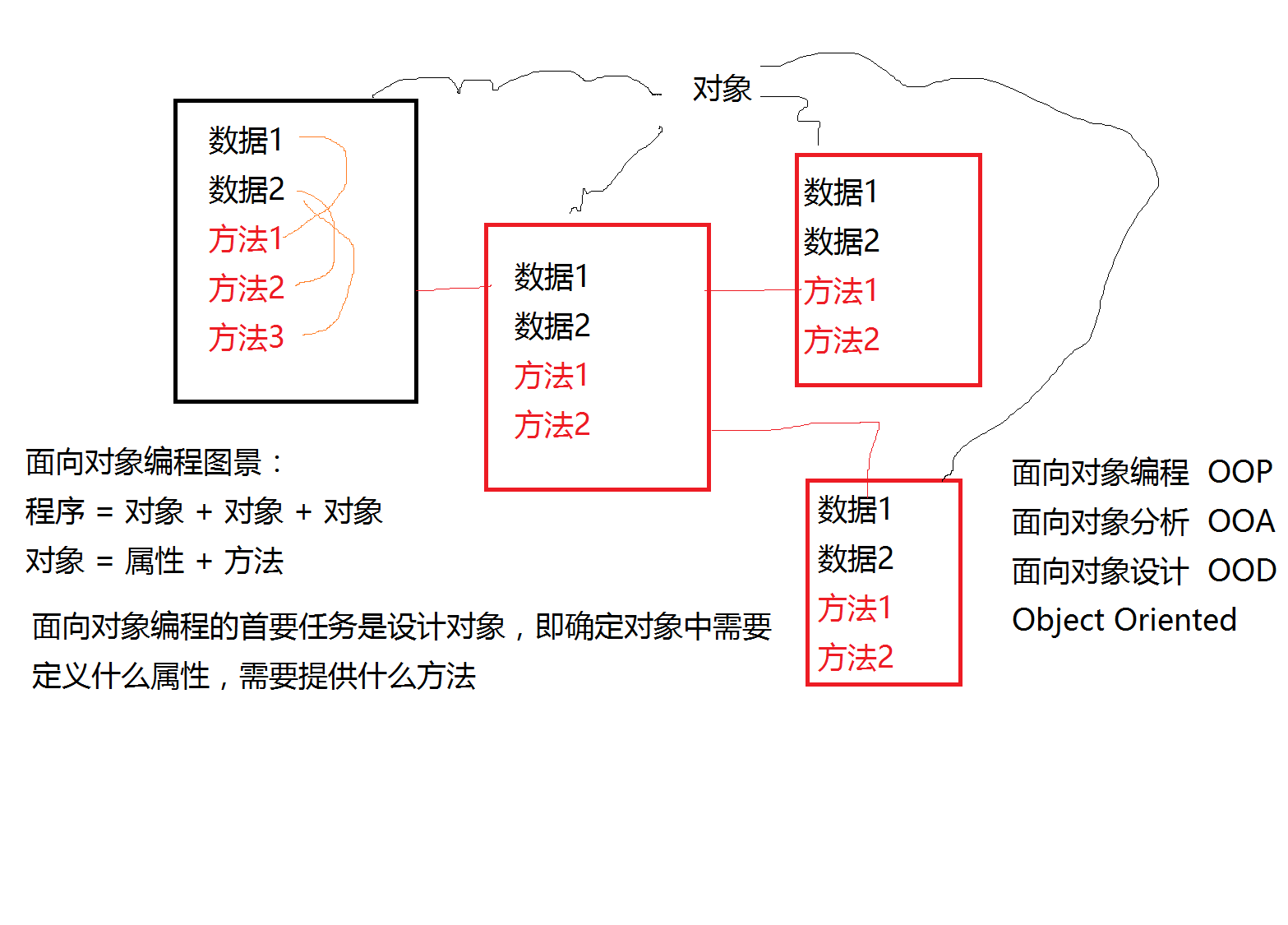
// 对象:一个容器可以包含数据和功能 // 数据:通过对象的属性可以获取或设置数据 // 功能:通过对象的方法可以使用对象的提供的功能 var obj = new Object() var a = {} obj.name = 'wangBaoQaing' // 创建对象 为对象添加属性 function a…
var t = new Date(2016,4,15,12) // 月份从0开始的 console.log(t.getTime()) // UTC根据世界时返回 1970 年 1 月 1 日 到指定时间的毫秒数 var t1 = new Date(9999,11,31,24,0,0) console.log(t1.getTime()) var no…
var news = [ '三大运营商:9月1日起取消手机国内漫游费', '华为上半年销售收入2831亿元 同比增长15%', '雪铁龙发动机质保期内异响不处理?车主不满自费维修', '四川强降雨1700余人受灾 1人因泥石流掩埋死亡', '麻雀急救同伴视频热传 专家:应该在争斗其中一只诈死', …
var arr = ['1','2','3','4','5','6','7','8'] arr.forEach(function(element,index,arr){ // forEach 让数组中每一项都执行给定的函数 // 这个函数接受三个参数 // curren…
var sec = document.createElement('section') sec.style.width = '300px'; sec.style.height = '300px'; sec.style.position = 'relative' sec.style.left = '200px' sec.style.top = '20…