正常按照pnpm后,执行pnpm -v,显示-bash: pnpm: command not found 这种情况下就需要自己命令行下做个软连接解决: ln -sf /www/server/nodejs/v18.17.1/bin/pnpm /usr/bin/pnpm 其中v18.17.1为node版本,修改成自己当前环境的node版本号后执行 如果…
在 ES6 中,你可以使用数组解构赋值来交换数组中两个值的位置。以下是一个示例: let array = [1, 2, 3, 4]; [array[0], array[1]] = [array[1], array[0]]; console.log(array); // 输出 [2, 1, 3, 4] 在这个例子中,我们使用解构赋值来交换数组中索引为…
小程序内一些固定的图片存放于cdn上面,通过设置缓存来减少cdn流量和提升加载速度 直接上代码 /* * @Description: 图片缓存 */ const IMAGE_CACHE = 'imageCache' /** 获取图片缓存路径 */ const getImgCacheByStorage = () => wx.…
ArkTS,TextInput获取焦点会弹出输入法,失去焦点就会关闭软键盘,使用focusControl控制焦点即可关闭软件盘。 build() { Column() { TextInput() Button('提交') .key('button') .onClick(()=>{ focusContro…
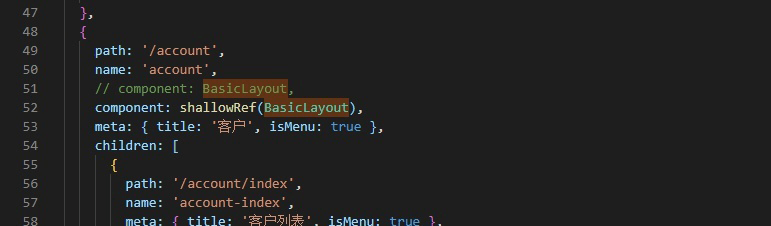
使用ant-design-vue开发时,会报如下警告 Vue received a Component which was made a reactive object. This can lead to unnecessary performance overhead, and should be avoided by marking the c…
首先在出现层级问题的元素上,z-index的大小通过translateZ来设置层级关系: transform: translateZ(自身z-index的数值px) 原先的z-index最好继续保留,因为还要考虑到非IOS用户 然后在父元素上添加: transform-style: preserve-3d; // 父元素必须加这个 方案来自:苹果手…
[Vue warn]: Failed to resolve component: a-descripttions If this is a native custom element, make sure to exclude it from component resolution via compilerOptionns.isCustomEle…
删除远程仓库已经删除过的分支命令: git remote prune origin
当我们的数据过大,series的label过长时,会超出容器范围。如下所示: echarts官方没有提供自适应的api,这时候我们可以通过设置x轴的xAxis.splitNumber数值来让他显示全部。 splitNumber相当于最小切割数量,echarts会智能设置合适的切割数量 当然这个方案不够完美,有部分还是会隐藏,只能说比之前好点
const a = 7.55; console.log(a.toFixed(1)) // 7.5 比如上面这代码,如果作为四舍五入计算的话,就会出现遇到5不进位的问题 具体原因可以参考这篇文章 js - tofixed精度丢失问题 附上上面文章的解决方案的ts版(重写Number.prototype.toFixed) /** * 重写toFixed…
keep-alive的子元素必须是component或者<router-view/> 否则会不生效,会出现奇奇怪怪的问题,尤其是有echarts的页面 <router-view v-slot="{ Component, route }"> <transition name="fade-slide" mode="out-in"…