<input type="file" name="file" id="upload"> <script> const ACCEPT = ['image/jpg', 'image/png', 'image/jpeg'] const MAXSIZE = 3 * 1024 * 1024 const MAXSIZE_STR = '3MB…
provide() { return { tb: () => this.data }; }, inject: ["tb"], computed: { list() { return this.tb(); } }, watch: { list: { deep: true, handler(e) { console.log("watch", e…
1、>>> 2、/deep/ 3、::v-deep 有时候 >>> 无效时,可以试下其他两个 vue3中为 ::v-deep(.ant-input) { //注意这里括号和选择器不要有空格,编辑器会报错 }
IE提示: Access-Control-Allow-Headers 列表中不存在请求标头 authorization。 但在Chrome中是正常的,看ie到network也是有的 感谢 然后去远足 提供的解决方案: 标头其实是大小写敏感的,让后端在返回值里再加个 Authorization,已有的小写的也别删。 然后就是注意 Acces…
为表达全国各族人民对抗击新冠肺炎疫情斗争牺牲烈士和逝世通报的深切哀悼,国务院发布公告,决定2020年4月4日举行全国性哀悼活动。在此期间,全国和驻外使馆下半旗致哀,全国停止公共娱乐活动,4月4日10点开始,全国人民默哀3分钟,汽车、火车、舰船鸣笛,防空警报鸣响。 想到以往默哀日访问网站时发现整站会变成全灰,即想到如果立即开始开发、设计图修改等工作也…
switch替换方案 day = 8 def get_sunday(): return 'Sunday' def get_monday(): return 'Monday' def get_tuesday(): return 'Tuesday' def get_default(): return 'Unkown' switcher = { 0: g…
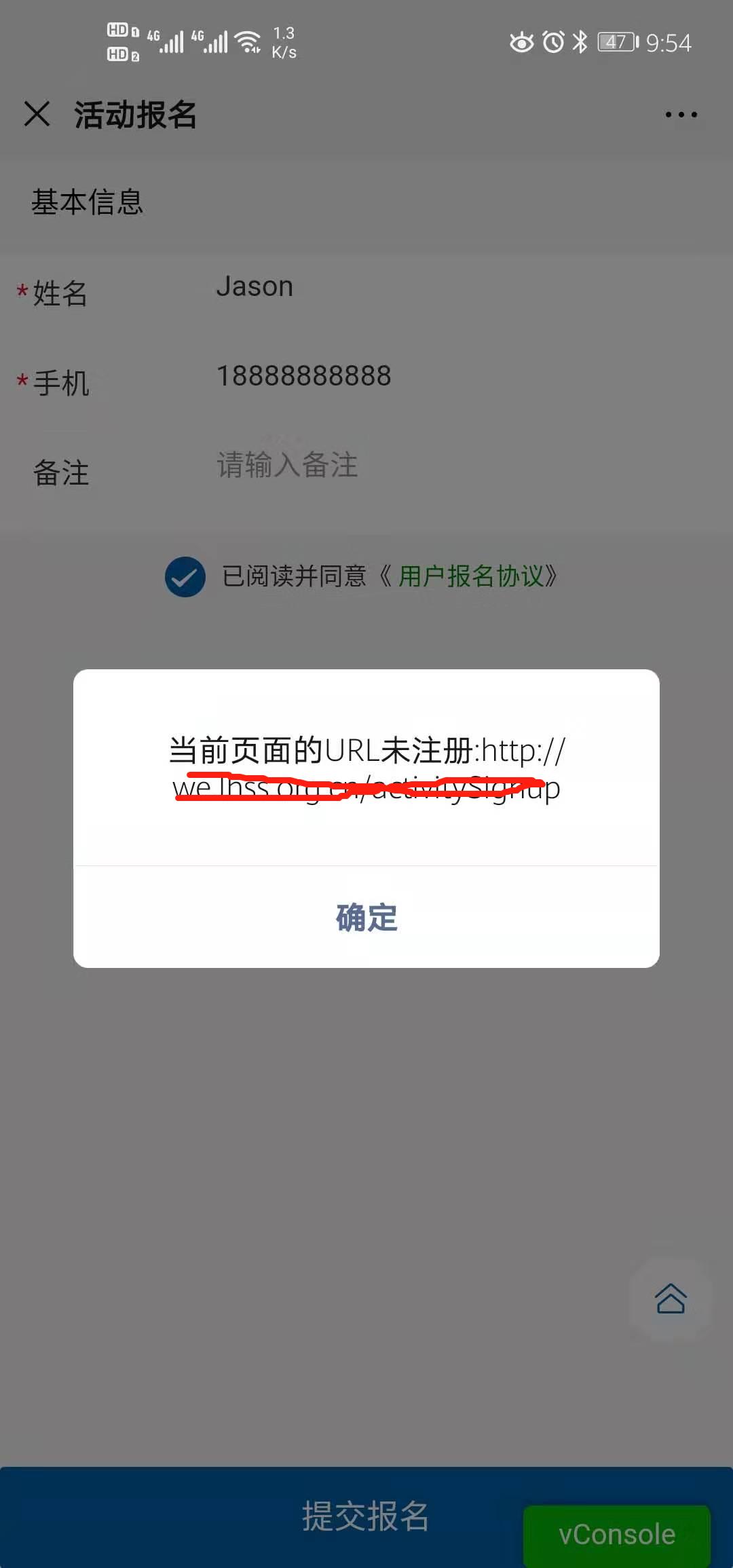
调起微信sdk支付时弹出url未注册问题, 微信开发者平台配置url: 访问url:http://www.baidu.com/pay/ment 支付授权目录:http://www.baidu.com/pay/ 访问url:http://www.baidu.com/pay 支付授权目录:http://www.baidu.com/ 访问url:http…
上篇文章说到 vue的jssdk授权方案 ,这篇中使用的上篇的方法授权。 分享个公众号分享引到图片 这里设置一个公共方法: /** * 分享 * @param {Object} data 分享内容 title 分享标题 thumb分享图片 content 分享描述 * @param {String} fullPath 分享路径 通过 this.$r…
本篇方案适用于vue 的 history模式,hash模式不适用! 使用spa模式的vue的 history 路由模式,在ios上加载微信jssdk授权认证出现失败问题。由于ios只记录第一次进来的url,在其他页面调用config授权不能使用window.location.href 做为认证url。 需要做的是如果在ios下,记录第一次进来时的u…
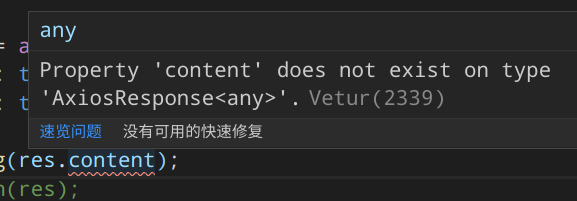
vue的axios请求返回值调取时报下面这错误 Property 'content' does not exist on type 'AxiosResponse<any>'.Vetur(2339) 解决方法是新增一个 axios.d.ts 文件,内容如下 import * as axios from 'axios' declare modul…
更新依赖包时yarn.lock、package.json同步更新版本信息 yarn upgrade-interactive --latest // 需要手动选择升级的依赖包,按空格键选择,a 键切换所有,i 键反选选择