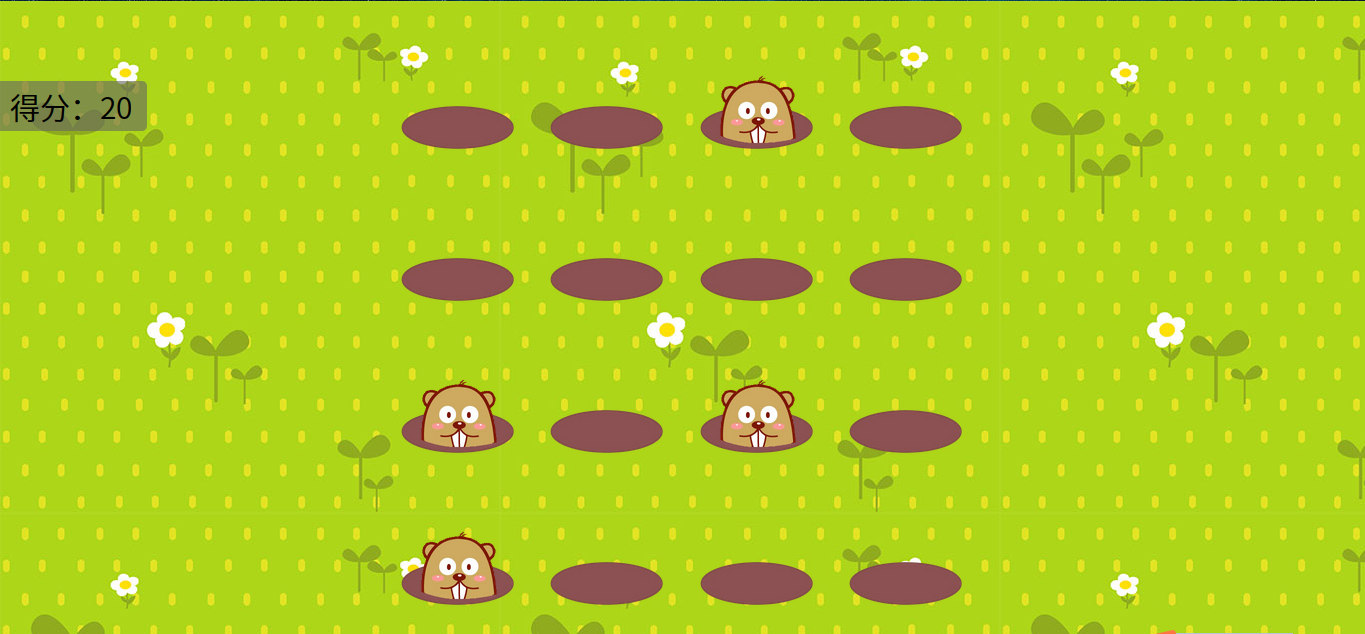
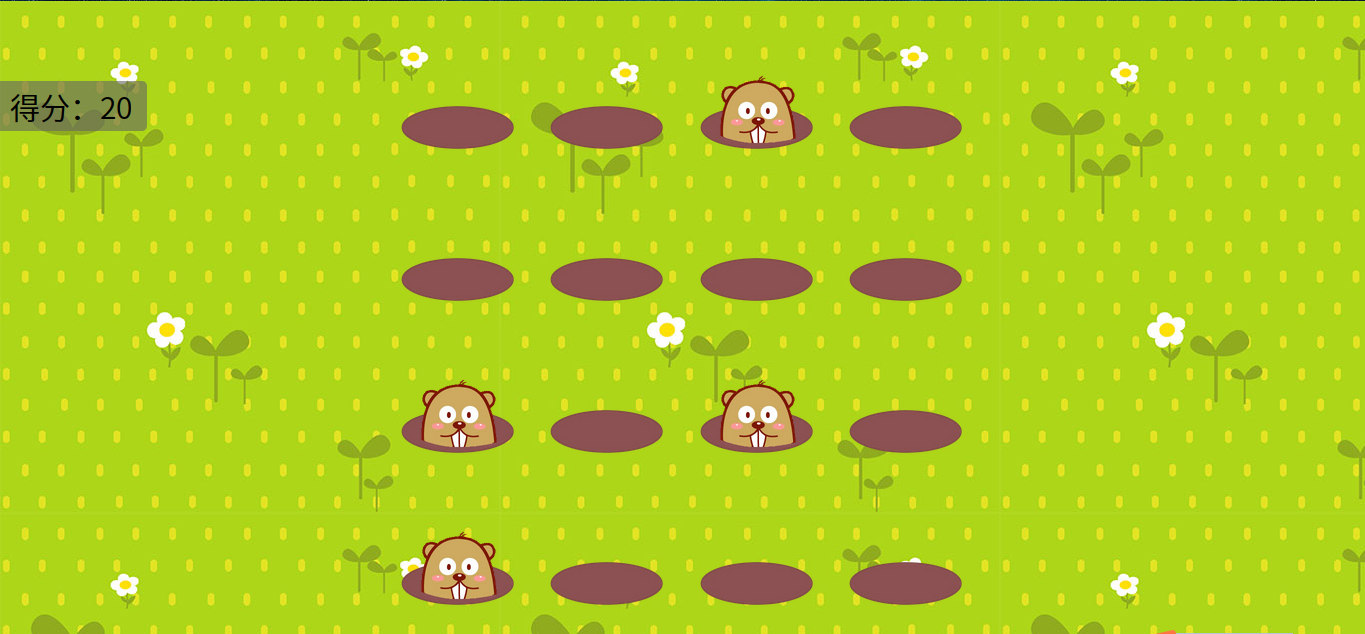
打地鼠游戏,挺不错的,可以在你网站的404页面做一个,这里面自个写的包含一个html文件和一个js文件。
代码如打地鼠:
<html>
<head>
<meta charset="UTF-8">
<title>打地鼠</title>
<style>
body{
margin: 0;
background-image: url(image/bg.jpg);
/*更改鼠标样式时可以设置值 也可以设置图片 但当使用图片链接时后面必须加上逗号*/
cursor: url(image/cursor.png), auto;
/*禁止用户选中html文件*/
-moz-user-select: none;
}
table{
width: 600px;
height: 600px;
margin: 0 auto;
}
td{
background-image: url(image/hole.png);
background-repeat: no-repeat;
background-size: 120px 50px;
height: 150px;
background-position: center bottom;
text-align: center;
vertical-align: bottom;
}
img{
height: 0;
width: 80px;
position: relative;
bottom: 8px;
animation-timing-function: linear;
/*当动画结束时 保持当前状态 不恢复到开始状态*/
animation-fill-mode: both;
}
.mouseDown{
animation-name: down;
animation-duration: 0.3s;
}
.mouseUp{
animation-name: up;
animation-duration: 0.3s;
}
@keyframes down{
0%{
height: 70px;
}
100%{
height: 0;
}
}
@keyframes up{
0%{
height: 0;
}
100%{
height: 70px;
}
}
#score{
font-size: 30px;
position: absolute;
top: 50px;
background-color: rgba(100, 100, 100, 0.6);
line-height:50px;
padding-left: 10px;
padding-right:15px;
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
}
</style>
</head>
<body>
<!--autoplay自动播放 loop当视频播放结束时重新播放-->
<audio src="audio/22222.mp3" autoplay loop></audio>
<audio id="dazhong"></audio>
<p id="score">得分:0</p>
<!--table定义表格-->
<table>
<tr>
<td><img src="image/mouse.png" alt=""></td>
<td><img src="image/mouse.png" alt=""></td>
<td><img src="image/mouse.png" alt=""></td>
<td><img src="image/mouse.png" alt=""></td>
</tr>
<tr>
<td><img src="image/mouse.png" alt=""></td>
<td><img src="image/mouse.png" alt=""></td>
<td><img src="image/mouse.png" alt=""></td>
<td><img src="image/mouse.png" alt=""></td>
</tr><tr>
<td><img src="image/mouse.png" alt=""></td>
<td><img src="image/mouse.png" alt=""></td>
<td><img src="image/mouse.png" alt=""></td>
<td><img src="image/mouse.png" alt=""></td>
</tr><tr>
<td><img src="image/mouse.png" alt=""></td>
<td><img src="image/mouse.png" alt=""></td>
<td><img src="image/mouse.png" alt=""></td>
<td><img src="image/mouse.png" alt=""></td>
</tr>
</table>
<script src="jquery.js"></script>
<script src="index.js"></script>
</body>
</html>
javascript代码:
var mouses = $('img')
var score = 0
function show(){
// 取值0-15总共16个数
var a = Math.floor(Math.random()*16)
// 获取到每个老鼠
var mouse = mouses.get(a)
$(mouse).addClass('mouseUp').removeClass('mouseDown')
// 延时执行
setTimeout(function() {
$(mouse).addClass('mouseDown').removeClass('mouseUp')
},2500);
}
function play(){
show()
show()
show()
show()
show()
}
setInterval(play,2000)
// 打中地鼠
$('img').click(function(){
// 当地鼠被打中时 添加一个打中的声音并且出现一批老鼠
$('#dazhong').attr('src','audio/dazhong.wav').get(0).play()
// this指当前被鼠标打中的这个老鼠 让被打中的老鼠隐藏起来
$(this).addClass('mouseDown').removeClass('mouseUp')
// score = score + 10
score +=10
$('#score').text('得分:'+ score)
})
// 当鼠标点下去的时候改变鼠标的样式
$('body').mousedown(function(){
$('body').css('cursor','url(image/cursor-down.png),auto')
// 当鼠标松开时切换到原来的样式
}).mouseup(function(){
$('body').css('cursor','url(image/cursor.png),auto')
})