这个立方体听好玩的,照片来着网络,如有侵权,请联系我删除,谢谢。 代码在下: <html> <head> <meta charset="UTF-8"> <title>立方体</title> <style> body{ …
这个页面今天还没做完,明天做完再接着加代码,(已上传完) 代码如画: <html> <head> <meta charset="UTF-8"> <title>个人简历</title> <style> body{ he…
制作个天气页面,静态页面做好了,可以没找到合适的api,所以那个js文件没写完。 代码呈上: <html> <head> <meta charset="UTF-8"> <title>天气</title> <style> body{ …
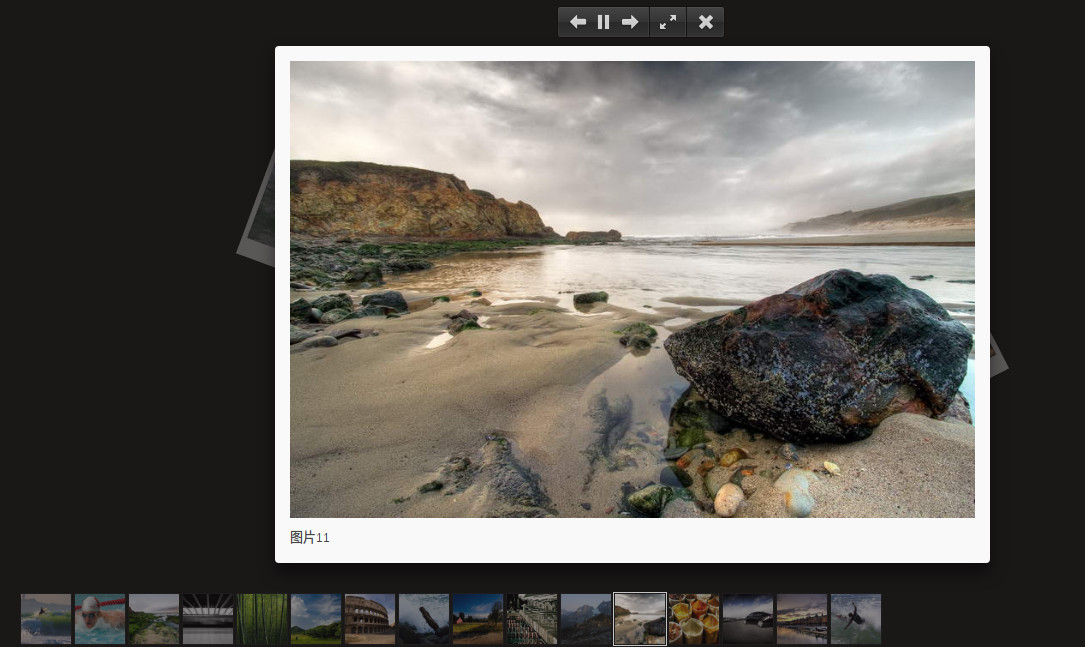
这是一个新的相册,这个比之前那个好看多了! 代码奉上: <html> <head> <meta charset="UTF-8"> <title>相册</title> <link rel="stylesheet" href="libs/fancybox/jque…
这个的图片长了,想看效果的下载素材看,下面放一个响应式设计模式下的效果图: 代码如下: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>康桥</title> <style> body{ marg…
今天又是一周的开始了,工作的工作了,学习的学习了,我也开始新的一周的学习了,今天做个个人名片。 按惯例,效果图敬上: 代码如下: <html> <head> <meta charset="UTF-8"> <title>个人名片</title> <style&g…
下面分享来自 阮一峰的网络日志 的一片很好的教程文章: 网页布局(layout)是CSS的一个重点应用。 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。 2009年,W3C提出了一种新的方案----Flex布局,可以简便、完整、响应…
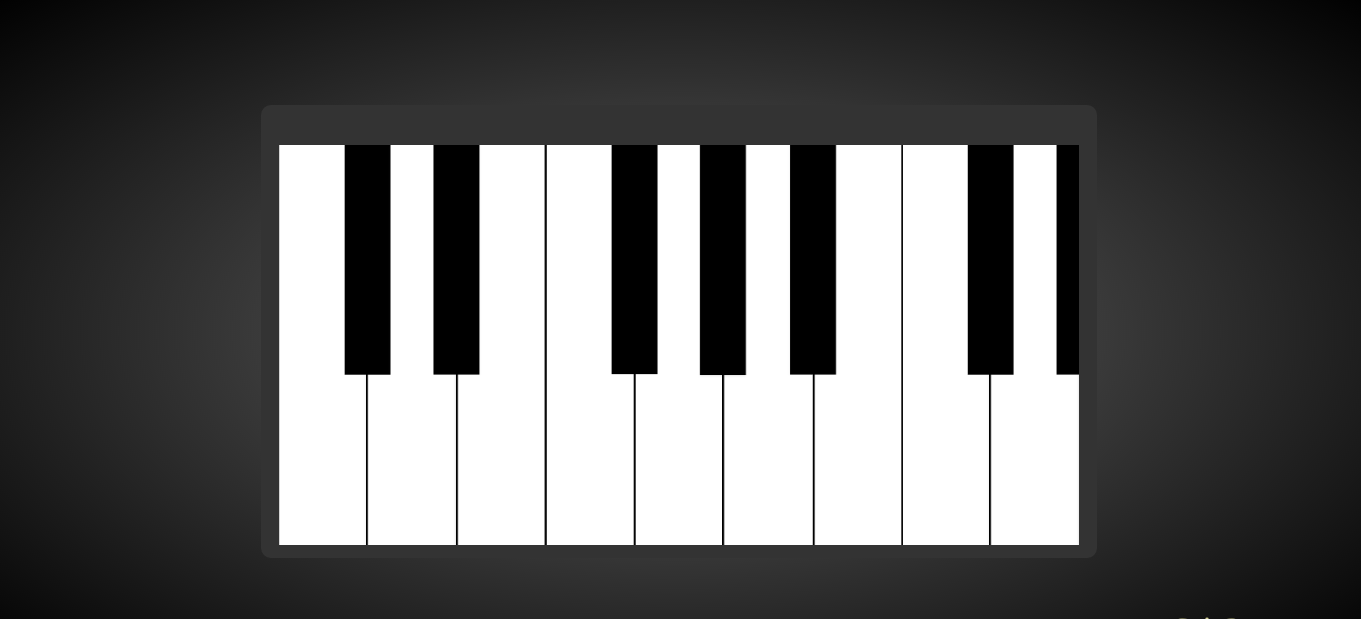
来来来,今天咱们来谈钢琴,制作一个小钢琴练习练习。 代码如下: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>钢琴</title> <style> html{ height: 100%; } …
效果如上,也可以把雪花图片换成毛爷爷的,就成了下面这样 哈哈,是不是很好玩啊! 下面是代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-widt…
打字游戏制作,HTML5初学者可以做来玩玩,效果图如上面所示。 代码如下: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>打字游戏</title> <link rel="stylesheet" hr…
效果图 代码如下: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>时钟</title> <style> main{ width: 680px; height: 680px; backgroun…