点缀: <html> <head> <meta charset="UTF-8"> <title>点缀</title> <style> div::before{ content: '这是前缀...'; color: red; font-size: 18px; } div::aft…
这篇论文没用H5写完,其余的方法都一样,主要是学习方法。 HTML代码: <html> <head> <meta charset="UTF-8"> <title>基于 HTML5 的移动阅读内容展示方式</title> <link rel="stylesheet" href="sty…
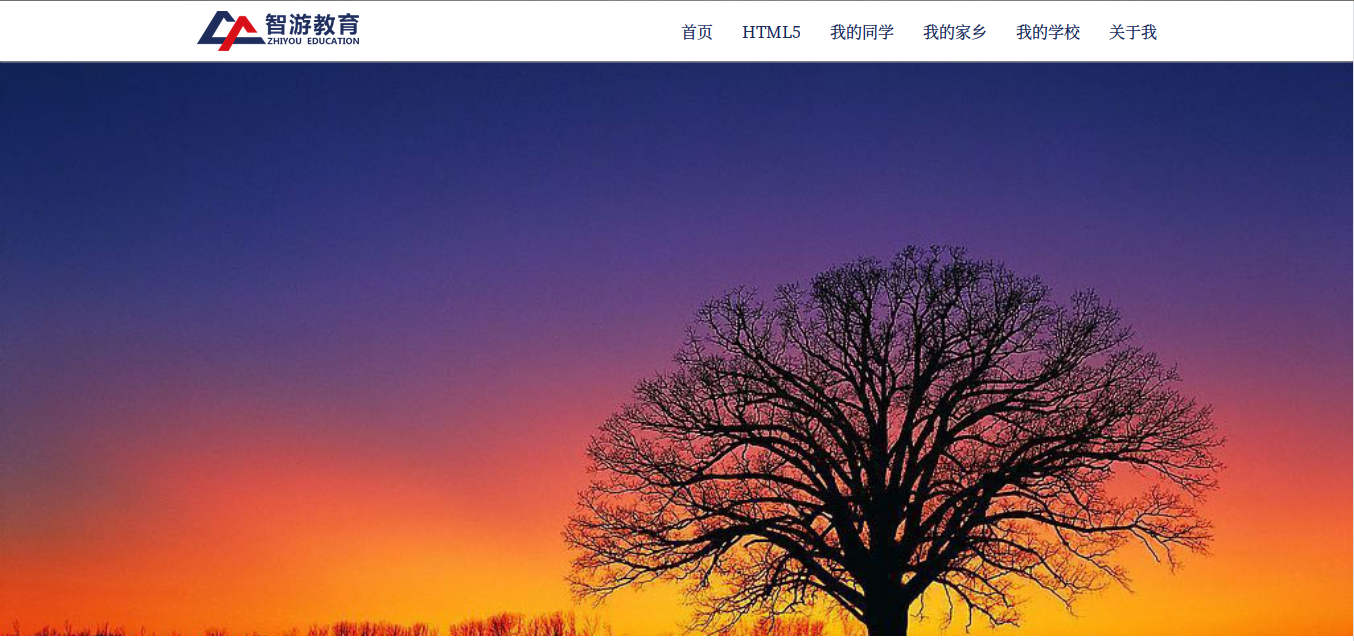
好久之前做了这个作业,今天才讲,素材里包括源文件,代码供上: <html> <head> <meta charset="UTF-8"> <title>个人主页</title> <style> body{ margin: 0; } #nav{ background-color: …
字号“数值”越大,字就越小。 中文字号 英文字号(磅) 毫米 像素 1英寸 72pt 25.30mm 95.6px 大特号 63pt 22.14mm 83.7px 特号 54pt 18.97mm 71.7px 初号 42pt 14.82mm 56px 小初 36pt 12.70mm 48px 一号 26pt 9.17mm 34.7px 小一 24p…
绝对定位、文本的效果: 绝对定位: <html> <head> <meta charset="UTF-8"> <title>绝对定位</title> <style> div{ width: 400px; height: 400px; /*设置边框*/ border: solid…
今天学习常用标签、定宽居中、固定位置、相对定位。 常用标签: <html> <head> <meta charset="UTF-8"> <title>常用标签</title> <style> h1{ /*使文本居中…
大名鼎鼎的汤姆猫,用HTML5制作的。 html代码: <html> <head> <meta charset="UTF-8"> <title>汤姆猫</title> <style> body,img{ margi…
等了一个月终于开始上正课了,真是坑啊! <!--定义HTML文档--> <html> <!--如果body和head标签颠倒位置的时候能显示 但当body里面的内容非常多时会使页面显示两次--> <!--定义文档的头部--> <head> …
行标签 能在同行显示 不能设置款和高 如:span 块标签 能设置款和高 即使右侧的空间用不完也不会让其它使用 如:div section 行内块标签 既能设置宽和高 又能在同行显示 如:img 块元素与行元素可以通过css 中display样式进行转换(inline,block,inline-bloc…
3D书页,动画效果截图不出来,下载素材体验。 代码书中: <html> <head> <meta charset="UTF-8"> <title>3D书页</title> <style> body{ backgro…
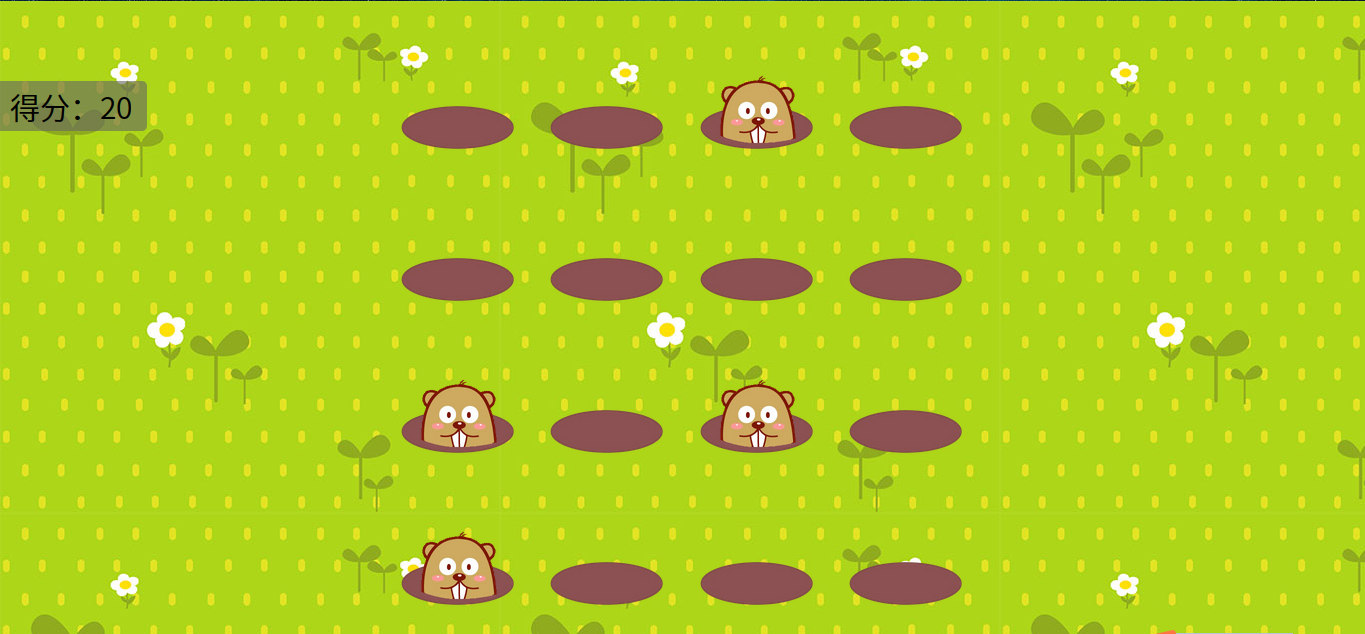
打地鼠游戏,挺不错的,可以在你网站的404页面做一个,这里面自个写的包含一个html文件和一个js文件。 代码如打地鼠: <html> <head> <meta charset="UTF-8"> <title>打地鼠</title> <style> …