var声明中引号的使用 var name = '我是小明' 使用双引号也可以 但推荐使用单引号 var age = '我是小明的同学"小华"' 一般外层使用单引号 内层使用双引号 + 号运算符的使用 var name = 'xiaoMing ' var course = 'HTML5' alert(name + course) //xiao…

样式的优先级 多重样式(Multiple Styles):如果外部样式、内部样式和内联样式同时应用于同一个元素,就是使多重样式的情况。 一般情况下,优先级如下: 外部样式 <内部样式 <内联样式 有个例外的情况,就是如果外部样式放在内部样式的后面,则外部样式将覆盖内部样式。 示例如下: <head> <styl…

Bootstrap是Twitter推出的一个用于前端开发的开源工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。 适用于: 同一份代码既要适用桌面也要适应手机平板 认同Bootstrap的设计语言和设计风格 不适用: 只做手机页面(可以考虑其他针对性比较强的框架) 不能接受B…

less是写框架css样式的好东西,可以快速清晰的写出框架的样式!注意看代码中的注释 浏览器端解析less文件需要一个 less.js 文件,需要在less文件后面加载,less.js 文件需要去less官网下载:http://lesscss.org HTML部分: <!doctype html> <html> <he…
viewport:视口,视觉窗口,显示区域。 概念网上有很多了,一般来说常用的就是这一段代码: <meta name="viewport" content= "initial-scale=1,maximum-scale=1,user-scalable=no"> 最好也加上这句: <meta http-equiv="X-UA-Com…

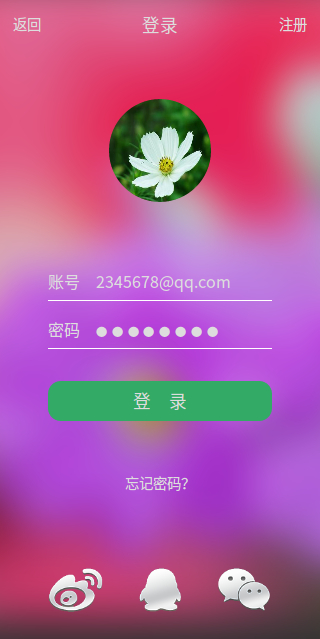
表单: HTML部分: <body> <form action="#"> <!--action url规定当提交表单时向何处发送数据--> <label for="account">账号:</label> <!--点击label可以使与其关联(通过id)的文本获得焦点--> &…

CSS时钟: HTML部分: <body> <div id="dot"></div> <div id="second"> <span></span> </div> <div id="minute"> <span></span> &…

@keyframes 关键帧动画 设置动画名字 以百分百来规定改变发生的时间 或者通过关键词“from”和“to”,等价于 0% 和 100% 0% 是动画的开始时间 100% 动画的结束时间 HTML部分: <section></section> <div></div> css部分: body{ m…

空白与换行: section:nth-child(1){ /*word-break: break-all;*/ /*英文单词默认不会在单词内换行 如果英文单词过长或在页面上显示URL则会将页面撑大 该样式是英文单词暴力换行 换行后可能造成误解*/ word-wrap: break-word; text-align: justify; /*两端对齐 …

这是个不能打账号密码的页面,一个假的登录界面 html部分代码: <img src="bg.jpg" alt="背景图片"> <main> <header> <span id="goGack">返回</span> 登录 <span id="register">注册</sp…

2D动画 html <body> <section> <section> <section></section> </section> </section> </body> css body{ background-color: black; } bod…